
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>line.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body >
</body>
<script type="text/javascript">
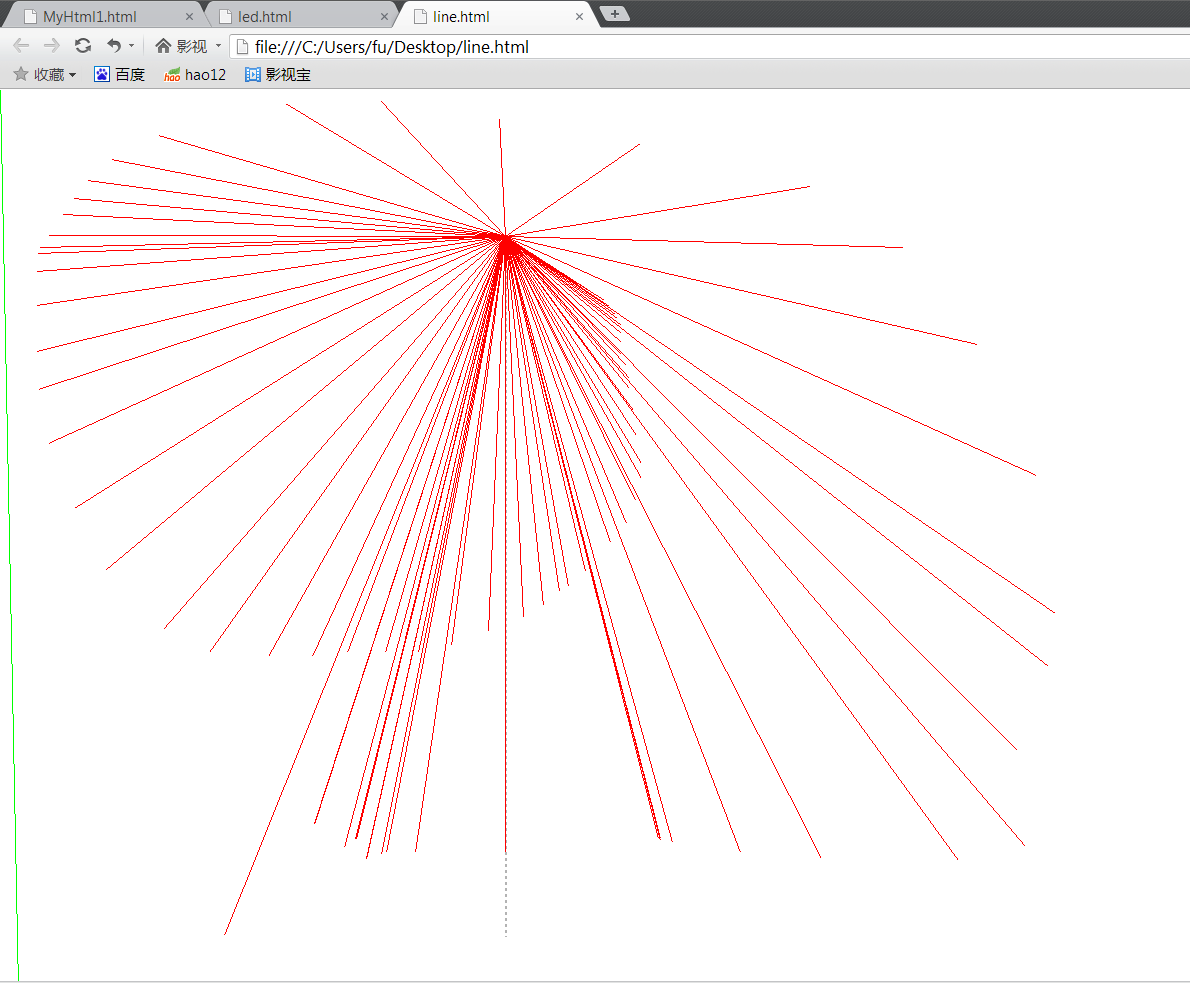
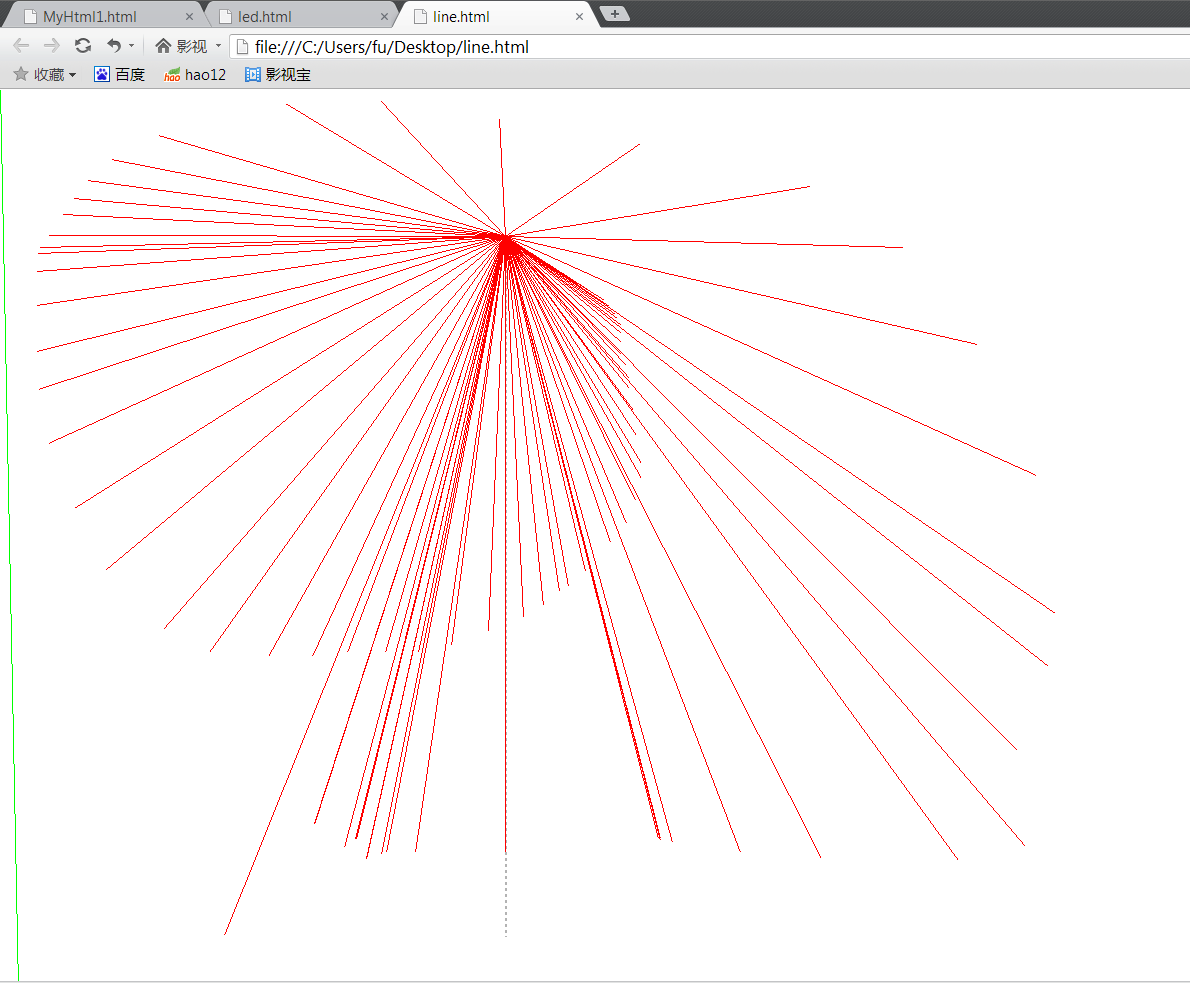
//能画直线就能画其他的图像,只是需要相应的算法,不过这样用性能不是很好,当然一下的代码还有不完善的地方,在这里只是做个演示
//因为公司最近要做个图像化的功能,我只会js
function Point(x,y,c){//用一个div模拟一个像素点x和y是坐标c是颜色
var div;
this.div=document.createElement("div");
this.div.style.fontSize="0px";
this.div.style.overFlow="hidden";
this.div.style.width="1px";
this.div.style.height="1px";
this.div.style.position="absolute";
this.div.style.backgroundColor=c;
this.div.style.top=y+"px";
this.div.style.left=x+"px";
document.body.appendChild(this.div);
}
function drawLine(x0,y0,x1,y1,c){//画一条直线x0,y0,x1,y1分别是开始坐标和结束坐标c是颜色
var x,y;
var cx,cy;
var steps=Math.abs(x1-x0)>Math.abs(y1-y0)?Math.abs(x1-x0):Math.abs(y1-y0);
x=parseFloat(x0);
y=parseFloat(y0);
cx=(x1-x0)/steps;
cy=(y1-y0)/steps;
for(var i=0;i<steps;i++){
new Point(Math.round(x),Math.round(y),c);
x+=cx;
y+=cy;
}
