原文链接:http://blog.csdn.net/lovelyelfpop/article/details/48372835
英文原文:《Using GapDebug to Test Hybrid Web Apps Built with Sencha Frameworks》
以下翻译基本来自《使用GapDebug来调试Sencha开发的混合应用程序》
简介
开发人员终于可以使用GapDebug来测试用Sencha开发的混合应用了; 开发者从2009年使用PhoneGap创建第一个应用程序开始,这些应用程序可以运行在移动设备上, 使用HTML5结合PhoneGap开发的应用程序已经有数以千万计的应用发布在了iOS, Android和其它平台上;不过,虽然这种方式很牛B,但是它本身自带的调试工具远远落后于浏览器的调试工具,如果要跨平台调试,那是一件非常痛苦的事情!
GapDebug是一款免费跨平台调试工具,用于调试基于Cordova或PhoneGap构建的混合移动应用。此款调试工具集成了Safari Webkit调试器和Chrome开发工具,统一了OS X和Windows操作系统上的调试体验。注:下载GapDebug要翻墙
许多Sencha开发者每天都使用Cordova或者PhoneGap来部署自己的混合应用程序。但是直接在设备上调试一个HTML5应用程序是一件非常痛苦的事情。GapDebug使这一过程变得更加容易,所有的应用程序和设备都使用统一的接口,而无需开发人员添加特殊的代码。
如何使用GapDebug来调试?--即插即用调试
第一次使用GapDebug,请按照官方说明,进行环境配置:《Getting Ready for Mobile App Debugging》
以后你只需要将你配置好的设备连到电脑上。该设备可能会提醒你批准连接,一旦连接完成,设备的相关信息就会出现在GapDebug界面的左边。
在移动设备上,打开你要调试的应用,当打开应用后,应用的ID和图标都会出现在GapDebug的设备面板中。
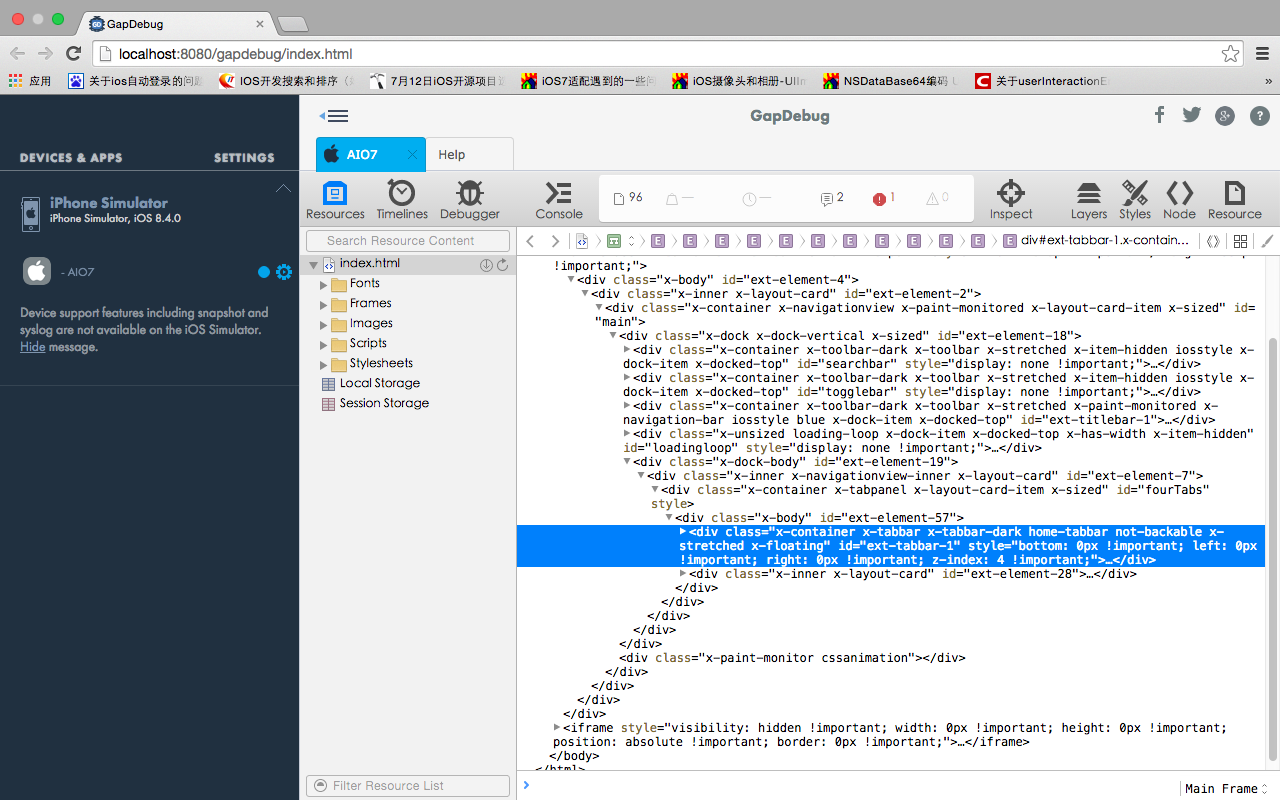
os x版本 GapDebug 截图:
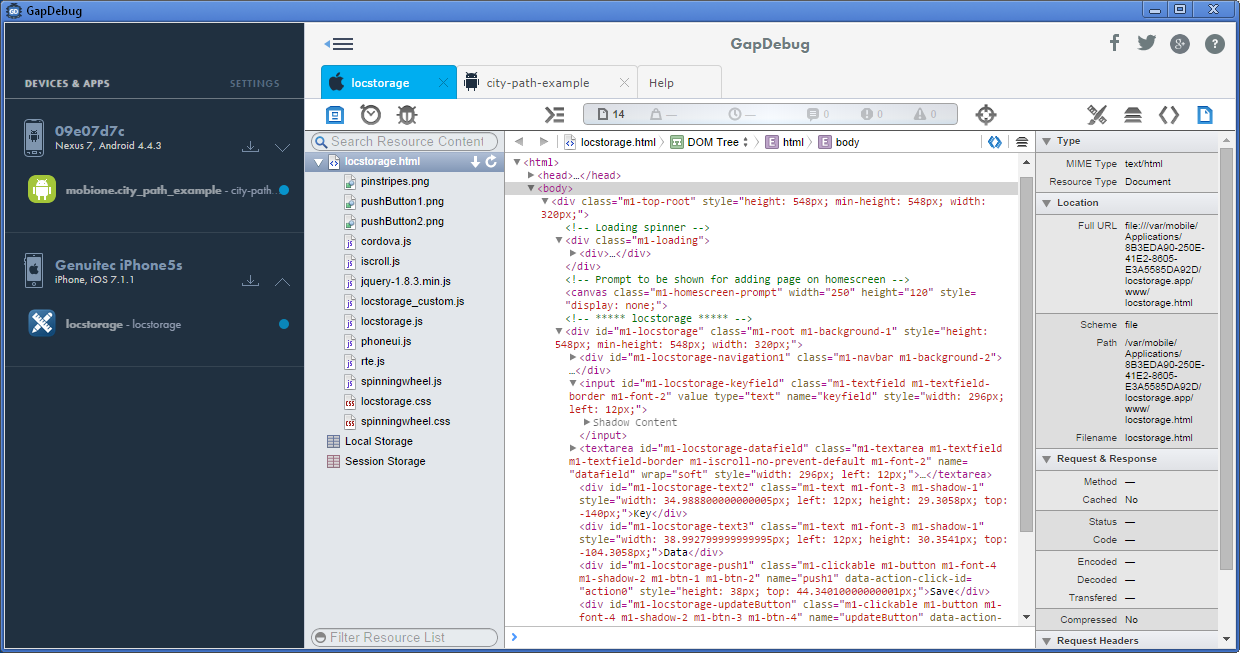
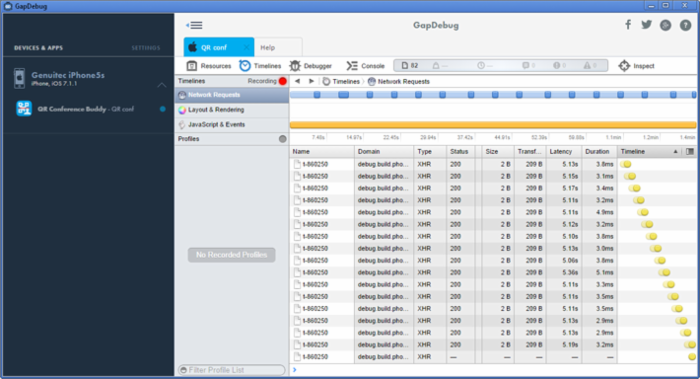
windows版本 GapDebug 截图
当我们开始调试的之前, 让我们来和最流行的调试工具Weinre比较一下:
GapDebug vs Weinre
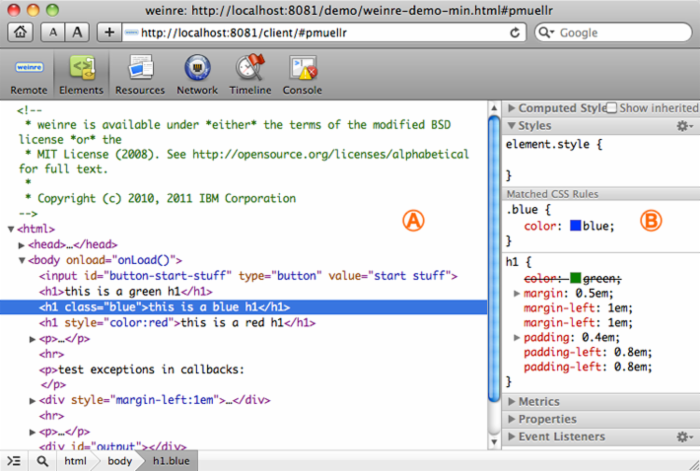
在GapDebug出现之前,一直是使用Weinre来调试PhoneGap应用程序。Weinre是由Patrick Meuller于2011年开发针对iOS和Android的PhoneGap应用程序进行远程调试的开源解决方案。它在应用程序启动时,会动态加载一个Javascript库,一个浏览器的用户调试界面,通过一个服务将这应用程序和调试界面联系起来。
Weinre是完全用JavaScript实现的,需要安装Node.js并运行在本地,但你也可以不安装,使用免费的在线Weinre服务器。
虽然Weinre仍然是一个创新的工具,它已经开始跟不上时代步伐。让我们来看看Weinre的优点和缺点:
优点
-
该调试器提供DOM和CSS检查工具,资源浏览器和分析器,以及JavaScript控制台
-
开发人员可以同时在多个设备调试多个应用程序
-
移动设备只网络连接,无需USB线
-
不需要特殊的设备配置
-
Weinre比GapDebug支持更多的iOS和Android版本。 (GapDebug仅支持Android的V4.4及以上和iOS V6及以上,而Weinre支持几乎所有的版本的Android和iOS)
-
开源并使用Apache许可
缺点
-
该Weinre用户界面是一个过时版本的WebKit
-
没有JavaScript的断点调试和分析
-
不容易重新加载应用程度来测试其它事件
-
需要对应用程序代码作修改,包含一个特殊的script脚本
-
设备必须与网络连接,无法脱机调试方案
-
需要较长的处理时间用于与远程Weinre服务器的通信
-
服务器连接会经常超时,偶尔会意外终止调试会话
