本文实现了ViewPager利用PageTransformer实现的动画效果
使用很简单,mViewPager.setPageTransformer()设置就可以,只需要实现PageTransformer,重写void transformPage(View page, float position) ,看看position是什么意思
position是一个动态属性,会随着页面的滚动而改变。当一个页面填充整个屏幕是,它的值是0, 当一个页面刚刚离开屏幕的右边时,它的值是1。当两个也页面分别滚动到一半时,其中一个页面的位置是-0.5,另一个页面的位置是0.5,也就是position的值是页面左边缘相对于屏幕左边缘。于是基于屏幕上页面的位置,通过使用诸如setAlpha()、setTranslationX()、或setScaleY()方法来设置页面的属性,来创建自定义的滑动动画。
1.DepthPageTransformer
public class DepthPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
@Override
public void transformPage(View page, float position) {
int pageWidth = page.getWidth();
if (position < -1) { // [-Infinity,-1)
// 隐藏左边的
page.setAlpha(0);
} else if (position <= 0) { // [-1,0]
//使用默认的滑动效果
page.setAlpha(1);
page.setTranslationX(0);
page.setScaleX(1);
page.setScaleY(1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
page.setAlpha(1 - position);
// Counteract the default slide transition
//设置偏移
page.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
//设置缩放因子
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// 隐藏右边的
page.setAlpha(0);
}
}
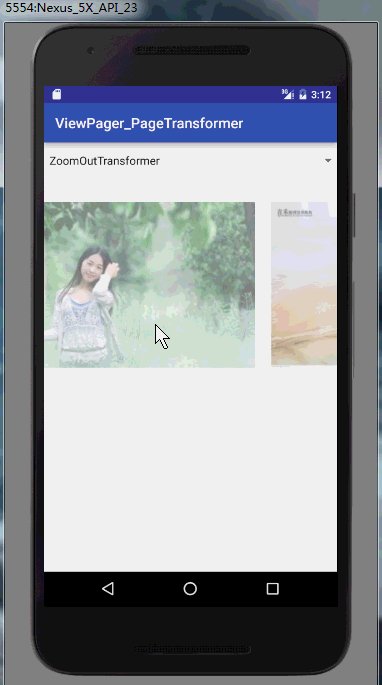
}public class ZoomOutPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.85f;
private static final float MIN_ALPHA = 0.5f;
@Override
public void transformPage(View page, float position) {
int pageWidth = page.getWidth();
int pageHeight = page.getHeight();
Log.e("lzy", page + " , " + position + "");
if (position < -1) { // [-Infinity,-1)
page.setAlpha(0);
} else if (position <= 1) //a页滑动至b页 ; a页从 0.0 -1 ;b页从1 ~ 0.0
{ // [-1,1]
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0) {
page.setTranslationX(horzMargin - vertMargin / 2);
} else {
page.setTranslationX(-horzMargin + vertMargin / 2);
}
// Scale the page down (between MIN_SCALE and 1)
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
// Fade the page relative to its size.
page.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
/ (1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1,+Infinity]
// This page is way off-screen to the right.
page.setAlpha(0);
}
}
}
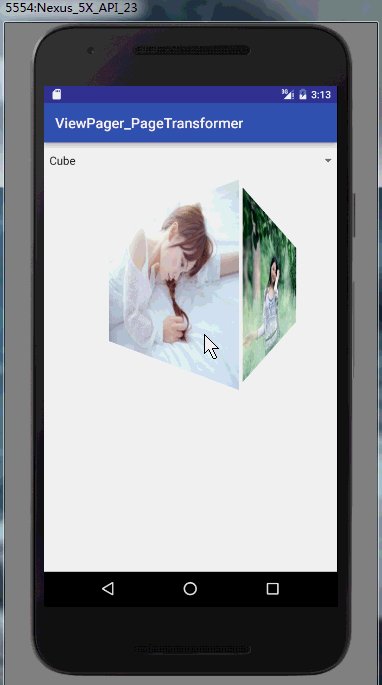
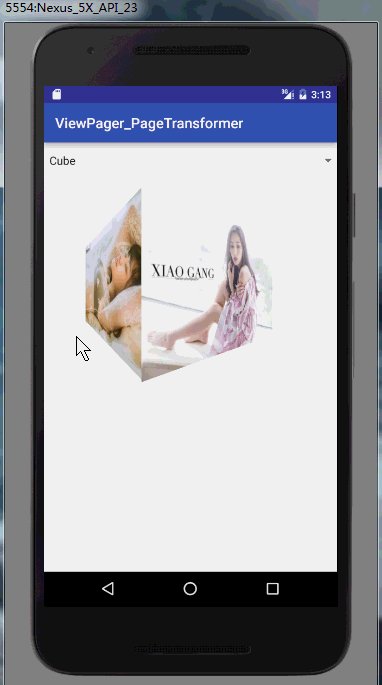
3.CubeTransformer
public class CubeTransformer implements PageTransformer {
@Override
public void transformPage(View view, float position) {
if (position <= 0) {
// 从右向左滑动为当前View
// 设置旋转中心点;
view.setPivotX(view.getMeasuredWidth());
view.setPivotY(view.getMeasuredHeight() * 0.5f);
// 只在Y轴做旋转操作
view.setRotationY(90f * position);
} else if (position <= 1) {
// 从左向右滑动为当前View
view.setPivotX(0);
view.setPivotY(view.getMeasuredHeight() * 0.5f);
view.setRotationY(90f * position);
}
}
}

























 1245
1245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








