先看效果:

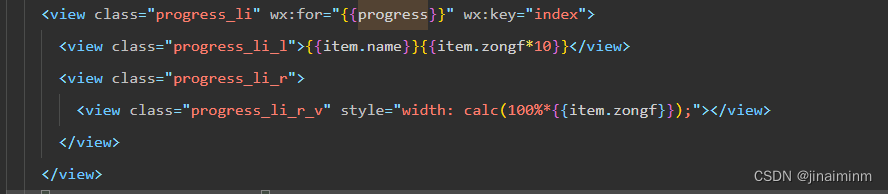
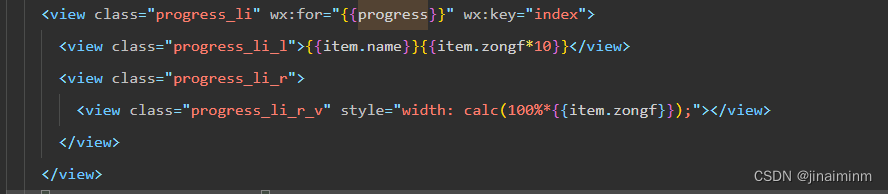
我是看了vant weApp的progress,而且我这边需求不多只需要实现进度条让用户看到就可以,我自己写了一个模拟数据:

我认为需求不多,自己使用普通标签就可以实现,在这里zongf是我要显示的长度,为什么要设置小数点呢,因为我给的长度是100%,max-width也是100%,显示的区域最大是100%,长度可以自己设置哈,

我是觉得css挺有意思的,本人是小菜鸡,只是想分享自己的感受,如有不足,请大佬多多指教,谢谢
先看效果:

我是看了vant weApp的progress,而且我这边需求不多只需要实现进度条让用户看到就可以,我自己写了一个模拟数据:

我认为需求不多,自己使用普通标签就可以实现,在这里zongf是我要显示的长度,为什么要设置小数点呢,因为我给的长度是100%,max-width也是100%,显示的区域最大是100%,长度可以自己设置哈,

我是觉得css挺有意思的,本人是小菜鸡,只是想分享自己的感受,如有不足,请大佬多多指教,谢谢
 2417
2417
 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


