各位朋友大家好,今天笔者继续为大家分享IE10 下CSS3样式表系列教程,继上文:详解IE10 下CSS3 3D变换(3D transfrom)及实例教程
(http://blog.csdn.net/liwei3gjob/article/details/8865874),CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,所以笔者从CSS3选择器、CSS动画(Animations)效果基础开始为大家进行归纳总结,并附上实例源代码。
什么是选择器?
CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器。
CSS选择器是个难以置信地强大的工具:它们允许我们在标签中指定特定的HTML元素而不必使用多余的 class、 ID 或JavaScripts。而且它们中的大部分并不是CSS3中新添加的,而是没有被得到应有的广泛应用。如果你在尝试实现一个干净的、轻量级的标签以及 结构与表现更好的分离,高级选择器是非常有用的。它们可以减少在标签中的class和ID的数量并让设计师更方便的维护样式表。
选择器的分类:
选择器主要是用来确定html的树形结构中的DOM元素节点。我把CSS选择器分开成三部分:
第一部分是我们常用的部分,我把他叫做基本选择器;
第二部分我把他称作是属性选择器;
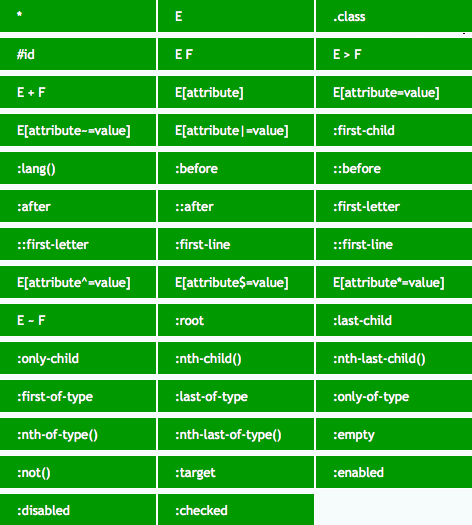
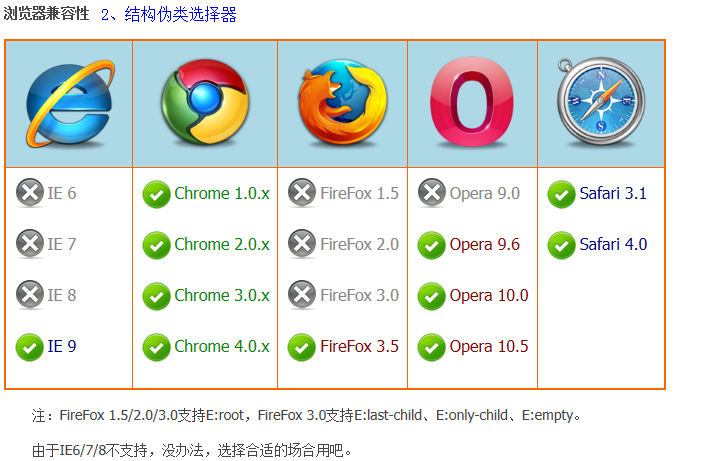
第三部分我把他称作伪类选择器,如下图:
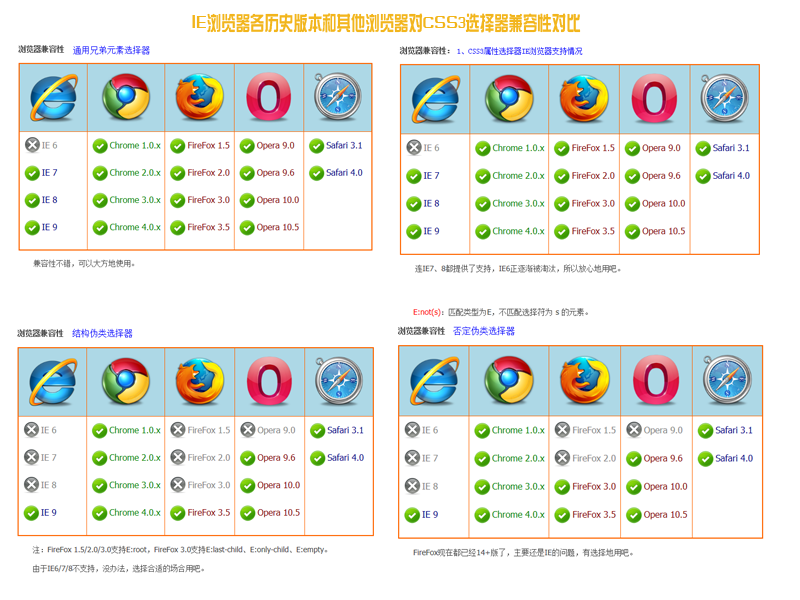
IE浏览器各历史版本和其他浏览器对CSS3选择器兼容性对比
综合实例:
<style type="text/css">
li{padding:10px;}
input[name^="news"]{
border:1px solid #F60;
}
ol li:nth-child(3n+1){
background:#EEE;
}
ol li:nth-child(3n+2){
background:#666;
}
input:disabled{
background:#EEE;
}
div:target{
background:#F60;
}
ol~div{
margin:5px 0;
background:#EEE;
padding:10px;
}
div:not(#note){
margin:10px 0;
border:1px solid #CCC;
padding:10px;
border-radius:5px;
}
</style>
<input name="newsletter" value="name=newsletter" />
<input name="milkman" disabled="disabled" value="name=milkman"/>
<input name="newsboy" value="name=newsboy" />
<div id="webt">前端工程师要学习的内容主要有:</div>
<ol>
<li>JavaScript</li>
<li>CSS</li>
<li>HTML</li>
<li>Ajax</li>
<li>JSON</li>
<li>XML</li>
<li>jQuery</li>
</ol>
<div id="note">ol li:nth-child(3n+1)表示匹配索引(从1开始)为3n+1的li元素,n可取0、1、2、3...等。E:nth-child(n)中n还为odd(奇数)、even(偶数)</div>
IE10 对CSS3兼容情况
