UI-第五讲:UIControl及其子类
- 继承关系
- UIControl 初识
- UISwitch 的使用
- UISlider 的使用
- UISegmentedControl 的使用
- UIPageControl 的使用
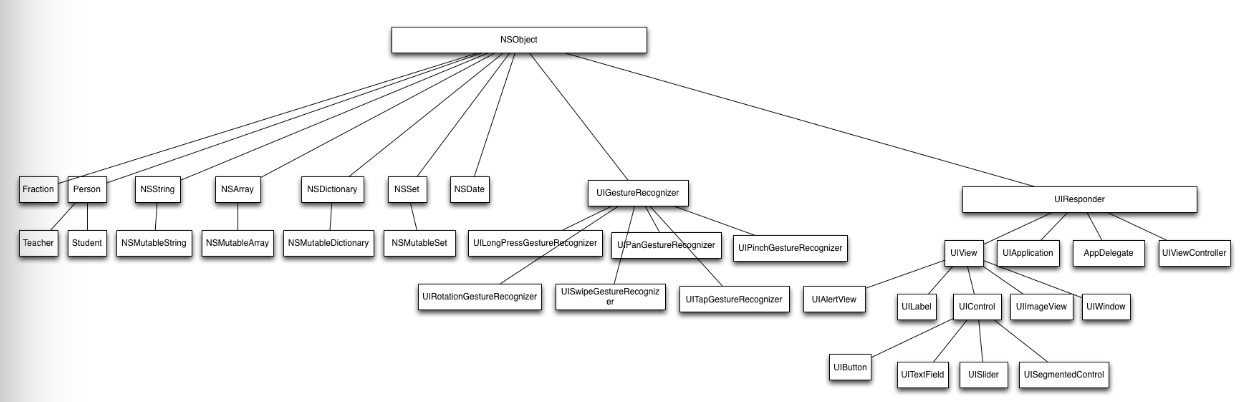
一 继承关系:

二 UIControl初识
* UIControl 是有控制功能的视图(比如UIButton, UISider, UISegmentControl等)的父类
* 只要跟控制有关的控件都是继承于该类
* UIControl这个类通常使用其子类
* 事件响应的三种形式: 基于触摸,基于值,基于编辑
* UIControl包括:
1. UIButton
2. UIDatePicker
3. UIPageControl
4. UISegmentedControl
5. UITextField
6. UISlider
7. UISwitch
* UIControl常用方法:
1. 添加事件:
// 参数1 : target 目标对象
// 参数2 : action 为方法选择器
// 参数3 : controlEvents 为触发事件
(void) addTarget:(id)target action:(SEL)action forControlEvents:
(UIControlEvents)controlEvents;
2. 移除一个事件
// 参数1 : target 为目标对象
// 参数2 : action 为方法选择器
// 参数3 : controlEvents 为触发事
- (void)removeTarget:(id)target action:(SEL)action forControlEvents:
(UIControlEvents)controlEvents;
* Control 的事件处理
1. UIControlEventTouchDown //用户按下时触发
2. UIControlEventTouchDownRepeat //点击计数大于1时触发
3. UIControlEventTouchDragInside //当触摸在控件内拖动时触发
4. UIControlEventTouchDragOutside //当触摸在控件之外拖动时触发
5. UIControlEventTouchDragEnter //当触摸从控件之外拖动到内部时触发
6. UIControlEventValueChanged //当控件的值发生变化时, 用于滑块,分段控制器等控件
7. UIControlEventEditingDidBegin //文本控制中开始编辑时
8. UIControlEventEditingChanged //文本控制中的文本被改变
9. UIControlEventEditingDidEnd //文本控件中编辑结束时
10. UIControlEventEditingDidOnExit //文本控制内通过按下回车键结束编辑时
11. UIControlEventAllTOuchEvents //所有触摸事件
12. UIControlEventAllEditingEvents //文本编辑的所有事件
13. UIControlEventAllEvents //所有事件
三 UISwitch的使用
* UISwitch继承于UIControl
* UISwitch -> UIControl -> UIView -> UIResponder -> NSObject
* UISwitch 的常用方法和属性
1. 初始化;
- (instancetype)initWithFrame; //这个frame是没有意义的,系统的开关控制大小是确定的(系统默认)
- onTintColor //设置开关开启状态时的颜色
- tintColor ..设置开关风格颜色
- thumbTintColor //设置开关按钮颜色
- onImage //设置开关开启时的图片(iOS7 后不再起任何作用)
- offImage //设置开关关闭时的图片(iOS7 后不再起任何作用)
- on //开关的状态
- setOn:animated: //手动设置开关状态
2. 创建Switch
//创建一个UISwitch frame只有origin起作用 size使用系统默认大小
UISwitch *switch = [[UISwitch alloc]initWithFrame:CGRectMake(100,100,0,0)];
[self.view addSubview:switch];
[switch release];
四 UISlider 的使用
* 是iOS中的滑块控制
* 通常用于控制视频播放进度,控制音量等
* 继承于UIControl ,忽快提供了一系列连续的值,滑块停在不同的位置.获取到滑块上的值也不同
* UISlider 的常用属性
1. minimumValue //设置滑块最小值
2. maximumValue //设置滑块的最大值
3. value //设置滑块的当前值
4. minimumTrackTinkColor //定义划过区域的颜色
5. addTarget:action:forControlEvents: //给slider添加事件
- 注意: controlEvent为UIControlEventValueChanged
- 原因: 滑块上的每一点都对应特定范围内的某个值,所以当值变化时触发slider事件
6. 示例代码:
- 创建一个UISlider对象 并添加到self.view 上
UISlider *slider = [[UISlider alloc]initWithFrame:CGRectMake(self.view.center.x-100,imageView.frame.origin.y+imageView.frame.size.height+50,200,50)];
[self.view addSubview : slider];
[slider release];
- UISlider 相关属性设置
// 设置slider的最小值
slider.minimumValue = 0.0;
