一、UISegmentedControl使用
二、UISlider的使用
三、UIImageView的使用
四、UIControl的作用
五、已学类的继承关系
一、
#import "RootViewController.h"
#import "MessageViewController.h"
#import "PhoneViewController.h"
@interface RootViewController ()
@property(nonatomic,retain)UISegmentedControl *segmentedControl;
@property(nonatomic , retain)MessageViewController * messageVC ;
@property(nonatomic,retain)PhoneViewController * phoneVC;
@end
@implementation RootViewController
- (void)dealloc
{
[_segmentedControl release];
[super dealloc];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view .backgroundColor = [UIColor whiteColor];
#pragma mark-----UISegmentedControl
//图片必须是无背景颜色
UIImage * image =[UIImage imageNamed:@"bank_icon_boc.png"];
NSArray * titleArray =@[@"消息",@"电话",image ];
self.segmentedControl = [[UISegmentedControl alloc]initWithItems:titleArray ];
_segmentedControl.frame =CGRectMake(100, 100, 100, 30) ;
//设置默认选中的segment
_segmentedControl.selectedSegmentIndex =2;
_segmentedControl.tintColor = [UIColor redColor];
[self.view addSubview:_segmentedControl];
[_segmentedControl release];
//添加事件
//与值有关的用eventvalue,与编辑有关用edit,与触摸有关用touch
//所有继承UIControl的子类,都可以添加事件
[_segmentedControl addTarget:self action:@selector(exchangeView:) forControlEvents:UIControlEventValueChanged];
#pragma mark -----向容器视图控制器(ROOTVC)中添加子视图控制器
[self createChildViewControllers ];
}
- (void)createChildViewControllers
{
self.messageVC =[[MessageViewController alloc]init ];
self.phoneVC = [[PhoneViewController alloc]init];
[self addChildViewController:_messageVC];
[self addChildViewController: _phoneVC ];
[_phoneVC release];
[_messageVC release];
//默认让谁显示
[self.view addSubview:_messageVC.view];
[self.view bringSubviewToFront:_segmentedControl];
}
- (void)exchangeView:(UISegmentedControl * )
SC
{
NSLog(@"%ld",SC.selectedSegmentIndex);
switch (SC.selectedSegmentIndex) {
case 0:{
// 显示messageVC.View
if(_messageVC.view.superview == nil)
{
[_phoneVC.view removeFromSuperview];
[self.view addSubview:_messageVC.view];
}
//将segmentControl移到最前面
[self.view bringSubviewToFront:SC];
break;
}
case 1:{
if(_phoneVC.view.superview == nil)
{
[_messageVC.view removeFromSuperview];
[self.view addSubview:_phoneVC.view];
}
[self.view bringSubviewToFront:SC ] ;
break;
}
default:
break;
}
}
二、alertView的使用
#import "RootViewController.h"
@interface RootViewController ()
@property(nonatomic,retain)UIButton * button;
@property(nonatomic,retain)UITextField *textField;
@end
@implementation RootViewController
- (void)dealloc
{
[_textField release];
[_button release ];
[super dealloc];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.textField =[[UITextField alloc]initWithFrame:CGRectMake(100, 100, 150, 30)];
_textField.borderStyle =UITextBorderStyleRoundedRect;
_textField.placeholder =@"请输入密码 ";
[self.view addSubview:_textField];
[_textField release];
self.button =[UIButton buttonWithType:UIButtonTypeCustom];
_button.frame =CGRectMake(150, 300, 60, 30);
[_button setTitle:@"登录" forState:UIControlStateNormal];
[_button addTarget:self action:@selector(login:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_button];
}