微软公开说明IE10预览版已经支持CSS3属性 Transitions, Transforms 和 Animations,你可以直接写transitions,而不是加个恶心的前缀-ms-,这是一个大的进步,也将激发更多浏览器厂商尽快普及支持更多CSS3。你一定认为这是微软给前端开发者的一个惊喜,的确,这是微软少有的积极,应该支持。相信不少同学已经使用过了这几个CSS3属性,Transitions是设定一个时间,然后可以进行一些平滑的动画操作;Transforms是变形转换,这个也非常多用;Animations是动画,也是下面我们中间分析的内容。
IE 10提供了足够丰富的CSS支持,在许多新的CSS工具中都提供了动画、过渡和转换。IE 10还对下一代布局工具提供了实验性支持,例如CSS网格布局、CSS多列布局和CSS区域。
IE10 下CSS3动画(Animations)特效
随着CSS3越来越热,CSS3动画也逐渐受到大家的关注。
CSS3里的动画特效。不用任何的Javascript,只用纯CSS,你就能实现令人相当吃惊的动画效果,甚至是3D动画效果。下面跟随笔者一起使用IE10 观看一个经典的CSS3动画效果(http://andrew-hoyer.com/experiments/walking/)
CSS3演示人行走的动画
CSS中的动画分为三种:
变形(transformation)、变换(transition)和动画(animation)
rotate 传递一个度数值来转动一个对象。
scale Scale是一个缩放功能,可以让任一元素变的更大。
translate 基于X和Y 坐标重新定位元素
skew skew就是要将对象倾斜,参数是度数
matrix
transform支持矩阵变换,就是基于X和Y 坐标重新定位元素
1)变形(transformation)实例:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS3动画</title>
<meta name="author" content="" />
<meta name="copyright" content="" />
<style>
body{ font-family:"微软雅黑"; font-size:12px;}
h1{font-size:16px;}
.test{overflow:hidden;width:100%;margin:0;padding:0;list-style:none;}
.test li{float:left;width:200px;height:30px;margin:5px 5px; line-height:30px; border:1px solid #ddd;background-color:#eee;text-align:center;-moz-transition:width .2s ease-in;-webkit-transition:width .2s ease-in;-o-transition:width .2s ease-in;transition:width .2s ease-in;}
.test li:nth-child(1):hover{width:250px;}
.test li:nth-child(2):hover{width:300px;}
.test li:nth-child(3):hover{width:350px;}
.test li:nth-child(4):hover{width:400px;}
.test li:nth-child(5):hover{width:450px;}
button {cursor:pointer;outline:none;blr:expression(this.hideFocus=true);border-style: solid;border-width: 1px 1px 1px 0;border-color: #e2e2e2;height: 26px;line-height: 26px; float:left}
