盒模型
1、什么是盒模型?
盒模型的作用:规定了网页元素如何显示以及元素间的相互关系
盒模型的概念:盒模型是css布局的基石,它规定了网页元素如何显示以及元素间的相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。
2、盒模型是怎样组成的?
盒模型的组成部分=content(内容区)+padding(填充区)+border(边框区)+margin(外边界区)
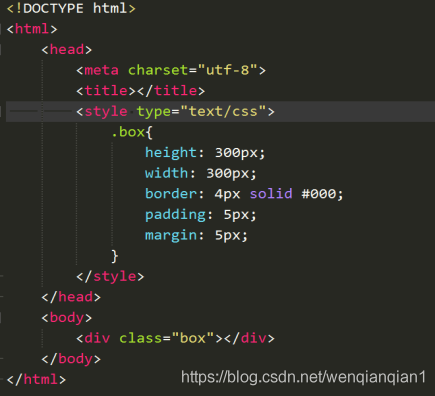
下面附上我简单的一串代码截图,我定义了一个(cliass)名为box的(div)盒子,并且给他定义了高度、宽度、内边距、外边距、边宽;如图1-1所示:

图1-1
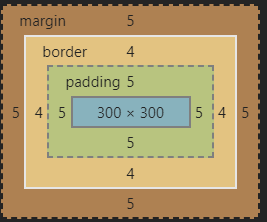
运行在浏览器按F12进入控制台我们会看到如图1-2这样的区域:

图1-2
content:就是元素的宽和高
border:就是盒子的边缘(边宽)
Padding:就是元素的内边距
margin:就是元素的外边距
下面来详细说一下padding和margin两个属性
padding:
作用:用来控制父元素和子元素之间的位置关系;
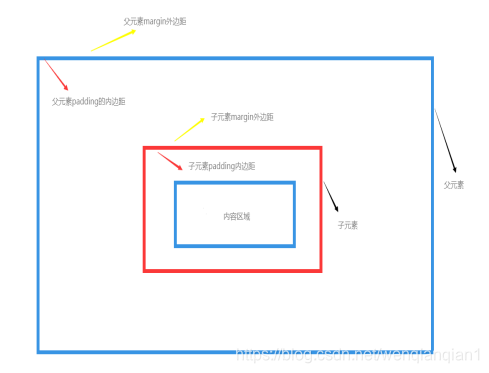
用来控制元素和内容之间的位置关系的。 见图1-3
特点1:添加了padding值之后,padding值会把元素原有的大小撑大;如果让元素原本大小不变得话,需要在元素的宽高上减掉所加的padding;
特点2:padding属性对背景图片是不起作用的,可以说背景图片的位置,是不受padding的影响的。
特点3:背景色会延展到padding区域。
使用方法:
方法一 :
padding-top:30px; 上填充
padding-right:30px; 右填充
padding-bottom:30px; 下填充
padding-left:30px; 左填充
方法二 :复合写法
padding: 1 2 3 4 1、上 2、右 3、下 4、左
padding: 1 2 3 1、上 2、左和右 3、下
padding: 1 2 1、上和下 2、左和右
padding: 1 1、上 右 下 左
margin:
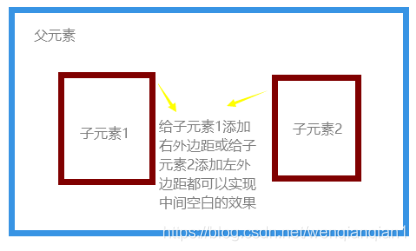
作用:控制同辈元素之间的位置关系。见图1-4
特点:margin是在元素边框以外的空白区。
使用方法:
方法一:
margin-top:30px; 上外边距
margin-right:30px; 右外边距
margin-bottom:30px; 下外边距
margin-left:30px; 左外边距
方法二 :复合写法
margin:1 2 3 4 1、上 2、右 3、下 4、左
margin:1 2 3 1、上 2、左和右 3、下
margin:1 2 1、上和下 2、左和右
margin:1 1、上 右 下 左
实现元素水平居中的方法:
margin:0 auto;
margin-left:auto; margin-right:auto;
注:1、margin是可以写负值的,padding不可以写负值;
2、margin不会影响元素的实际宽高,但是也会增加他的所占区域;
3、margin的bug:
(1)上下的两个元素之间的margin值会重叠显示;谁的值大 就以谁的margin值来显示。(BFC 解决)
(2)当父元素里的第一个子元素(块元素),添加margin-top的时候,会错误的把margin-top值添加给父元素。(建立在当前的元素们 没有添加边框和浮动的前提下。)
解决方法:bfc 给父元素添加overflow:hidden; 推荐使用
给父元素和子元素添加浮动属性;
可以给父元素添加边框
把margin改成padding
总之,margin就是用来控制同辈元素之间的位置关系;
padding就是用来控制父子元素之间的位置关系的。
标准盒模型的所占位置的组成:宽高(content)+padding+border+margin
元素宽度实际占有的位置大小:宽+左右padding+左右border+左右margin
元素高度实际占有的位置大小:高+上下padding+上下border+上下margin
怪异盒模型:比如提交按钮
元素的宽度:width(content+border+padding)+margin
属性:box-sizing: border-box(怪异盒模型)/content-box(标准盒模型)

图1-3

图1-4
文千千




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