// 设置slider的最大值
slider.maximumValue = 2.0;
// 设置划过区域的颜色
slider.minimumTrackTintColor = [UIColor redColor];
- 为UISlider添加事件
// 添加slider的事件
[slider addTarget:self action:@sselector(sliderAction:)forControlEvents: UIControlEventValueChanged];
五 UISegmentControl 的使用
* UISegmentControl 是iOS中常用的分段控制器
* UISegmentControl 常用属性和方法:
1. initWithItems: //UISegmentControl 独有的初始化方法,用来创建多个分段
2. selectedSegmentAtIndex //指定被选中的分段
3. tintColor //segmentedControl 条的颜色(含每个segment的颜色)
4. addTarget:action:forControlEvents: //添加点击时事件
- controlEvent为UIControlEventValueChanged
- 原因: 分段控制器本质上是通过数据管理分段 所以使用valueChanged属性来触发事件(数组下标的变化)
* UISegmentControl 基本样式
1. segmentedControlStyle 设置样式
2. momentaty //设置在点击事件后是否恢复原样
3. setTitle:forSegmentAtIndex: //为指定下标的分段设置title
4. setImage:forSegmentAtIndex: //为指定下标的分段设置图片
5. forSegmentAtIndex: //设置指定索引是否可点
6. isEnabledForSegmentAtIndex: //判断指定索引是否可点,返回BOOL类型
7. 示例代码:
- 为UISegmentControl添加事件
[segmented addTarget:self action:@selector(segmentedAction:) forControlEvents: UIControlEventValueChanged];
- UISegmentControl事件响应(通常和switch….case分支语句组合使用)
pragma mark — segmentedControl 点击事件
(void)segmentedAction:(UISegmentControl *)segmented
{
switch(segmented.selectedSegmentIndex)
{
case 0:
[self.view insertSubview : self.red belowSubview:segmented];
break;
case 1:
[self.view insertSubview: self.blue belowSubview:segmented];
break;
case 2:
[self.view insertSubview:self.yellow belowSubview:segmented];
break;
default:
break;}}
六 UIPageControl 的使用
* UIPageControl(页码控制器)控件在程序中出现的⽐较频繁,尤其在和UIScrollView(滚动视图)配合来显⽰大量数据时,会使⽤它来控制UIScrollView的翻页。在滚动ScrollView时可通过PageControll中的⼩白点来观察当前页面的位置,也可通过点击PageContrll中的⼩白点来滚动到指定的⾯面。
* UIPageControl 常用属性和方法:
1. numberOfPages //指定页面个数
2. currentPage //指定pageControl的值
3. addTarget:action:forControlEvents: //添加点击事件
4. 注意:
- controlEvent为UIControlEventValueChanged
- 原因:分页本质是通过数据管理分页,所以使valueChanged属性来触发事件,即数组下标变化
5. 创建UIpageControl
UIPageControl *pageControl = [[UIPageControlalloc] initWithFrame:CGRectMake(100, self.view.frame.size.height - 100, self.view.frame.size.width - 200, 40)];
//设置pageControl的⻚页数
pageControl.numberOfPages = 3;
//设置当前⻚页默认为0(第一⻚页)
pageControl.currentPage = 0;
pageControl.backgroundColor = [UIColorgrayColor];
pageControl.tag = 101;
//添加事件
[pageControl addTarget:self action:@selector(pageChange:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:pageControl];
[pageControl release];总结:
1. UIControl是所有控制视图的⽗父类。
2. UISwitch的状态监测。
3. UISlider为滑块控件,通过控制value来设置当前的值,通过⽤来控制视频、⾳频等播放进度。
4. UISegmentedControl为分段控件,相当于一组按钮,不同的Item可以设置不同的点击事件。
5. UIPageControl的currentPage属性的使用。
- 需要注意:添加的点击事件通过UIControlEventValueChanged来触发事件






















 4500
4500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








