详解IE10 下CSS3 3D变换(3D transfrom)及实例教程,本文章所有实例均可无需修改,直接运行.
自2011年4月,微软在其召开的MIX11技术大会上发布了IE10浏览器的首个平台预览版,并宣布面向公众开放免费下载,并随后陆续发布了一系列的预览版,IE10在硬件加速、数据处理速度、网站页面打开速度上都有了提升,在页面处理和视觉处理功能上也进行了加强。
但令开发者关注和热议的还是IE10能否更好地支持HTML5? 因为早在IE10之前就有人这样评论IE浏览器:IE浏览器是Web新技术发展道路上的绊脚石。IE6的辉煌时代已经结束,IE7也是这样,即便是IE8,也仍然不能称为一款“现代浏览器”。而IE9对HTML5的支持尚不完全,比如不支持Web Sockets和Web Workers。要知道这两项可是对HTML5来说是非常重要的新特性。
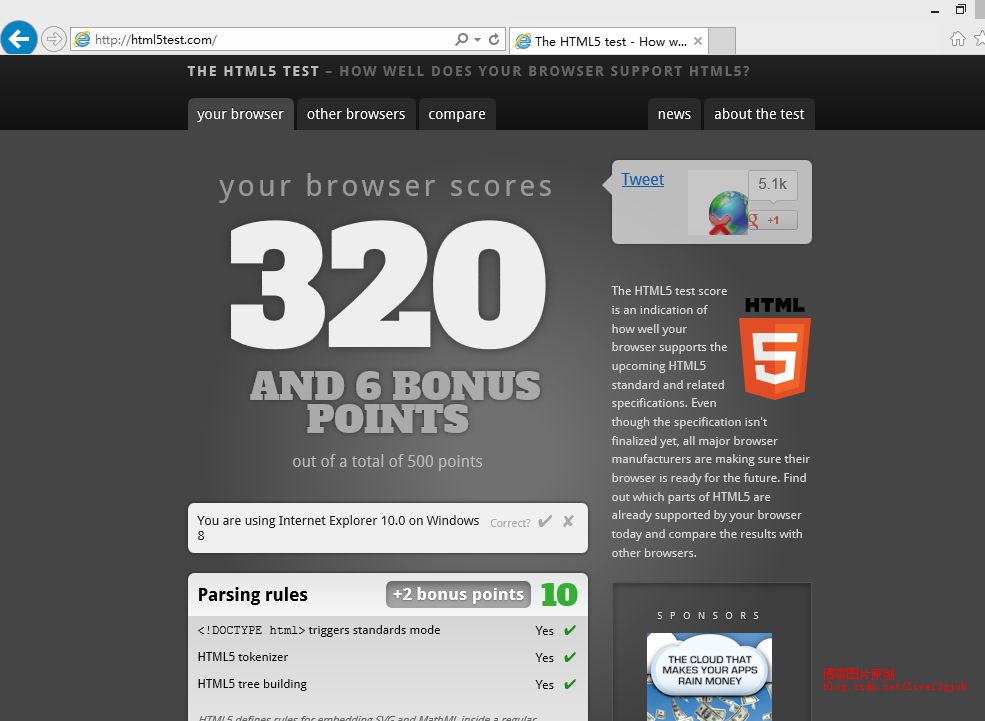
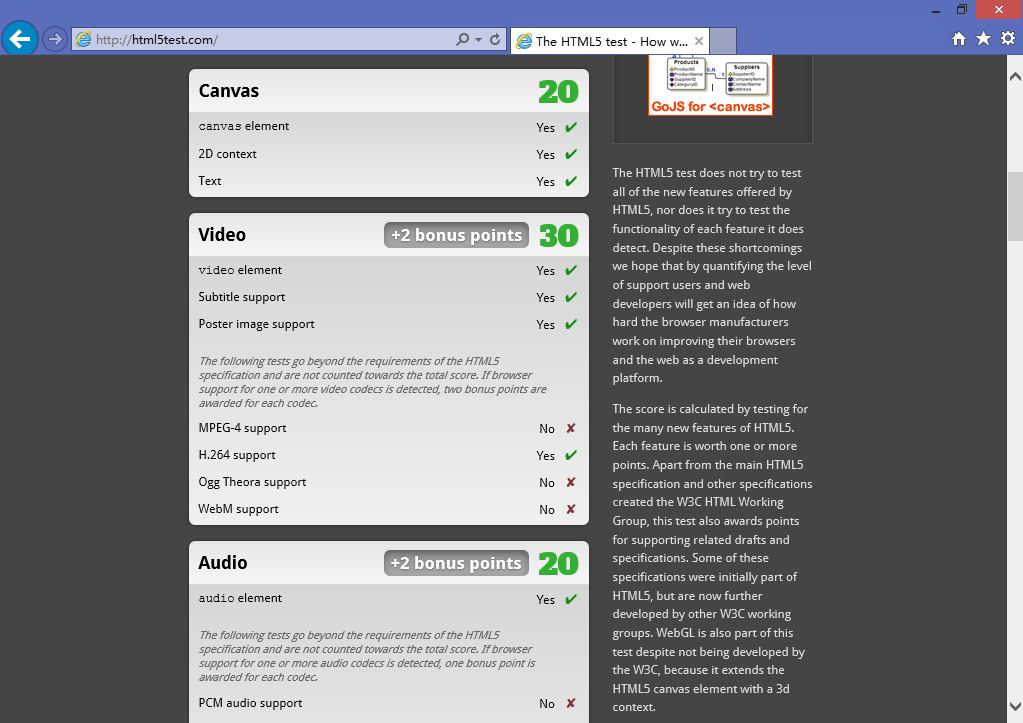
笔者个人认为IE10浏览器单从对HTML5支持来说,是微软IE浏览器系列中具有里程碑意义的产品,笔者评测结果如下:
由以上评测结果可以看出IE10IE开发者中心给到了一份详细的针对前端开发者的文档,列出了IE10支持的HTML5和CSS3新特性。(http://msdn.microsoft.com/en-us/ie/gg192966)
,其中CSS3新特性包括:
CSS3
· css region
· css3多列
· Flexbox
· grid
· 定位浮动(positioned float)
· 3D变换(3D transfrom)
· 动画(animation)
· 渐变(gradient)
· text-shadow
· 去掉样式表限制——在IE9之前的版本中,每个页面最多只能加载31个样式表文件,@import也只能最多嵌套4层,IE10中去掉了这些限制。
因CSS3新特性众多,今天笔者就IE10下CSS3的新特性做详细介绍,并附上实例源码,笔者也会抽更多的时间去总结CSS3的其他特性,并给出实例,希望各位爱好者一起探讨、交流:
· 3D变换(3D transfrom)
在CSS3中,用Transform功能可以实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形,这四种变形分别使用rotate、scale、skew和translate这四种方法来实现。将这四种变形结合使用,就会产生不同的效果,使用顺序不同,产生的效果是不一样的。
CSS中使用rotate方法来实现对元素的旋转,在参数中加入角度值,旋转方式为顺时针旋转。
使用格式: transform: rotate(45deg) deg是CSS3的“Values and Units”模块中定义的一个角度单位
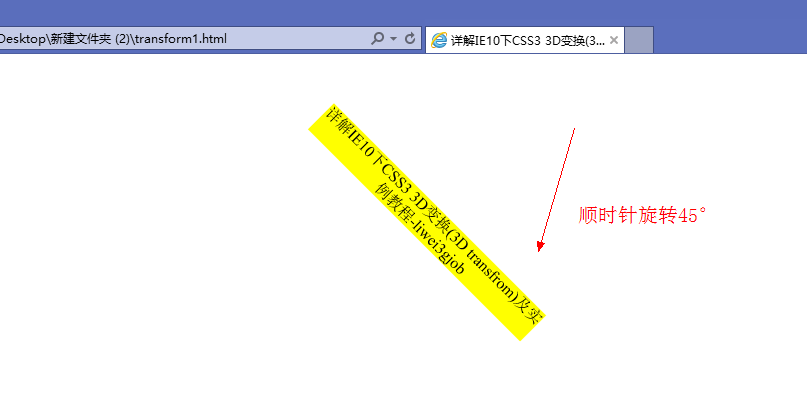