#pragma mark----UIA
- (void)login:(UIButton *)button
{
if (![_textField.text isEqualToString:@"123"]) {
// UIAlertView * alertView = [[UIAlertView alloc]initWithTitle:@"提示" message:@"登录失败" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"重新登录", nil];
// [alertView show];
// [alertView release];
// }
//}
#pragma mark-----UIAlertController
UIAlertController * alertC = [UIAlertController alertControllerWithTitle:@"提示" message:@"登录失败" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *action1 =[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * action ){
NSLog(@"你点击了取消按钮");
}];
__block RootViewController * rootVC =self;//防止self+1
UIAlertAction * action2 =[UIAlertAction actionWithTitle:@"重新登录" style:UIAlertActionStyleDefault handler:^(UIAlertAction * action ){
rootVC .textField .text = @"";
}];
[alertC addAction:action1];
[alertC addAction:action2];
[self presentViewController:alertC animated:YES completion:nil ];
}
}
三、UISlider以及UIImageView
#import "RootViewController.h"
@interface RootViewController ()
@property(nonatomic,retain)UIImageView * imgView;
@property(nonatomic,retain)UISlider * slider;
@end
@implementation RootViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor =[UIColor whiteColor];
#pragma mark-----创建UIImageView
[self createImageView];
#pragma mark ------创建UISlider
[self createSlider];
}
- (void)createImageView
{
self.imgView =[[UIImageView alloc]init];
_imgView.frame =CGRectMake(100, 100, 200, 200);
[self.view addSubview:_imgView];
[_imgView release];
NSMutableArray * imagesArray =[NSMutableArray array];
for (int i = 1; i <4 ; i++) {
NSString * imageName =[NSString stringWithFormat:@"tututu-%d(被拖移).tiff",i ];
UIImage * image =[UIImage imageNamed:imageName];
[imagesArray addObject:image];
}
_imgView.animationImages = imagesArray ;
_imgView.animationDuration =1;
// [_imgView startAnimating];
_imgView.image =[UIImage imageNamed:@"tututu-1(被拖移).tiff"];
}
- (void)createSlider
{
self.slider =[[UISlider alloc]initWithFrame:CGRectMake(100, 300, 150, 30)];
_slider.minimumValue = 0.1;
//最大值
_slider.maximumValue = 2.0;
//设置滑块区域的颜色
_slider.minimumTrackTintColor =[UIColor redColor];
//设置滑块
UIImage * image =[UIImage imageNamed:@"single_choice_checked.png"];
[_slider setThumbImage:image forState:UIControlStateNormal];
[_slider addTarget:self action:@selector(changeSpeed:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_slider];
[_slider release];
}
- (void)changeSpeed:(UISlider *)slider
{
NSLog(@"%f",slider.value);
if (slider.value == slider.minimumValue) {
[_imgView stopAnimating];
}else if(slider.value != slider.maximumValue) {
_imgView.animationDuration = slider.maximumValue -slider.value;
[_imgView startAnimating];
}else
{
_imgView.animationDuration =0.01;
[_imgView startAnimating];
}
}
四、UIControl
UIControl是所有控制控件(比如UIButton、UISlider、UISegmentedControl等)的基类。只要跟控制有关的控件都是继承于该类。
UIControl的核心功能:为控制控件通过
addTarget: action: forControlEvents:方法来添加事件。
通过removeTarget: action: forControlEvents:来移除事件。
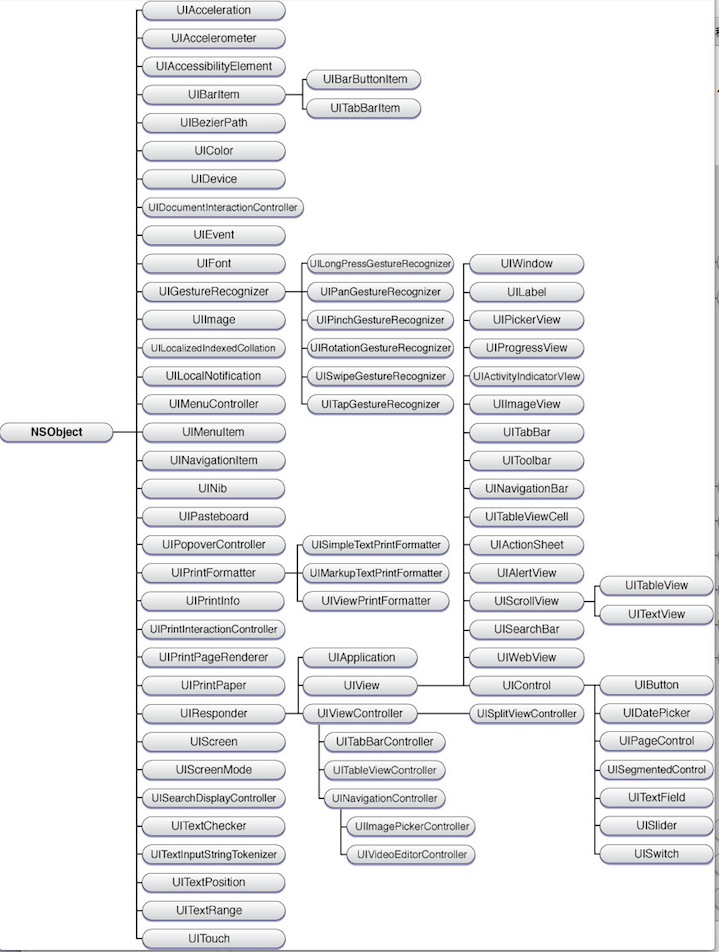
五、已学类的继承关系图























 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








