动态加载css文件:
$('#btn').click(function(){
$('head').children(':last').attr({
rel: "stylesheet",
type: 'text/css',
href: './style.css',
});
})动态加载js文件:
$.getScript(url,callback)
直接加载文件:
$.getScript("index.js");当加载完成之后需要进行后续操作,可利用callback实现
$.getScript("test.js", function() {
console.log('success')
});$.getScript()也可利用done的方式判断js文件是否加载成功
$.getScript("test.js").done(function() {
console.log('success')
});另外,$.getScript()还包含fail,error等方法
$.getScript("test.js").done(function() {
console.log('success')
}).error(function(err){
console.log(err)
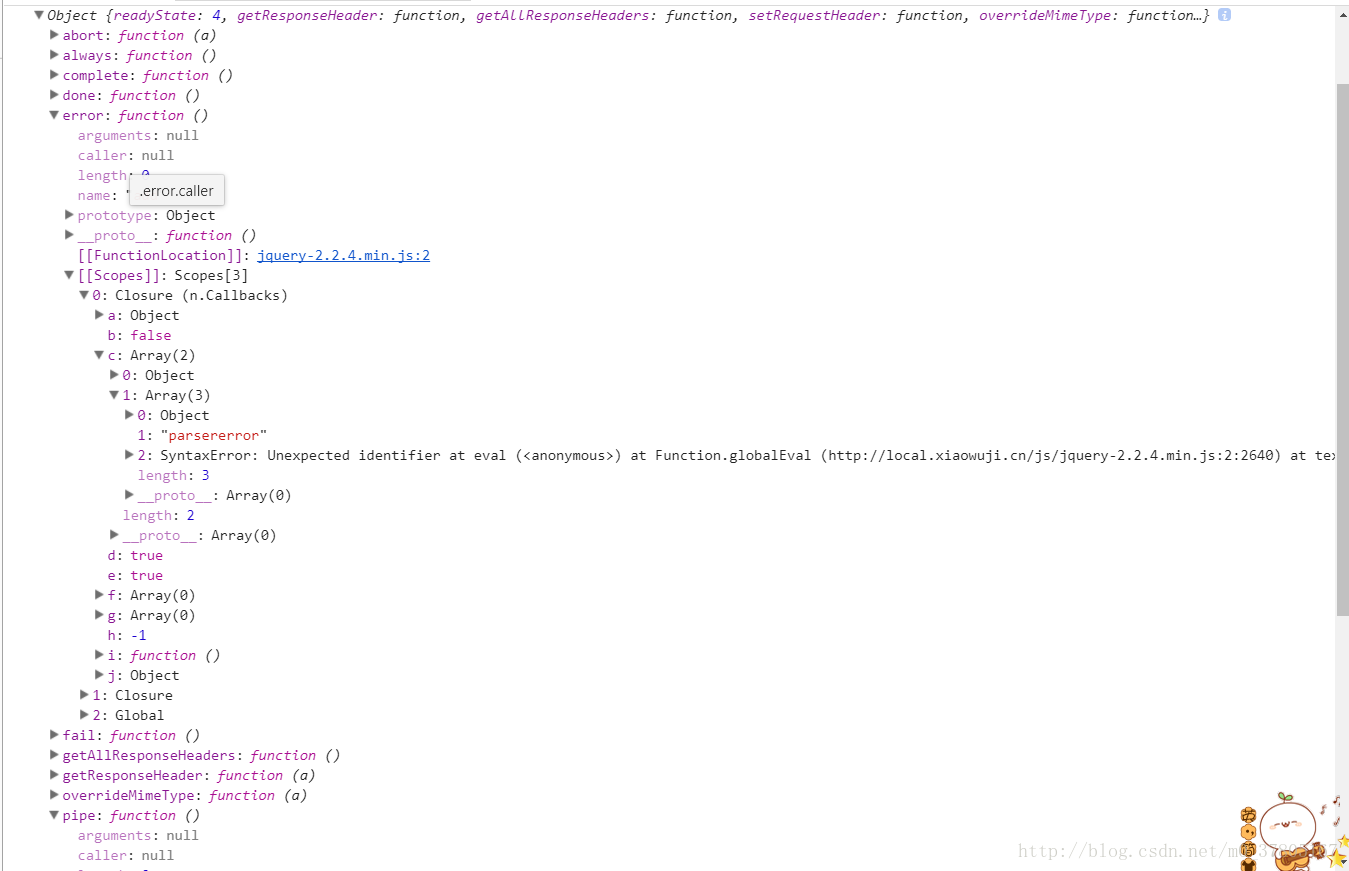
});打印出来的err如下图,可通过下列返回的对象寻找报错信息
(ps:比较笨的方法,更好地办法么有找到,希望看到的使用过这个方法的大神们可以提供好的办法,大家互相学习.)






















 3921
3921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