1)旋转:
rotate() 方法
通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
案例源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE10下CSS3新特性之3D变换(3D transfrom)应用实例-liwei3gjob</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: rotate(45deg); /* for Chrome || Safari */
-moz-transform: rotate(45deg); /* for Firefox */
-ms-transform: rotate(45deg); /* for IE 旋转45度*/
-o-transform: rotate(45deg); /* for Opera */
}
</style>
</head>
<body>
<div>IE10下CSS3新特性之3D变换(3D transfrom)应用实例-liwei3gjob</div>
</body>
</html>
效果:
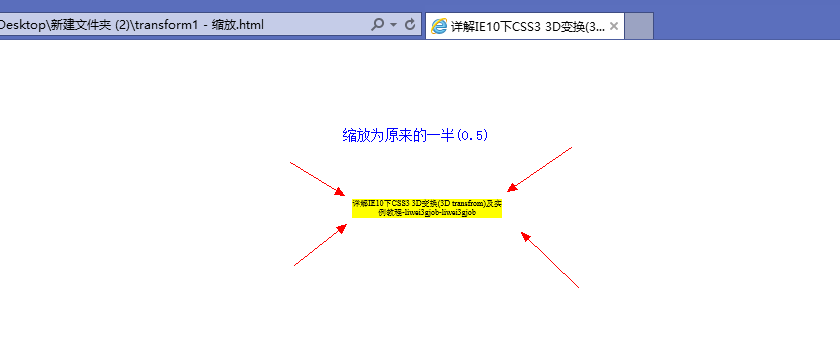
2)缩放:
scale() 方法
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)
案例源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE10下CSS3新特性之3D变换(3D transfrom)应用实例-liwei3gjob</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5); /* for Chrome || Safari */
-moz-transform: scale(0.5); /* for Firefox */
-ms-transform: scale(0.5); /* for IE 缩放0.5 */
-o-transform: scale(0.5); /* for Opera */
}
</style>
</head>
<body>
<div>IE10下CSS3新特性之3D变换(3D transfrom)应用实例-liwei3gjob</div>
</body>
</html>
效果:
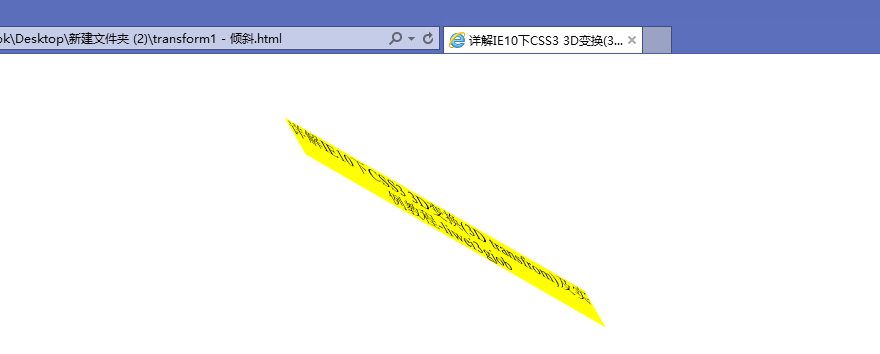
3)倾斜:
skew() 方法
通过 skew() 方法,元素转动给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg); /* for Chrome || Safari */
-moz-transform: skew(30deg, 30deg); /* for Firefox */