input {vertical-align:middle;border-style: solid;border-width: 1px;border-color: #BCBCBC #E7E7E7 #E7E7E7 #BCBCBC;height: 24px;line-height: 24px;padding: 0 3px; float: left;}
.forma{ margin:5px 5px;}
.forma input{ width:125px;-moz-transition:width .2s ease-in;-webkit-transition:width .2s ease-in;-o-transition:width .2s ease-in;transition:width .2s ease-in;}
.forma input:hover{ width:250px;}
.forma button{ width:60px;-moz-transition:.2s;-webkit-transition:.2s;-o-transition:.2s;transition:.2s; background-color:#ffffff;}
.forma button:hover{ background-color:#ececec}
</style>
</head>
<body>
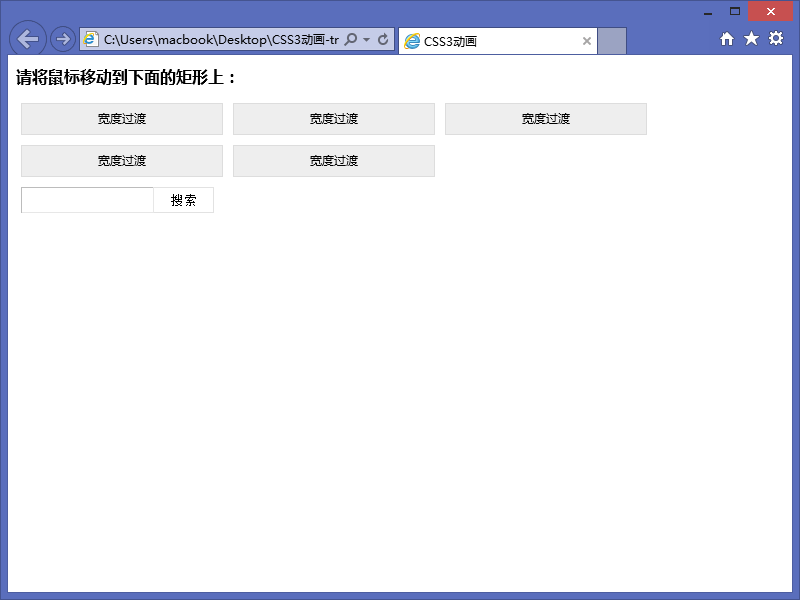
<h1>请将鼠标移动到下面的矩形上:</h1>
<ul class="test">
<li>宽度过渡</li>
<li>宽度过渡</li>
<li>宽度过渡</li>
<li>宽度过渡</li>
<li>宽度过渡</li>
</ul>
<form class="forma">
<input type="text"/>
<button>搜索</button>
</form>
</body>
</html>
2)transition(转换)
一个涉及到CSS属性的基本的转换就是:定义和移动一个元素从它的静止状态到它的hover或者激活状态(比如,背景变化)。
转换可以和变形同时使用(以及引发诸如:hover 或:focus事件)以创建一些动画。
transition-property 指定转换的CSS属性名称 比如:将转换应用于background-color属性。
transition-duration 定义转换花费的时间
transition-timing-function 可以理解为过度效果。
transition-delay 转换延迟的时间。
像transform属性一样酷,但是目前只有WebKit浏览器支持
Opera 10.5 pre版本也可以通过添加-o-前缀来支持。
-moz-transition已经在Firefox 中可用。
你也可以添加-moz-transition到你的CSS中以实现将来的增强。甚至可以添加一个不用私有前缀的属性,以防万一。
可转换属性:http://www.w3.org/TR/css3-transitions/
变换(transition)实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE10 下CSS3选择器及动画(animation)效果实例教程-liwei3gjob</title>
<style>
div {
background-color: red;
}
@-webkit-keyframes mycolor {
0% {
background-color: red;
}
40% {
background-color: darkblue;
}
70% {
background-color: yellow;
}
100% {
background-color: darkblue;
}
}
div:hover {
-webkit-animation-name: mycolor;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
