效果体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
更多
下载
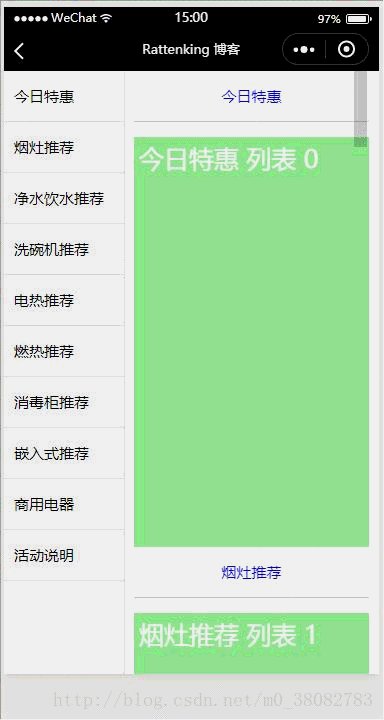
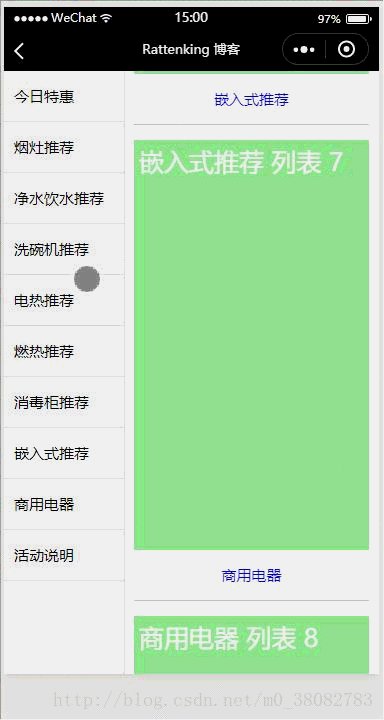
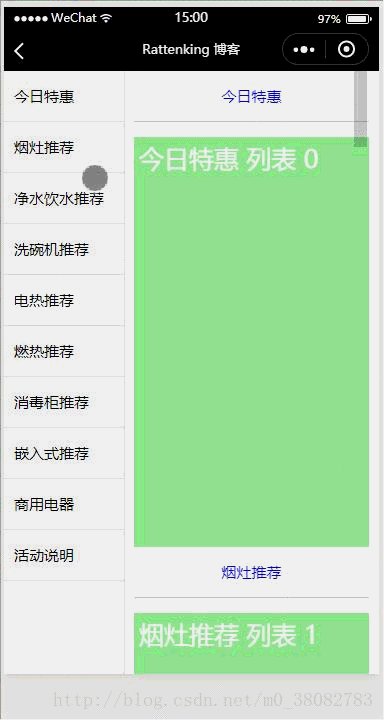
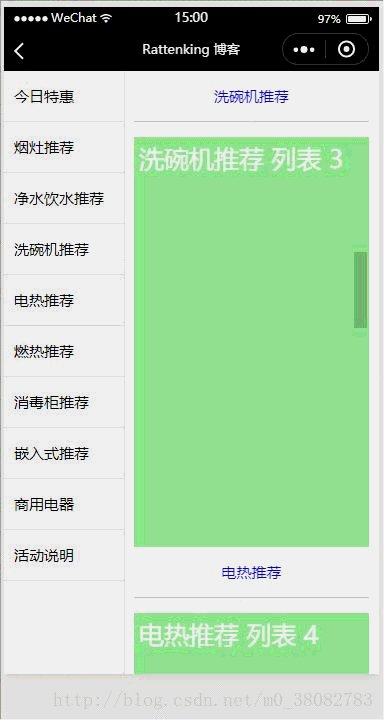
效果图
WXML
<!--导航 -->
<view class="tui-fixed-left">
<scroll-view class="tui-city-scroll" scroll-x="true">
<text bindtap="getStatus" id="NAV{{index}}" class="tui-nav-li {{index === status ? 'tui-nav-active' : ''}}" data-index="{{index}}" wx:for="{{navList}}">{{item}}</text>
</scroll-view>
</view>
<!--列表滚动区 -->
<view class="tui-fixed-y">
<scroll-view class="tui-city-scroll-y" scroll-y="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<view wx:for="{{navList}}">
<view id="NAV{{index}}" class="tui-list-head">{{item}}</view>
<view class="tui-list-li">{{item}} 列表 {{index}}</view>
</view>
</scroll-view>
</view>
WXSS
.tui-fixed-x{
margin-left: 130px;
position: fixed;
top: 0;
left: 0;
}
.tui-fixed-left{
width: 120px;
height: 100%;
border-right: 1px solid #dfdfdf;
position: fixed;
background-color: #f5f5f5;
top: 0;
left: 0;
}
.tui-list-head{
background-color: #fff;
margin-bottom: 15px;
}
.tui-city-scroll{
width: 100%;
}
.tui-nav-li{
font-size: 30rpx;
padding: 0 10px;
height: 100rpx;
line-height: 100rpx;
width: 100px;
display: block;
border-bottom: 1px solid #dfdfdf;
position: relative;
z-index: 10;
}
.tui-nav-active{
background-color: #fff;
}
.tui-fixed-y{
margin-left: 120px;
padding-left: 10px;
padding-right: 10px;
height: 100%;
position: fixed;
bottom: 0;
right: 0;
}
.tui-city-scroll-y{
height: 100%;
box-sizing: border-box;
}
.tui-list-head{
height: 50px;
line-height: 50px;
text-align: center;
font-size: 30rpx;
color: blue;
}
.tui-list-li{
height: 400px;
padding: 10rpx;
color: #fff;
font-size: 50rpx;
background-color: lightgreen;
}
JS
Page({
data: {
navList: ['今日特惠', '烟灶推荐', '净水饮水推荐', '洗碗机推荐', '电热推荐', '燃热推荐', '消毒柜推荐', '嵌入式推荐', '商用电器', '活动说明'],
status: 0
},
getStatus(e) {
this.setData({ status: e.currentTarget.dataset.index })
}
})
总结
实现原理和处理方式都和微信小程序----实现YDUI的ScrollNav组件一样,细微的差别在于WXSS样式表做了改变!
WXRUI体验二维码

























 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