-ms-transform: skew(30deg, 30deg); /* for IE */
-o-transform: skew(30deg, 30deg); /* for Opera */
}
</style>
</head>
<body>
<div>详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob</div>
</body>
</html>
效果:
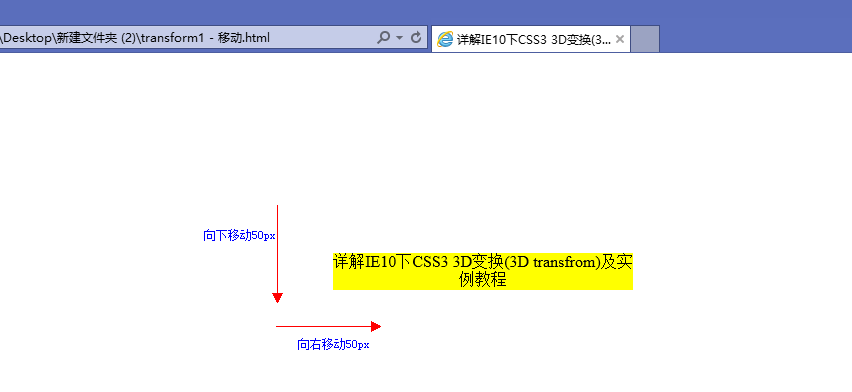
4)移动:
translate() 方法
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标)
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px, 50px); /* for Chrome || Safari */
-moz-transform: translate(50px, 50px); /* for Firefox */
-ms-transform: translate(50px, 50px); /* for IE 值 translate(50px,50px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
*/
-o-transform: translate(50px, 50px); /* for Opera */
}
</style>
</head>
<body>
<div>详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob</div>
</body>
</html>
效果:
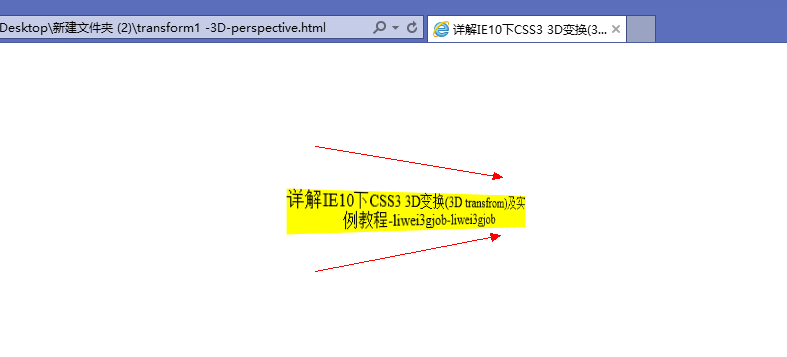
3D变换Perspective:
perspective 变换函数对于 3D 变换来说至关重要。该函数会设置查看者的位置,并将可视内容映射到一个视锥上,继而投影到一个 2D 视平面上。如果不指定透视,则 Z 空间中的所有点将平铺到同一个 2D 视平面中,并且变换结果中将不存在景深概念。对于某些变换,例如下图显示的沿 Z 轴的变换,perspective 变换函数对于查看变换的效果来说必不可少。
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: perspective(500px) rotateY(40deg); /* for Chrome || Safari */
-moz-transform: perspective(500px) rotateY(40deg); /* for Firefox */
-ms-transform: perspective(500px) rotateY(40deg); /* for IE 缩放0.5 */
