视觉设计篇
1.分辨率
目前我们在市场上常见的Android的分辨率有:320×480 480×800 720×1080 800×1280…视觉在根据交互原型设计的时候,可以考虑以mdpi,也就是320×480为蓝本进行设计,因为Android一般采用dp为单位,而我们设计的时候一般是px为单位的,这个就涉及到一个单位转换的问题,而在mdpi下,px和dp是1:1的关系,这样在标注坐标的时候能够很方便的进行单位转换,因为dp的单位是可以程序自己去适配不用dpi屏幕的,所以就算设计三套不同的dpi的图,一般也只用对mdpi的设计图进行坐标定位,这个坐标的标注可以在所有的dpi资源上,假如我们在设计有三套不同dpi的图片资源时,因为之前提到以mdpi为蓝本做第一个dpi的设计,相应的我们把mdpi的比例设定为1,相应的不同dpi的图片资源尺寸的比例关系就可以是xhdpi/hdpi/mdpi等于2/1.5/1,也就是说,第一套图为mdpi的资源图片,xhdpi可以大小可以调到200%,hdpi可以调整到150%.
我们公司设计时考虑的分辨率:320×480 480×800 720×1280,以320×480为蓝本设计,psd的所有控件图层是基于形状工具绘制的,每个控件的大小能够尽量被4整除,那基本上之间放大和缩小控件大小而不用担心虚边的问题,当然也不可能完全在大小被4整除的死胡同里,如果介面整体的比例不太合适,或者影响视觉设计,也不必过分强求.
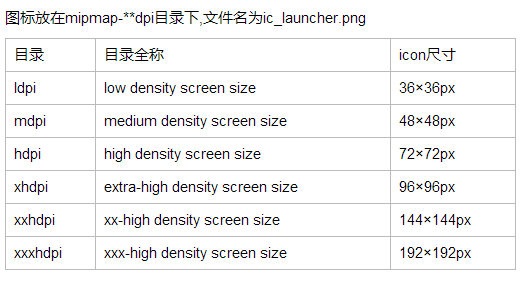
2.桌面图标
设计图标的时候,我们需要做512×512的矢量图,方便变形适应不同手机不同分辨率,图标可以在PhotoShop或者AI里完成,可以根据喜好
切图篇
对于Android App设计,切图同样很重要,下面简单介绍一些方法:
1.切图尺寸
在设计的时候我们是以320×480即mdpi的,切图的时候我们通常切两套图,分别是hdpi,xhdpi,不同的图片资源尺寸的比例关系可以是xhdpi,hdpi,mhdpi 比例为2:1.5:1,也就是说,第一套图为mdpi的资源图片,xhpi可以调整大小到200%,hdpi可以调整大小到150%.
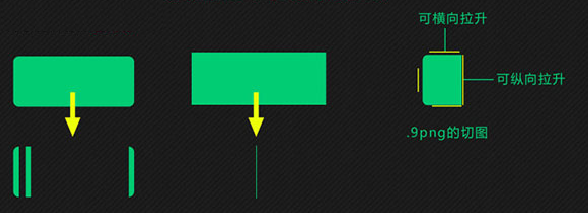
切图可以进行如下进行:
2.切图命名
主菜单栏:tab
按钮常态:nor
按钮选中:sel
个人资料:profile
导航栏:nav
编辑:edit
背景:bg
按钮:btn
图标:icon
搜索:search
用户:user
弹出:pop
返回:back
刷新:refresh
删除:delete
编辑:edit
例如: 导航栏的背景--nav_bg
(完)
























 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