相比之下,GapDebug在2014年6月推出后,每月都会有更新。
优点
-
提供了最强大的基于Safari和Chrome开发者工具的调试功能(支持Js断点调试)
-
专业版Windows和Mac OSX的安装程序,可以自动更新
-
免费提供给所有用户,包括商业用途
-
同时调试多个设备的多个应用程序
-
无需修改应用程序代码添加特殊代码
-
设备不需要网络连接,可以离线调试应用程序
-
非常简易重新加载应用程序
-
Windows用户可以远程调试iOS应用
-
可以通过互联网远程查看,控制和调试的Android应用程序
缺点
-
部分用户认为使用USB连接不爽
-
目前,没有统一用户界面(跨平台的调试,你必须 同时学会Safari调试工具和Chrome开发人员工具 - Genuitec正在努力在将来的版本中统一用户界面)
-
目前只支持Android的V4.4及以上和iOS6及以上
使用GapDebug调试Sencha
由于Sencha Cmd已经与Cordova和PhoneGap紧密集成,Ext JS和Sencha的开发人员可以马上从GapDebug这个绝佳调试工具中受益。
使用GapDebug,你可以同时调试多个iOS和Android应用程序,你甚至可以在Windows上调试iOS的应用程序。它可以检查所有的HTML和CSS,调试JavaScript和资源分析等功能。当你用PhoneGa和Cordova开发Sencha应用程序时,用GapDebug来调试是最好的选择。
总结
在大多数情况下,GapDebug都要比Weinre好用。虽然GapDebug和Weinre都需要安装插件来调试,但GapDebug不需要修改代码,GapDebug的调试工具是最先进的,即使设备没有连网也可以用。
欢迎加入Sencha Touch + Phonegap交流群
1群:194182999 (满)
2群:419834979
共同学习交流(博主QQ:479858761)



























 143
143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








