问题分析
这道题问得比较宽泛,一定要找准切入点,如果切入点找不准,很容易乱答,甚至答偏,所以找准切入点是非常的重要的。
解答思路
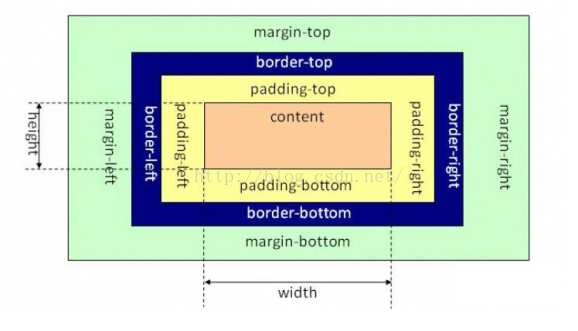
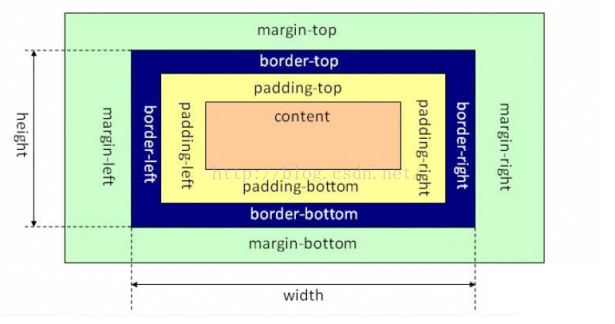
1)盒子模型有两种,W3C和IE盒子模型
(1)W3C定义的盒子模型包括margin、border、padding、content ,元素的width=content的宽度
(2)IE盒子模型与W3C的盒子模型唯一区别就是元素的宽度,元素的width=content+padding+border
2)个人理解和心得,要记住在面试时,我们和面试官是平等的,而且面试官也非常欣赏喜欢交谈的人,在面试的时候能够去表达自己的想法,往往会给面试官留下非常好的印象。例如上面的盒子模型,示范如下:
我个人认为W3C定义盒子模型与IE定义的盒子模型,IE定义的比较合理,元素的宽度应该包含border(边框)和padding(填充),这个和我们现实生活的盒子是一样的,W3C也认识到自己的问题了,所以在CSS3中新增了一个样式box-sizing,包含两个属性content-box 和 border-box。
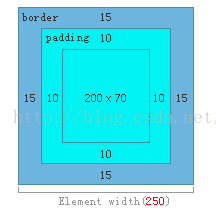
(1) content-box 元素的width=content+padding+border
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
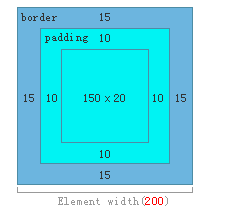
(2) border-box 元素的width=width(用样式指定的宽度)
.test1{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
加分项回答(自己比较独到理解)
1.对于行级元素,margin-top和margin-bottom对于上下元素无效,margin-left和margin-right有效
2.对于相邻的块级元素margin-bottom和margin-top 取值方式
1) 都是正数: 取最大值
距离=Math.max(margin-botton,margin-top)
2) 都是负数: 取最小值
距离=Math.min(margin-botton,margin-top)
3)上面是正数,下面是负数或者 上面是负数,下面是正数: 正负相加
距离=margin-botton+margin-top


























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










