转载出处: http://mobile.51cto.com/abased-445617.htm
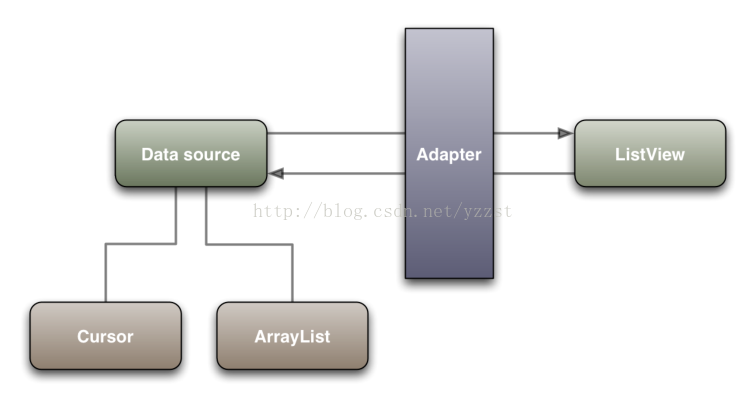
Adapter是View之间提供数据的桥梁,也是提供每个Item的视图桥梁
以ListView为例,工作原理为:
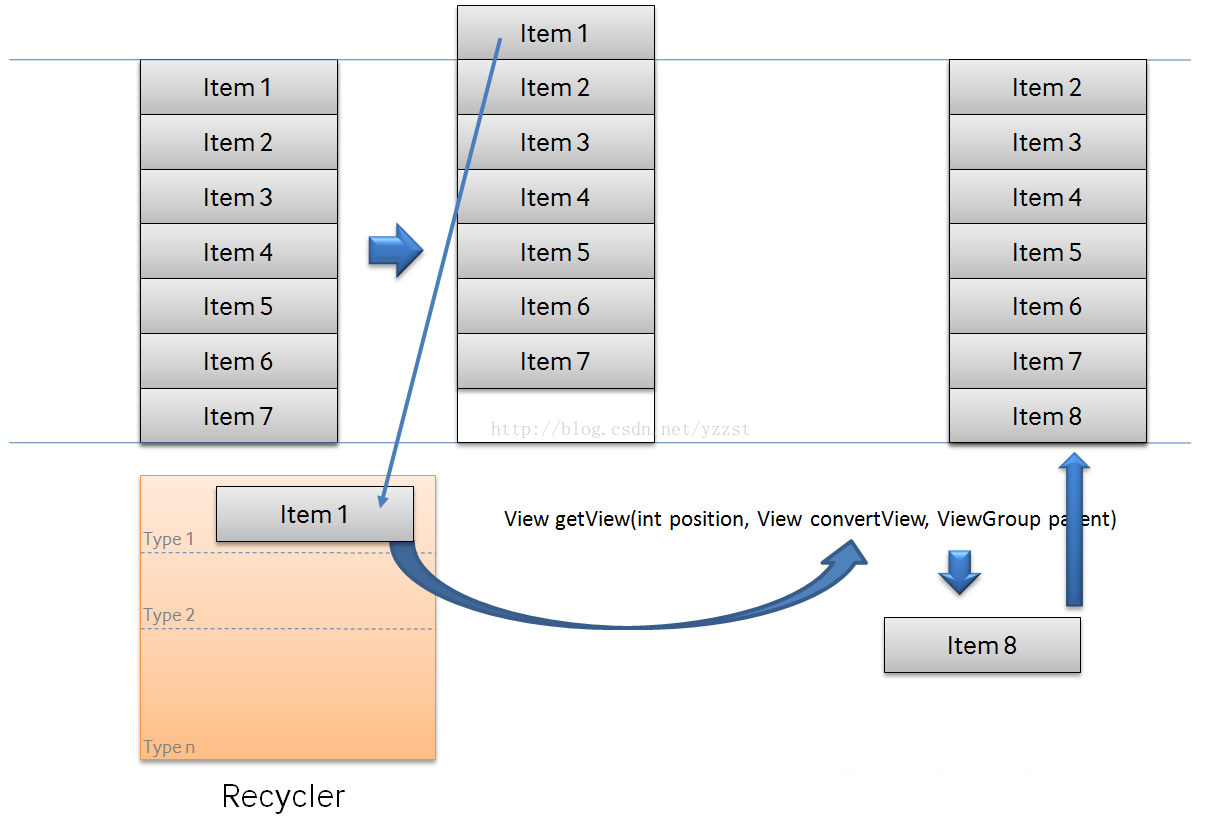
1、ListView针对List中每个item,adapter都会调用一个getView的方法获得布局视图
2、我们一般会Inflate一个新的View,填充数据并返回显示
Android中有个Recycler的构建,其工作原理如下:
无论数据中是多少个item,在显示上Recycler只存储其中可见的View在内存中。当向下滑动时,顶部不可见Item直接会移动到下方再次填充数据变为新增项。
所以,Android已经给我们提供了Recycler机制了,我们应该利用此机制,而不是每次都去Inflate一个View
<span style="font-family:SimHei;font-size:14px;">public View getView(int position, View convertView, ViewGroupparent){
if (convertView ==null) {
convertView =LayoutInflater.from(mContext).inflate(R.layout.item_view, null);
}
//dosomething…
return converView;
} </span> ViewHolder作用
当我们拿到convertView的时候,每次都会根据这个布局去findViewById。
findViewById是在解析layout.xml布局那种子View ,解析Xml是需要时间,所以提出了ViewHolder的概念
即,使用一个静态类,保存XML中的各个子View的引用关系,这样就不必每次去解析XML。
<span style="font-family:SimHei;font-size:14px;">public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item_view, null);
holder = new ViewHolder();
holder.titleTextView = (TextView) convertView.findViewById(R.id.text);
holder.iconImageView = (ImageView) convertView.findViewById(R.id.icon);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.titleTextView.setText(DATA[pos].title);
holder.iconImageView.setImageBitmap(DATA[pos].bitmap);
return convertView;
}
static class ViewHolder {
TextView titleTextView;
ImageView iconImageView;
} </span>
多类型的ViewType
当我们在Adapter中调用方法getView的时候,如果整个列表中的ItemView有多种类型布局的话。
我们继续使用convertView来将数据重新填充貌似不可以了,因为无法重用。
Android在设计上的时候,也想到了这点。所以,在Adapter中预留的两个方法:
<span style="font-family:SimHei;font-size:14px;">public int getItemViewType(int position) ;
public int getViewTypeCount();</span><span style="font-family:SimHei;font-size:14px;">@Override
public intgetItemViewType(int position) {