}
</style>
</head>
<body>
<div>IE10 下CSS3选择器及动画(animation)效果实例教程-liwei3gjob</div>
</body>
</html>效果
3)Animation(动画)
动画是CSS 3最有用的地方。你可以将我们在上面讨论的所有的元素与动画属性 比如animation-duration、animation-name 和animation-timing-function 整合以创建像Flash动画一样的效果——纯CSS。
animation-name 动画的名称。
animation-duration 定义动画播放一次需要的时间。默认为0;
animation-timing-function 定义动画播放的方式,参数设置类似transition-timing-function
animation-delay 定义动画开始的时间
animation-iteration-count 定义循环的次数,infinite即为无限次。默认是1。
-webkit-animation-direction 动画播放的方向,两个值,默认为normal,向前播放。另一个值是alternate,则第偶数次向前播放,第奇数次向反方向播放。
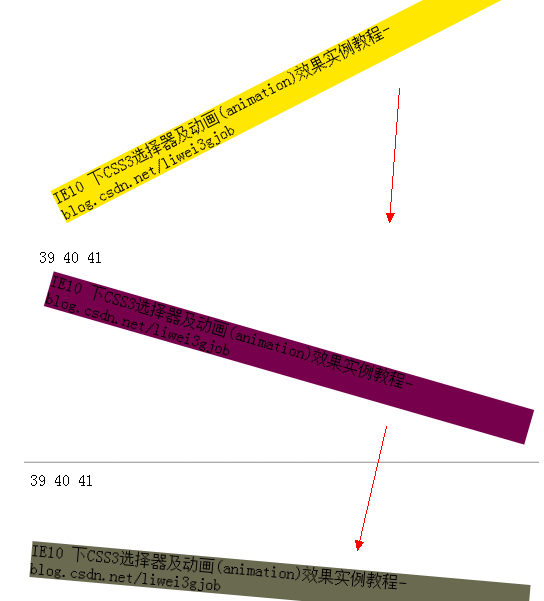
案例源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE10 下CSS3选择器及动画(animation)效果实例教程-blog.csdn.net/liwei3gjob</title>
<style>
div {
top: 100px;
position: absolute;
width: 500px;
background-color: yellow;
}
@-webkit-keyframes 'wobble' {
0% {
background-color: red;
-webkit-transform: rotate(0deg);
}
40% {
background-color: darkblue;
-webkit-transform: rotate(30deg);
}
70% {
background-color: yellow;
-webkit-transform: rotate(-30deg);
}
100% {
background-color: red;
-webkit-transform: rotate(0deg);
}
}
div:hover {
-webkit-animation-name: wobble;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
}
</style>
</head>
<body>
39 <div>IE10 下CSS3选择器及动画(animation)效果实例教程-blog.csdn.net/liwei3gjob</div>
40 </body>
41 </html>效果如下:
总结:现在,让所有浏览器支持这些很棒的属性可能需要一个很长的过程。不用等待那一天的到来,我们可以先使用一些严谨的渐进增强以及Javascript来增强我们的网站和应用。











 本文详细介绍了IE10环境下CSS3选择器的应用,包括基本选择器、属性选择器和伪类选择器。此外,文章还深入分析了CSS3动画效果的基础知识和实现方式,提供了综合实例和详细的代码解析。
本文详细介绍了IE10环境下CSS3选择器的应用,包括基本选择器、属性选择器和伪类选择器。此外,文章还深入分析了CSS3动画效果的基础知识和实现方式,提供了综合实例和详细的代码解析。


























 7933
7933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








