这两天接触到了进度条(其实很早就看到了,只是当时视而不见,如今需要在这个地方做改动了,才去详细了解)。
之前的项目用的是 MDRadialProgress (GitHub 链接:https://github.com/mdinacci/MDRadialProgress), 如图所示:

这个进度条可以自定义,整体也挺不错!有点不足的是没有显示百分号。费了些时间,总算找到在哪里添加了!在 notifyProgressChange 方法中添加一行代码就可以了。代码如下:
- (void)notifyProgressChange
{
// Update the accessibilityValue and the progressSummaryView text.
NSString *text;
if (self.labelTextBlock) {
text = self.labelTextBlock(self);
} else {
float percentageCompleted = (100.0f / self.progressTotal) * self.progressCounter;
text = [NSString stringWithFormat:@"%.0f", percentageCompleted];
}
self.accessibilityValue = text;
self.label.text = [text stringByAppendingString:@"%"]; //对,百分号就是在这里加的;
NSString *notificationText = [NSString stringWithFormat:@"%@ %@",
NSLocalizedString(@"Progress changed to:", nil),
self.accessibilityValue];
UIAccessibilityPostNotification(UIAccessibilityAnnouncementNotification, notificationText);
}添加后效果如下:
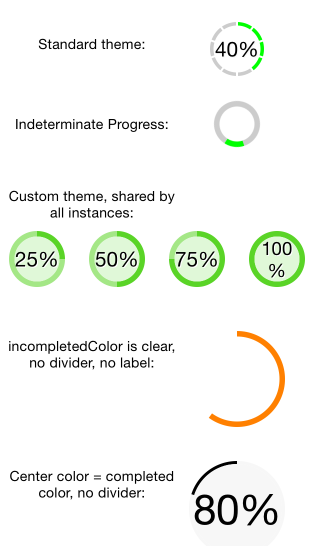
此外,GitHub 上的 UAProgressView 也不错,上个效果图:
























 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








