效果体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
DEMO下载
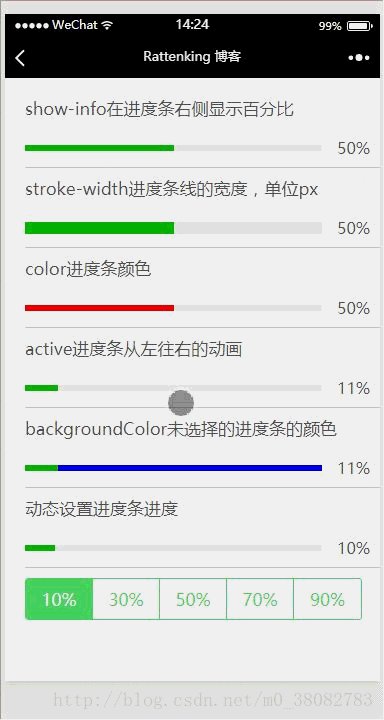
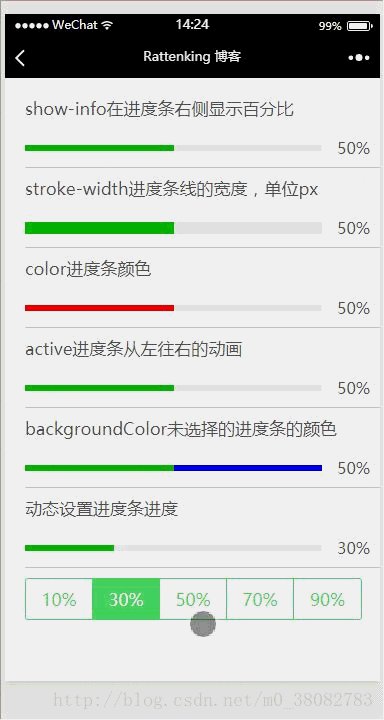
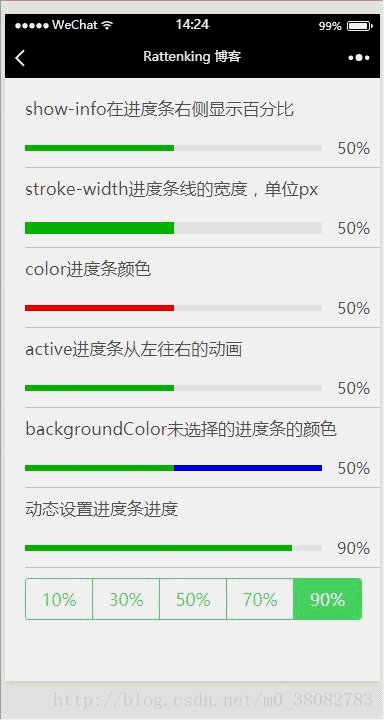
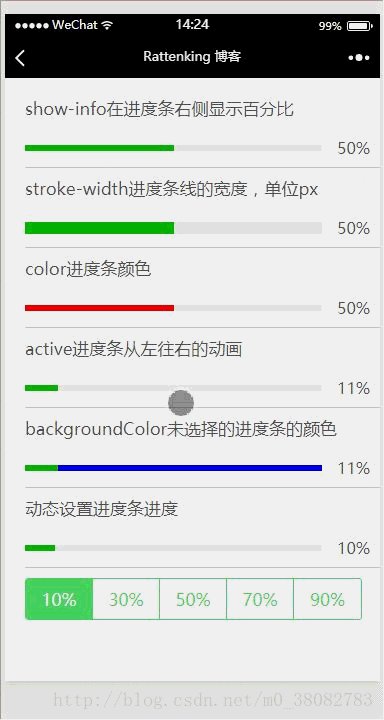
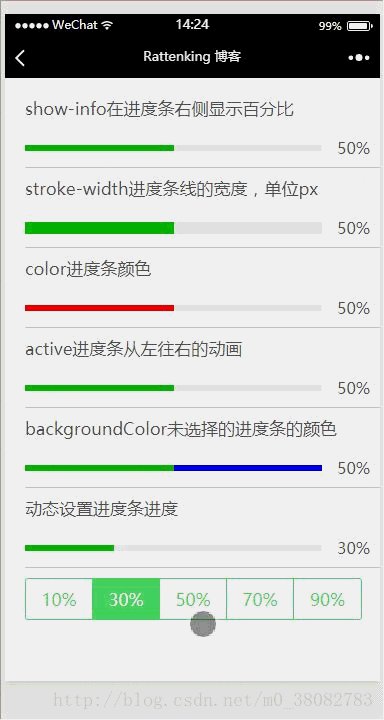
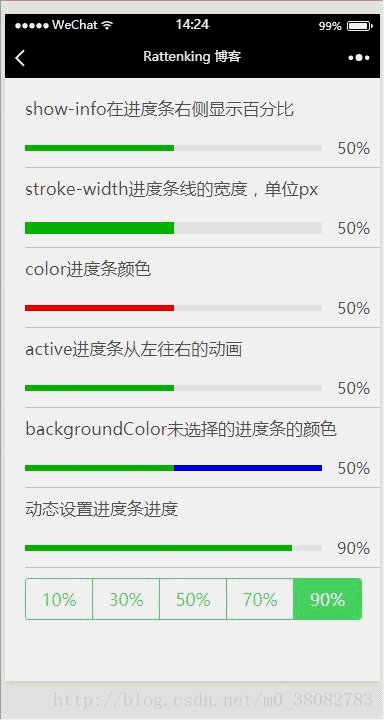
效果图

WXML
<view class="tui-content">
<view class="tui-menu-list">
<text>show-info在进度条右侧显示百分比</text>
<progress percent="50" show-info />
</view>
<view class="tui-menu-list">
<text>stroke-width进度条线的宽度,单位px</text>
<progress percent="50" stroke-width="12" show-info/>
</view>
<view class="tui-menu-list">
<text>color进度条颜色</text>
<progress percent="50" color="red" show-info/>
</view>
<view class="tui-menu-list">
<text>active进度条从左往右的动画</text>
<progress percent="50" active show-info/>
</view>
<view class="tui-menu-list">
<text>backgroundColor未选择的进度条的颜色</text>
<progress percent="50" backgroundColor="blue" active show-info/>
</view>
<view class="tui-menu-list">
<text>动态设置进度条进度</text>
<progress percent="{{index}}" show-info/>
</view>
<view class="tui-tabbar-content">
<view class="tui-tabbar-group">
<text data-id="10" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 10 ? 'tui-active' : ''}}">10%</text>
<text data-id="30" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 30 ? 'tui-active' : ''}}">30%</text>
<text data-id="50" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 50 ? 'tui-active' : ''}}">50%</text>
<text data-id="70" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 70 ? 'tui-active' : ''}}">70%</text>
<text data-id="90" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 90 ? 'tui-active' : ''}}">90%</text>
</view>
</view>
</view>
JS
Page({
data: {
index: 10
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})
progress属性
- percent:初始化所占百分比
- show-info:进度条右侧是否显示进度条百分比
- stroke-width:进度条宽度,单位px,默认为6
- color:进度条颜色
- activeColor:已选择的进度条的颜色
- backgroundColor:未选择的进度条的颜色
- active:进度条从左往右的动画
- active-mode:backwards: 动画从头播;forwards:动画从上次结束点接着播
WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
其他
我的博客,欢迎交流!
我的CSDN博客,欢迎交流!
微信小程序专栏
前端笔记专栏
微信小程序实现部分高德地图功能的DEMO下载
微信小程序实现MUI的部分效果的DEMO下载
微信小程序实现MUI的GIT项目地址
微信小程序实例列表
前端笔记列表
游戏列表


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










