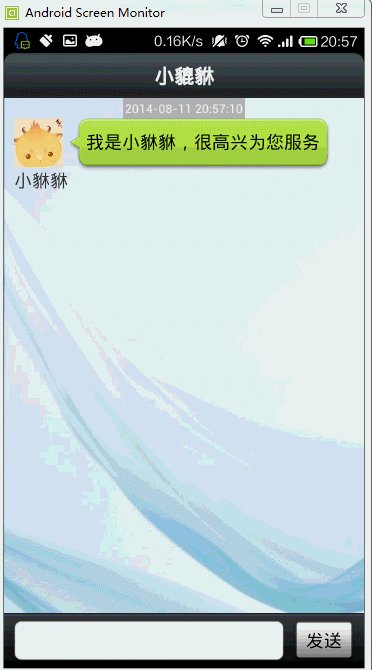
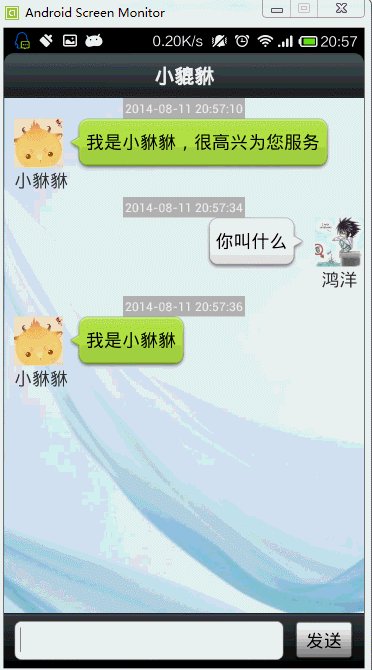
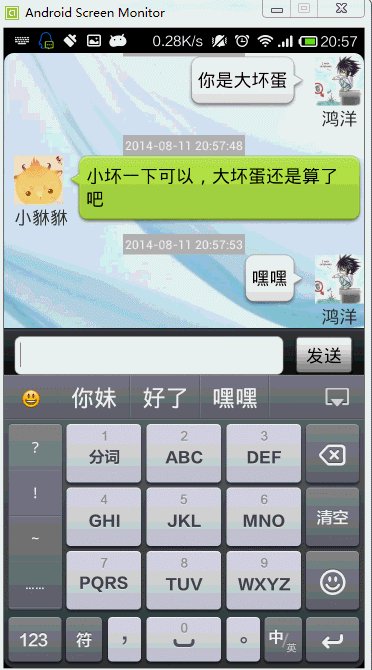
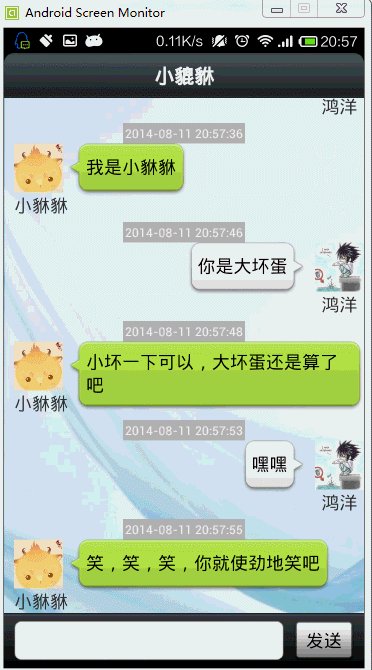
1.效果图:
2.说明:
getViewTypeCount返回的就是种类数目了;
getItemViewType根据当然Item的position决定返回不同的整型变量。然后在getView中,根据消息的类型去加载不同的Item布局即可。
3.源码:
package com.example.android_robot_01;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.example.android_robot_01.bean.ChatMessage;
import com.example.android_robot_01.bean.ChatMessage.Type;
public class ChatMessageAdapter extends BaseAdapter
{
private LayoutInflater mInflater;
private List<ChatMessage> mDatas;
public ChatMessageAdapter(Context context, List<ChatMessage> datas)
{
mInflater = LayoutInflater.from(context);
mDatas = datas;
}
@Override
public int getCount()
{
return mDatas.size();
}
@Override
public Object getItem(int position)
{
return mDatas.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
/**
* 接受到消息为1,发送消息为0
*/
@Override
public int getItemViewType(int position)
{
ChatMessage msg = mDatas.get(position);
return msg.getType() == Type.INPUT ? 1 : 0;
}
@Override
public int getViewTypeCount()
{
return 2;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ChatMessage chatMessage = mDatas.get(position);
ViewHolder viewHolder = null;
if (convertView == null)
{
viewHolder = new ViewHolder();
if (chatMessage.getType() == Type.INPUT)
{
convertView = mInflater.inflate(R.layout.main_chat_from_msg,
parent, false);
viewHolder.createDate = (TextView) convertView
.findViewById(R.id.chat_from_createDate);
viewHolder.content = (TextView) convertView
.findViewById(R.id.chat_from_content);
convertView.setTag(viewHolder);
} else
{
convertView = mInflater.inflate(R.layout.main_chat_send_msg,
null);
viewHolder.createDate = (TextView) convertView
.findViewById(R.id.chat_send_createDate);
viewHolder.content = (TextView) convertView
.findViewById(R.id.chat_send_content);
convertView.setTag(viewHolder);
}
} else
{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.content.setText(chatMessage.getMsg());
viewHolder.createDate.setText(chatMessage.getDateStr());
return convertView;
}
private class ViewHolder
{
public TextView createDate;
public TextView name;
public TextView content;
}
}4、相关实体类:
package com.example.android_robot_01.bean;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