-o-transform: perspective(500px) rotateY(40deg); /* for Opera */
}
</style>
</head>
<body>
<div>详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob</div>
</body>
</html>
效果:
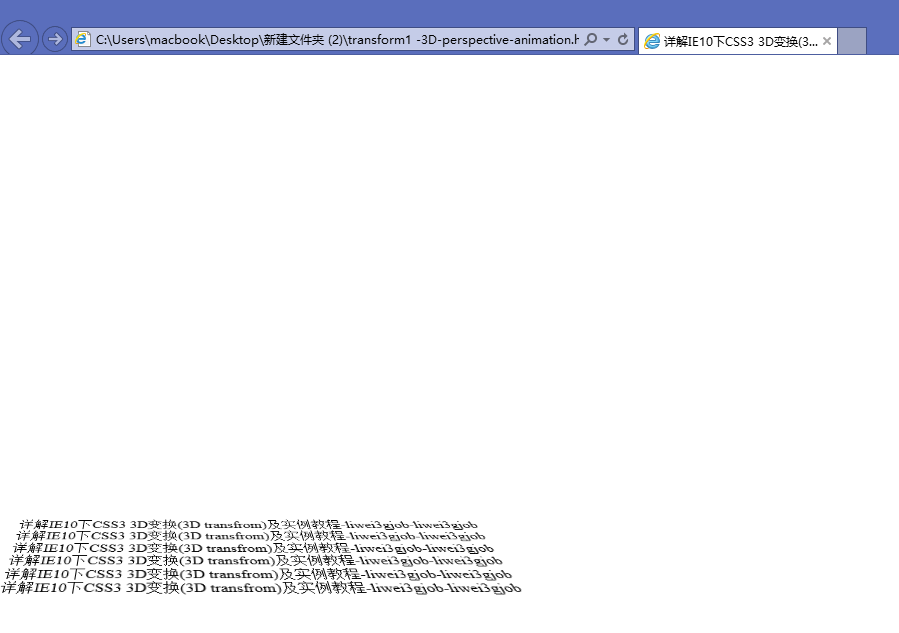
5)动画和过渡实现3D变换:
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob</title>
<style>
#div1 {
transform-origin: 150px 500px;
animation: scrollText 200s linear infinite;
}
#parentDiv {
perspective: 500px;
perspective-origin: 150px 500px;
}
@keyframes scrollText {
0% { transform: rotateX(45deg) translateY(500px); }
100% { transform: rotateX(45deg) translateY(-9000px); }
}
</style>
</head>
<body>
<div id="parentDiv"><div id="div1">详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob<br>
详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob<br>
详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob<br>
详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob<br>
详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob<br>
详解IE10下CSS3 3D变换(3D transfrom)及实例教程-liwei3gjob-liwei3gjob<br></div></div>
</body>
</html>
效果:
文字渐渐离去效果
以上是笔者对IE10下CSS3 3D变换(3D transfrom)及实例教程,后续还会抽空整理IE10下更多CSS3新特性的文章,敬请关注,文章原创,转载请注明出处!。


































 1557
1557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








