功能说明
该方法用于在画布上绘制圆形,通过指定圆形圆心的坐标和半径来实现。该方法是绘制圆形的主要方法,同时也可以通过设置画笔的空心效果来绘制空心的圆形。
基本语法
public void drawCircle (float cx, float cy, float radius, Paint paint)
参数说明
- cx:圆心的x坐标。
- cy:圆心的y坐标。
- radius:圆的半径。
- paint:绘制时所使用的画笔。
实例演示
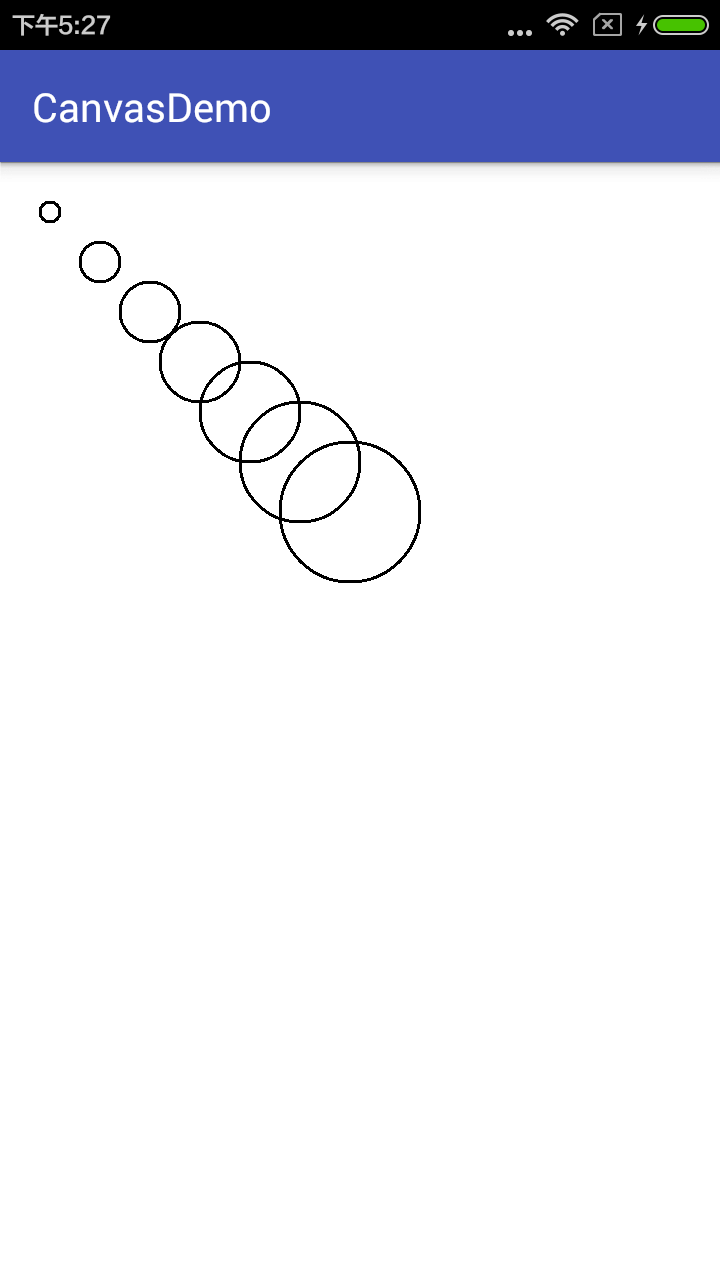
下面通过代码来演示如何在画布上绘制圆形。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setAntiAlias(false); //设置画笔为无锯齿
mPaint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
mPaint.setStrokeWidth((float) 3.0); //线宽
mPaint.setStyle(Paint.Style.STROKE); //空心效果
canvas.drawCircle(50, 50, 10, mPaint); //绘制圆形
canvas.drawCircle(100, 100, 20, mPaint); //绘制圆形
canvas.drawCircle(150, 150, 30, mPaint); //绘制圆形
canvas.drawCircle(200, 200, 40, mPaint); //绘制圆形
canvas.drawCircle(250, 250, 50, mPaint); //绘制圆形
canvas.drawCircle(300, 300, 60, mPaint); //绘制圆形
canvas.drawCircle(350, 350, 70, mPaint); //绘制圆形
}






















 7867
7867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








