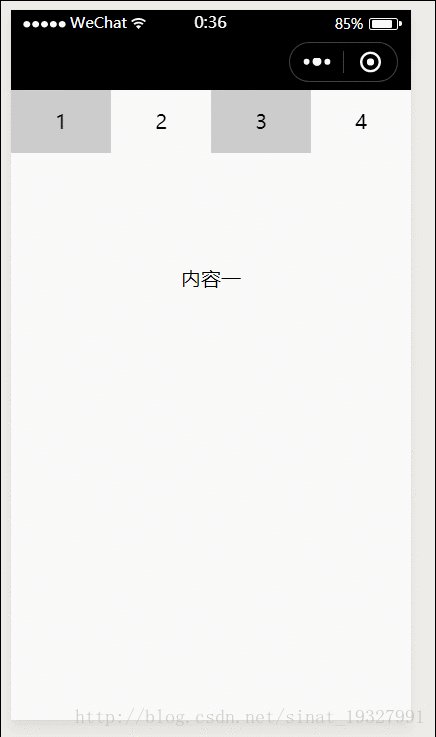
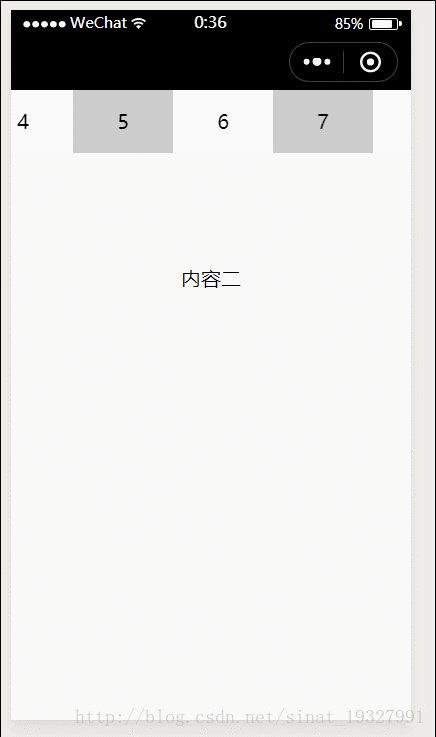
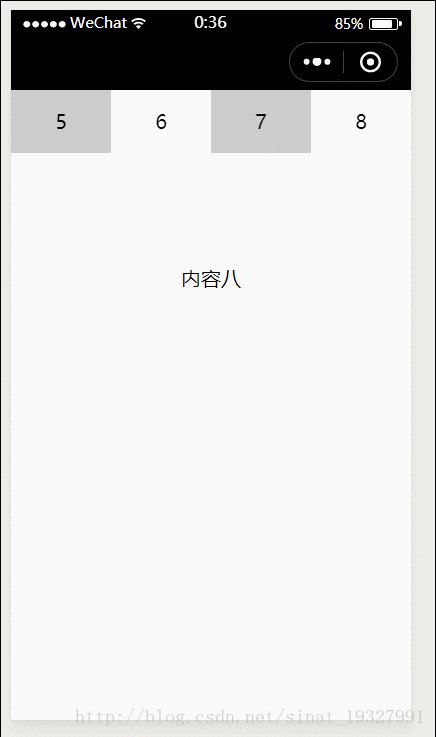
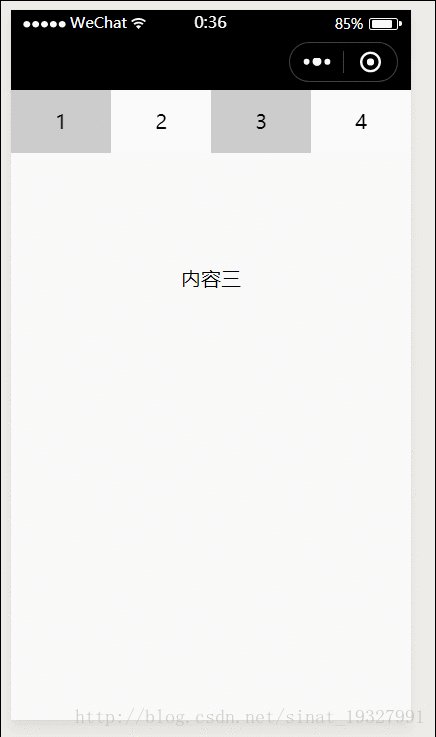
效果预览:

js部分:
Page({
data: {
arr: [1,2,3,4,5,6,7,8],
index: 1
},
onLoad: function (options) {
this.setData({
childW: this.data.arr.length * 80
});
},
tabOn: function (e) {
this.setData({
index: e.currentTarget.dataset.index + 1
});
}
})wxtml部分:
<scroll-view scroll-x scroll-with-animation='true'>
<view style='width: {{ childW }}px'>
<block wx:for='{{ arr }}'>
<view class='tab' catchtap='tabOn' data-index='{{ index }}'>{{ item }}</view>
</block>
</view>
</scroll-view>
<view class='content' wx:if='{{ index == 1 }}'>内容一</view>
<view class='content' wx:if='{{ index == 2 }}'>内容二</view>
<view class='content' wx:if='{{ index == 3 }}'>内容三</view>
<view class='content' wx:if='{{ index == 4 }}'>内容四</view>
<view class='content' wx:if='{{ index == 5 }}'>内容五</view>
<view class='content' wx:if='{{ index == 6 }}'>内容六</view>
<view class='content' wx:if='{{ index == 7 }}'>内容七</view>
<view class='content' wx:if='{{ index == 8 }}'>内容八</view>
wxss部分:
.tab{
height: 50px;
width: 80px;
display: inline-block;
text-align: center;
line-height: 50px;
}
.tab:nth-child(odd){
background-color: #ccc;
}
.content{
width: 100%;
height: 200px;
text-align: center;
line-height: 200px;
}





















 675
675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








