<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{height:2000px;}
#div1{width: 200px; height: 200px; background: red; position:absolute;}
#div2{width:600px; height:1px; background:black; position:absolute; top:643px;}
</style>
<script>
document.onmousemove = function(ev){
var oEvent = ev||event;
var oDiv = document.getElementById("div1");
oDiv.style.left = oEvent.clientX + "px";
oDiv.style.top = oEvent.clientY + "px";
}
</script>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
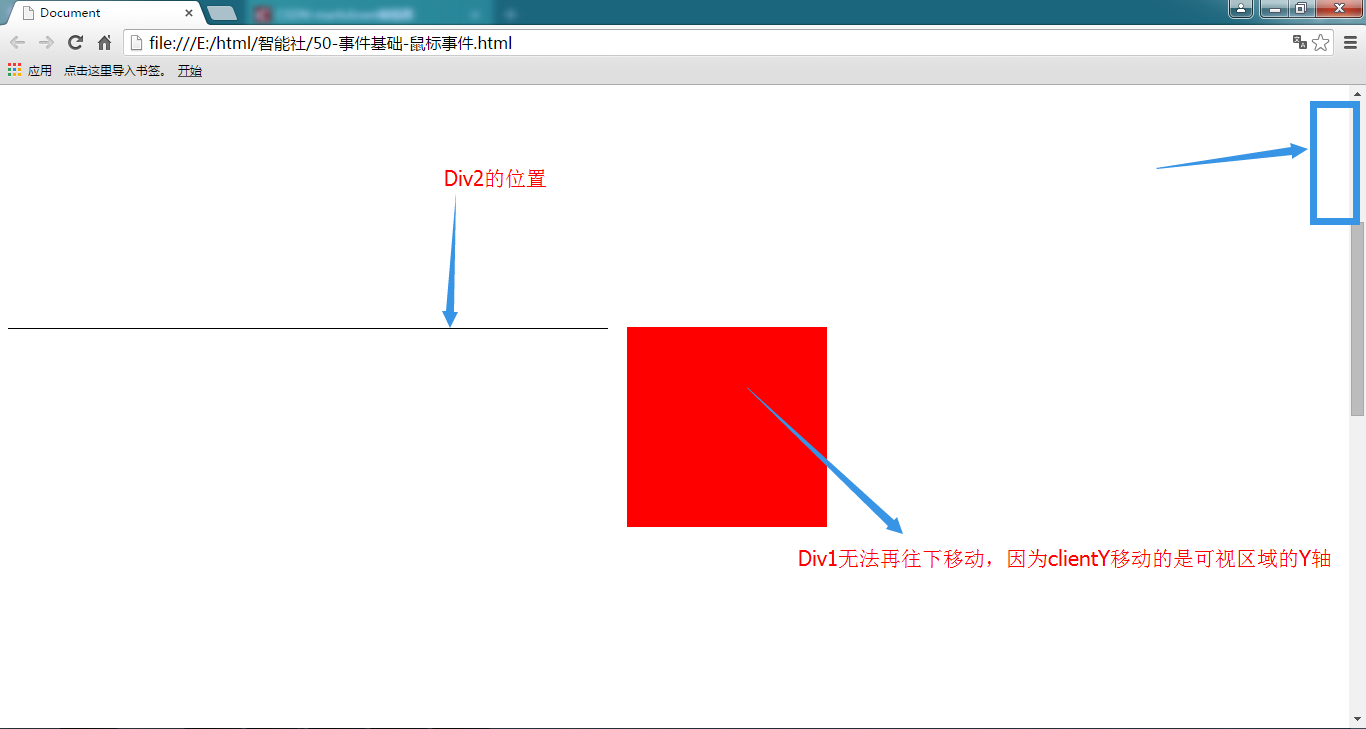
</html>div1跟随鼠标指针移动,但是它的client无法超出可视区域的Y轴长度,再往下移动。
如图:
解决方法:
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //获取scrollTop滚动距离oDiv.style.top = oEvent.clientY + scrollTop + "px";//clientY加上滚动距离即可。






















 2260
2260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








