题目点评
这道题目的提问比较多,连续问了三个问题,正常元素、绝对定位元素、互动元素如何居中,而且居中没有说清楚是垂直居中还是水平居中,要回答清楚这个问题,必须得有深厚的功底,而且要分类的来回答,条理要清楚。可以先把水平居中各种情况说清楚,然后在把垂直居中说清楚。
(一)元素水平居中的方式
1)行级元素水平居中对齐(父元素设置 text-align:center)
<div style="width: 200px; height: 100px;border: 1px solid;text-align:center;">
<span>行级元素垂直居中</span>
</div>
2) 块级元素水平居中对齐(margin: 0 auto)
<div style="width: 200px; height: 100px;border: 1px solid;text-align: center;">
<div style="border: 1px solid red;margin: 0 auto;height: 50px;width: 80px;"> 块级元素水平居中</div>
</div>
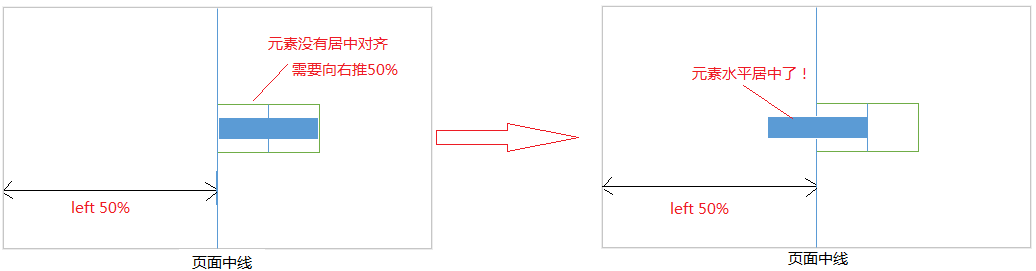
3)浮动元素水平居中
- 宽度不固定的浮动元素
html代码
<div class="outerbox"> <div class="innerbox">我是浮动的</div> </div>CSS样式
.outerbox{ float:left; position:relative; left:50%; } .innerbox{ float:left; position:relative; right:50%; }
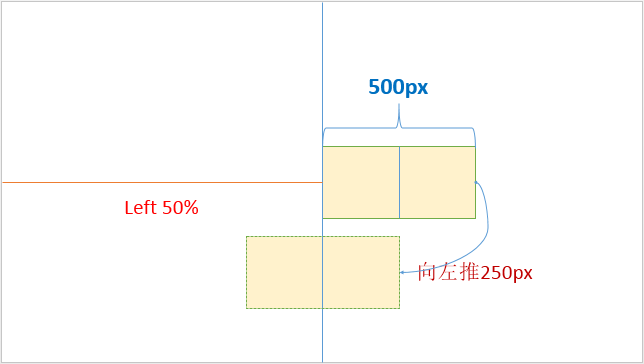
- 宽度固定的互动元素
html代码
<div class="outerbox"> <div>我是浮动的</div> </div>css代码
.outerbox{ background-color:pink; /*方便看效果 */ width:500px ; height:300px; /*高度可以不设*/ margin: -150px 0 0 -250px; /*使用marin向左移动250px,保证元素居中*/ position:relative; /*相对定位*/ left:50%; top:50%; }
4)让绝对定位的元素水平居中对齐
这种方式非常独特,大家一定要记牢这种方式,会用这种方式的薪资待遇必然高出几千¥
.center{ position: absolute; /*绝对定位*/ width: 500px; height:300px; background: red; margin: 0 auto; /*水平居中*/ left: 0; /*此处不能省略,且为0*/ right: 0; /*此处不能省略,且为0*/ }
经验分享: 水平居中的主要属性有
1. text-alin:center;
2. margin:0 auto
3. position:relative|absolute; left:50%;
(二)元素垂直居中对齐
1)对行级元素垂直居中(heiht与line-height的值一样)
height:300px;
line-height:300px;2)对 块级元素垂直居中对齐
2.1 父元素高度固定的情况
1)父元素的height与line-height值相同
2)需要垂直居中的元素
vertical-align:middle;// 垂直居中对齐
display:inline|inline-block 块级元素转行级元素
HTML代码
<div class="center"> <div class="inner"></div> </div>
CSS代码
.center{ width: 500px; height:300px; line-height: 300px; border:1px solid; } .inner{ background: blue; width: 300px; height: 100px; display: inline-block; vertical-align: middle; }
2.2 父元素高度不固定的情况
父元素的padding-top和padding-bottom一样
--------------------------------------------------------------------------------------------------------------------
如果看不懂,可以看视频操作,代码演示 http://www.chuanke.com/3885380-190205.html





























 593
593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










