有的时候需要将图片现实为圆形
比如头像等
以下面的图片为例
我们按照正常的方式添加后效果如下
UIImageView *userIconImageV=[[UIImageView alloc]initWithFrame:CGRectMake(30, 120, 188, 188)];
[self.view addSubview:userIconImageV];
userIconImageV.image=[UIImage imageNamed:@"icon_girl.jpg"];此时需要用到 UIImageView layer 的一些属性来设置了。具体代码如下
UIImageView *userIconImageV=[[UIImageView alloc]initWithFrame:CGRectMake(30, 120, 188, 188)];
[self.view addSubview:userIconImageV];
userIconImageV.layer.masksToBounds=YES;
userIconImageV.layer.cornerRadius=188/2.0f; //设置为图片宽度的一半出来为圆形
userIconImageV.layer.borderWidth=3.0f; //边框宽度
userIconImageV.layer.borderColor=[[UIColor whiteColor] CGColor];//边框颜色
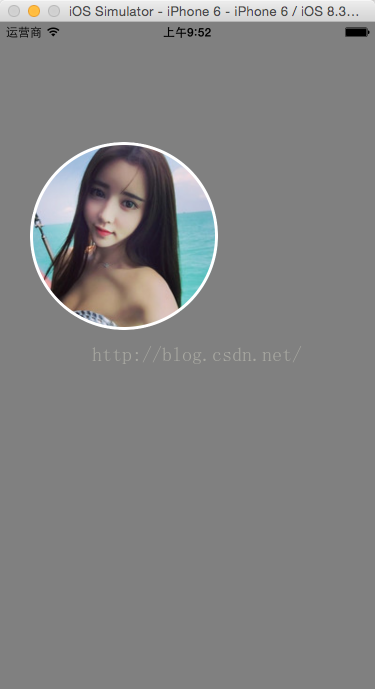
userIconImageV.image=[UIImage imageNamed:@"icon_girl.jpg"];出来的效果如下
到此我们的效果已经实现。
这里我们做一下延伸,如果想要实现圆角矩形的图片该如何做了?
其实很简单我们只需要改下
userIconImageV.layer.cornerRadius=188/2.0f;将此处的值改小一些即可
大家可以自己尝试一下
demo上传至群空间
| 圆形头像.zip |
苹果开发群 :414319235 欢迎加入 欢迎讨论问题

























 7888
7888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








