利用CAShapeLayer、UIBezierPath、CAAnimation 实现步骤实时进度条。
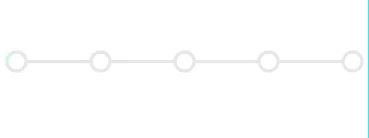
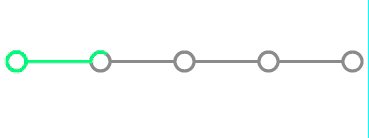
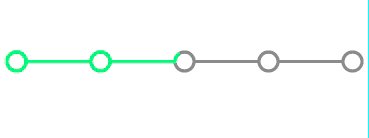
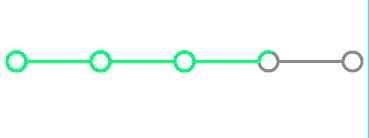
效果图:
实现步骤:
1、创建 DynamicStepProgressView 类,继承UIView:
------------- DynamicStepProgressView.h --------------------
#import <UIKit/UIKit.h>
@interface DynamicStepProgressView :UIView
/*
* frame:传入的CGRect决定了progressView的位置及大小
* targetNumber:传入时间节点数目(例:5)
*/
- (instancetype)initWithFrame:(CGRect)frame targetNumber:(NSInteger)targetNumber;
/*
* progress:当前进度 (传入整数例:4)
*/
- (void)setProgress:(CGFloat)progress;
@end
------------- DynamicStepProgressView.m -----------------------
@interface DynamicStepProgressView() <CAAnimationDelegate>
@property(nonatomic,strong)CAShapeLayer *arcLayer1;
@property(nonatomic,strong)CAShapeLayer *arcLayer2;
@property (nonatomic ,assign)NSInteger targetNum;
@property (nonatomic,assign)CGFloat progressNum;
@end
@implementation DynamicStepProgressView
- (instancetype)initWithFrame:(CGRect)frame targetNumber:(NSInteger)targetNumber
{
self = [superinitWithFrame:frame];
if (self) {
_targetNum = targetNumber;
[self








 这篇博客介绍了如何在iOS中利用CAShapeLayer、UIBezierPath和CAAnimation创建一个自定义的实时步骤进度条。通过DynamicStepProgressView类,设置目标节点数和当前进度,可以动态展示进度状态。博客详细讲解了类的实现和动画效果的添加。
这篇博客介绍了如何在iOS中利用CAShapeLayer、UIBezierPath和CAAnimation创建一个自定义的实时步骤进度条。通过DynamicStepProgressView类,设置目标节点数和当前进度,可以动态展示进度状态。博客详细讲解了类的实现和动画效果的添加。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