}
// drawLine(0,0,200,200,"red");
/* for(var i=0;i<1000;i+=20){
//drawLine(0,0,200,i,"#00ff00");
drawLine(i,0,i,1000,"#00ff00");
drawLine(0,i,1000,i,"#00ff00");
}*/
drawLine(20,1000,0,0,"#00ff00");
var posX,posY,selectDiv;//这里的 selectDiv是一个选择框
document.οnmοusedοwn=function(e){
if(!e)e=window.event;
posX=e.clientX;
posY=e.clientY;
selectDiv=document.createElement("div");
selectDiv.style.fontSize="0px";
selectDiv.style.overFlow="hidden";
selectDiv.style.width="1px";
selectDiv.style.height="1px";
selectDiv.style.position="absolute";
selectDiv.style.top=posY+"px";
selectDiv.style.left=posX+"px";
selectDiv.style.border="1px dashed #B3B3B3";
document.body.appendChild(selectDiv);
}
document.οnmοusemοve=function(e){
if(!e)e=window.event;
if(selectDiv){
selectDiv.style.width=(e.clientX-posX)+"px";
selectDiv.style.height=(e.clientY-posY)+"px";
drawLine(posX,posY,e.clientX,e.clientY,"red");
}
}
//new Point(20,20,"green");
</script>
</html>

























 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








