原文链接:http://blog.csdn.net/lovelyelfpop/article/details/50425744
本插件有2个版本:sencha touch 版本和 extjs6 modern 版本(不支持extjs6.2+)
联系我的时候,请说明你用的是什么框架。
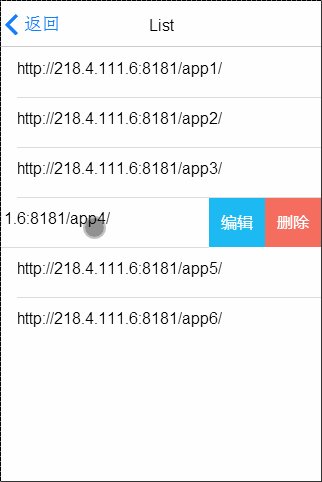
请看示例图,仿照的QQ的列表横滑删除。
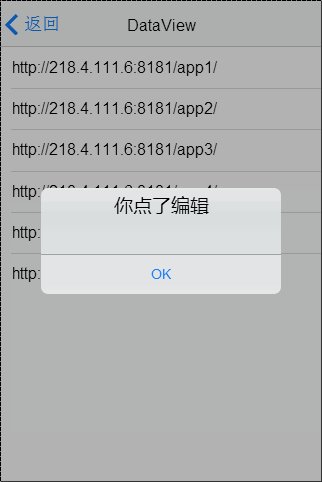
支持Ext.dataview.List和Ext.dataview.DataView。本功能是Sencha touch插件类(不是Cordova插件),可以在任何list上使用。
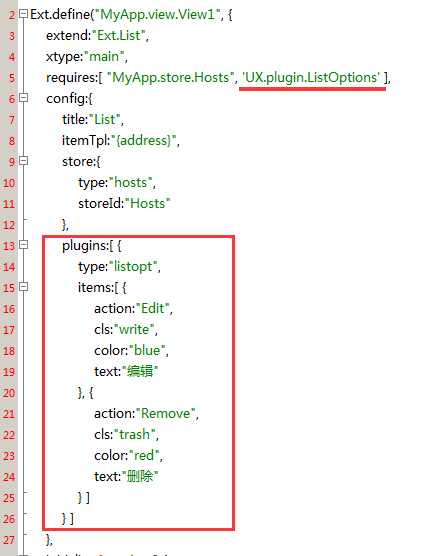
使用方法也很简单,只要在你需要添加横滑操作功能的list上,增加一个plugins配置就可以了。
暂时不公开源码,需要的请联系我QQ(本文下方)。
我群里一位程序员朋友应用上了我的插件类,效果如下:
欢迎加入Sencha Touch + Phonegap交流群
1群:194182999 (满)
2群:419834979
共同学习交流(博主QQ:479858761)


























 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