public class ChatMessage
{
/**
* 消息类型
*/
private Type type ;
/**
* 消息内容
*/
private String msg;
/**
* 日期
*/
private Date date;
/**
* 日期的字符串格式
*/
private String dateStr;
/**
* 发送人
*/
private String name;
public enum Type
{
INPUT, OUTPUT
}
public ChatMessage()
{
}
public ChatMessage(Type type, String msg)
{
super();
this.type = type;
this.msg = msg;
setDate(new Date());
}
public String getDateStr()
{
return dateStr;
}
public Date getDate()
{
return date;
}
public void setDate(Date date)
{
this.date = date;
DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
this.dateStr = df.format(date);
}
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
public Type getType()
{
return type;
}
public void setType(Type type)
{
this.type = type;
}
public String getMsg()
{
return msg;
}
public void setMsg(String msg)
{
this.msg = msg;
}
}5、布局文件
主界面消息的显示是一个ListView,不过这个listView中的Item有两种风格,一个是左边的绿色消息,一个是右边的白色消息
左边的消息布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/chat_from_createDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2012-09-01 18:30:20"
style="@style/chat_date_style"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:orientation="vertical" >
<ImageView
android:id="@+id/chat_from_icon"
android:layout_width="49dp"
android:layout_height="49dp"
android:src="@drawable/icon" />
<TextView
android:id="@+id/chat_from_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="小貅貅"
android:textSize="18sp" />
</LinearLayout>
<TextView
android:id="@+id/chat_from_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minHeight="50dp"
android:background="@drawable/chat_from_msg"
android:text="有大吗。。。"
android:textSize="18sp"
android:textColor="#000"
android:gravity="center_vertical"
android:focusable="true"
android:clickable="true"
android:lineSpacingExtra="2dp"
/>
</LinearLayout>
</LinearLayout>右边的和左边基本一致,就不贴了,最后会给出代码。
源码下载:
链接:http://pan.baidu.com/s/1pLAbNtx 密码:wr8w
———————————————————————
有需求者请加qq:136137465,非诚勿扰
(java 架构师全套教程,共760G, 让你从零到架构师,每月轻松拿3万)
01.高级架构师四十二个阶段高
02.Java高级系统培训架构课程148课时
03.Java高级互联网架构师课程
04.Java互联网架构Netty、Nio、Mina等-视频教程
05.Java高级架构设计2016整理-视频教程
06.架构师基础、高级片
07.Java架构师必修linux运维系列课程
08.Java高级系统培训架构课程116课时
(送:hadoop系列教程,java设计模式与数据结构, Spring Cloud微服务, SpringBoot入门)
——————————————————————–























 2450
2450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










