通过阅读和学习书籍《CSS3实战》总结
《CSS3实战》/成林著.—北京机械工业出版社2011.5
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于Presto引擎的Opera浏览器暂时不支持渐变,基于Trident的IE虽然可以通过滤镜的方式实现,但并不提倡。
Webkit引擎(Safari 4及以上版本)的CSS渐变设计
基本语法:
-webkit-gradient(<type>,<point>[,<radius>]?,<point>[,<radius>]?[,<stop>]*)参数说明:
<type>:定义渐变类型,包括线性渐变(linear)和径向渐变(radial)。<point>:定义渐变起始点和结束点坐标,即开始应用渐变的x轴和y轴坐标,以及结束渐变的坐标。该参数支持数值,百分比和关键字,如(0,0)或者(left,top)等。关键字包括top,bottom,left和right。<radius>:当定义径向渐变时,用来设置径向渐变的长度,该参数为一个数值。<stop>:定义渐变色和步长。包括三个类型值,即开始的颜色,使用from (color value)函数定义;结束的颜色,使用to(color value)函数定义:颜色步长,使用color-stop(value,color value)定义。color-stop()包含两个参数值,第一个参数值为一个数值或者百分比值,取值范围为0~1.0(或者0%~100%),第二个参数值表示任意颜色值。
直线渐变基本用法:
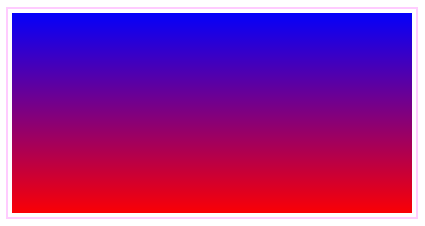
/*简单的线性渐变背景色,从顶部到底部,从蓝色向红色渐变显示*/
background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red));演示效果:
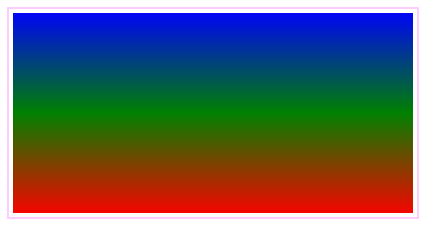
/*从顶部到中间,再从中间到底部,从蓝色到绿色,再到红色渐变显示*/
background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red), color-stop(50%, green));演示效果:
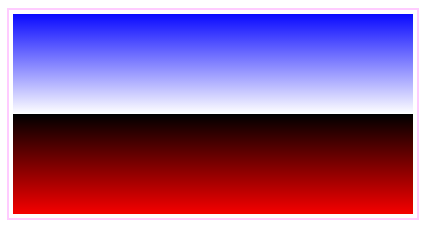
/*设计二重渐变,从顶部到底部,先是从蓝色到白色渐变显示,再从黑色到红色渐变显示*/
background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red),color-stop(0.5, #fff), color-stop(0.5, #000));演示效果:
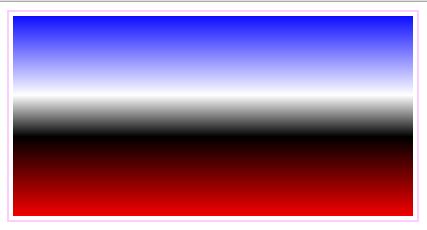
/*通过设置不同的步长值,从而设计多重渐变效果,从顶部到底部,先是从蓝色到白色渐变,再从百色到黑色渐变,最后是从黑色到红色渐变显示*/
background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red),color-stop(0.4, #fff), color-stop(0.6, #000));演示效果:
小结:color-stop()函数包含两个参数值,第一个参数值指定角标位置,第二个参数指定色标颜色。一个渐变可以包含多个色标,位置值为0~1之间的小数,或者0~100%之间的百分数,指定色标的位置比例。
径向渐变的基本用法
/*同心圆(圆心坐标为200,100),内圆半径为10,外圆半径为100,内圆小于外圆半径,从内圆红色到外圆绿色径向渐变,超过外圆半径显示为绿色,内圆显示红色*/
background: -webkit-gradient(radial, 











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