if (DATA[pos].type == 0) {
return 0;
} else {
return 1;
}
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public View getView(int position, View convertView, ViewGroup arg2) {
TitleViewHolder titleHolder;
InfoViewHolder infoHolder;
int type = getItemViewType(position);
if (convertView == null) {
switch (type) {
case 0:
convertView = mInflater.inflate(R.layout.item_view, null);
titleHolder = new TitleViewHolder();
titleHolder.titleTextView = (TextView) convertView.findViewById(R.id.text);
titleHolder.iconImageView = (ImageView) convertView.findViewById(R.id.icon);
convertView.setTag(titleHolder);
break;
case 1:
convertView = mInflater.inflate(R.layout.item_view2, null);
infoHolder = new InfoViewHolder();
infoHolder.titleTextView = (TextView) convertView.findViewById(R.id.text);
convertView.setTag(infoHolder);
break;
}
} else {
switch (type) {
case 0:
titleHolder = (TitleViewHolder) convertView.getTag();
break;
case 1:
infoHolder = (InfoViewHolder) convertView.getTag();
break;
}
}
switch (type) {
case 0:
titleHolder.titleTextView.setText(DATA[pos].title);
break;
case 1:
infoHolder.titleTextView.setText(DATA[pos].title);
infoHolder.iconImageView.setImageBitmap(DATA[pos].bitmap);
break;
}
return convertView;
}
static class TitleViewHolder {
public ImageView iconImageView;
public TextView titleTextView;
}
static class InfoViewHolder {
TextView titleTextView;
ImageView iconImageView;
} </span> NotifyDataSetChanged刷新机制
当ListView中的数据发生了改变,我们希望刷新ListView中的View时,我们一般会调用NotifyDataSetChanged来刷新ListView.
<span style="font-family:SimHei;font-size:14px;">public void notifyChanged() {
synchronized (mObservers) {
// 向每一个子View发送onChanged
for (int i = mObservers.size() - 1; i >= 0; i--) {
mObservers.get(i).onChanged();
}
}
} </span>






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








