一、页面间的超链接
页面间超链接
a标签。a标签表示超链接
herf属性表示超链接地址,也就是单击超链接之后跳转到的地址

点击优酷

点击一个优酷的图片,进入优酷的网站


target属性
属性值 | 语义 | 属性值 | 语义 |
_self | 默认方式,既在当前窗口打开超链接 | _top | 在顶层框架中打开超链接 |
_blank | 在一个全新的空白窗口中打开超链接 | _parent | 在当前框架的上一层打开超链接 |
target中常用"_self" "_blank"两个属性值
锚链接
锚链接,就是单击某一个链接,就会跳转到当前页面的某一部分
设置目标位置锚点di名称,在要跳转到的地方添加id(在同一个页面中,id是唯一的,不能出现相同的id)
在href中设置锚链接,格式为“#”+id名称



点击网页会返回网页的位置

单击王维会回到王维的位置

页面制作
href="#"表示空链接,在网页开发时,如果需要链接的网页还没有制作完成,可用空连接代替
按Ctrl+s组合键保存网页

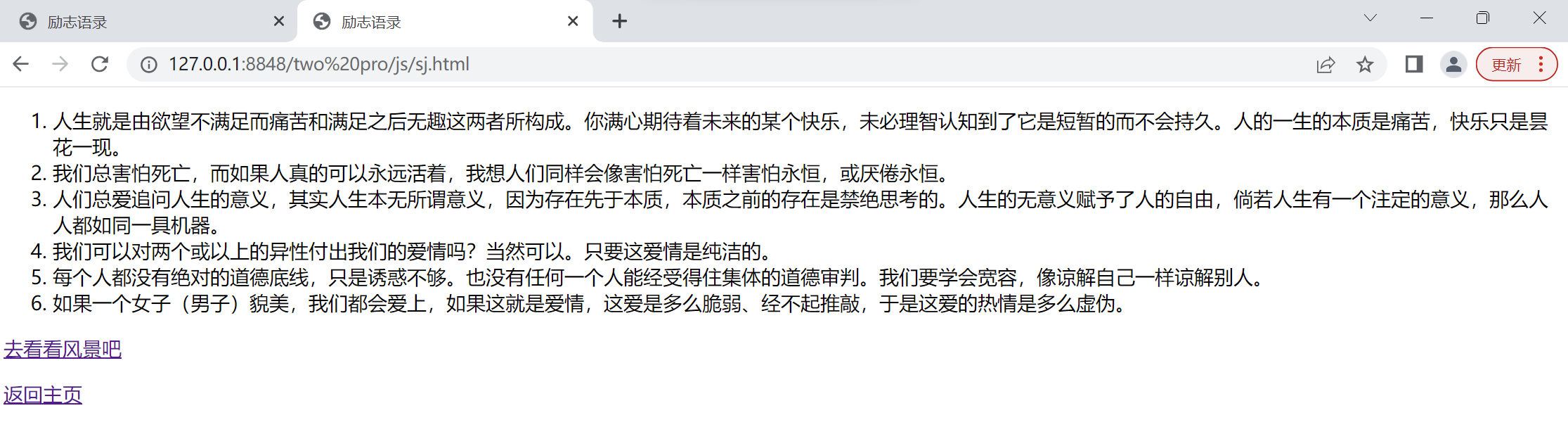
我在主页中建立了一个链接,三个页面之间点击链接就可以相互转换


点开链接是图片网


点击“back”会返回到主页中,点击“返回顶部会跳会顶部页面”,点击“去听听励志的语录吧”会跳到下面的界面


二、列表
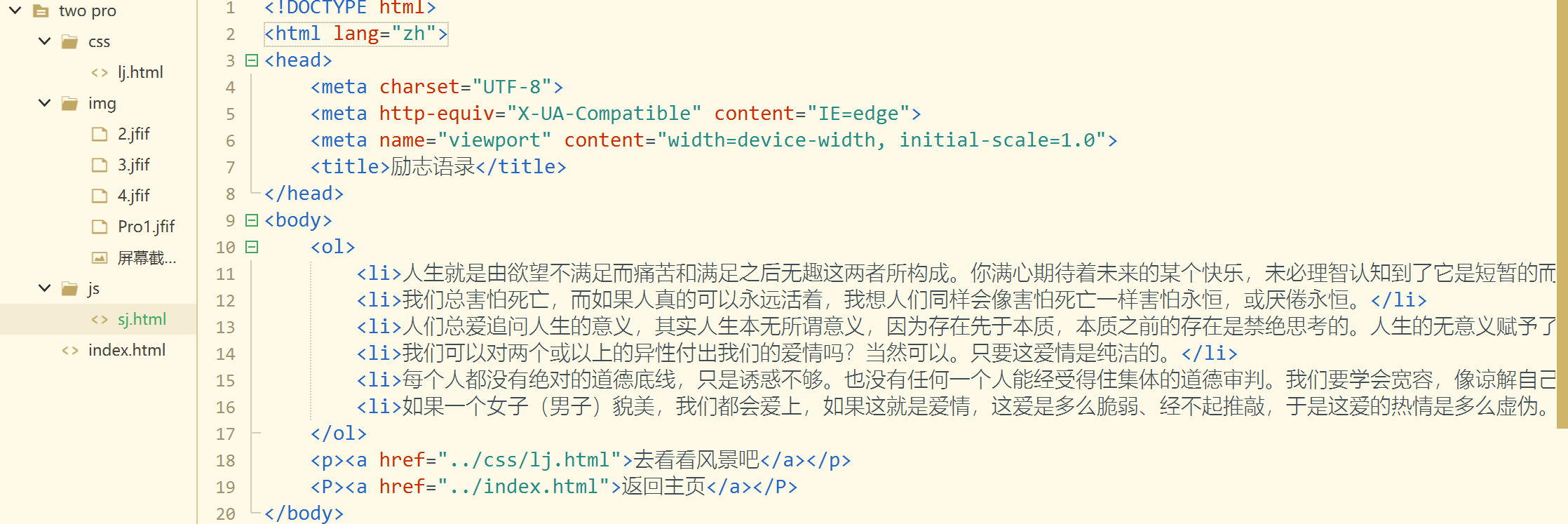
有序列表(用ol,il,来定义。ol嵌套li)
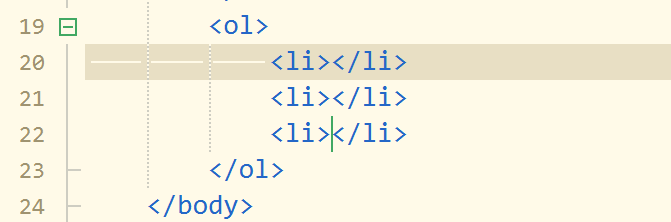
有序列表从<ol>开始,到</ol>结束,中间的列表项是li标签内容
ol和il要配合使用,不能单独使用


有序列表前面的数字格式可以用CSS样式改变

无序列表(ul嵌套li)
无序列表的列表项是没有规律的

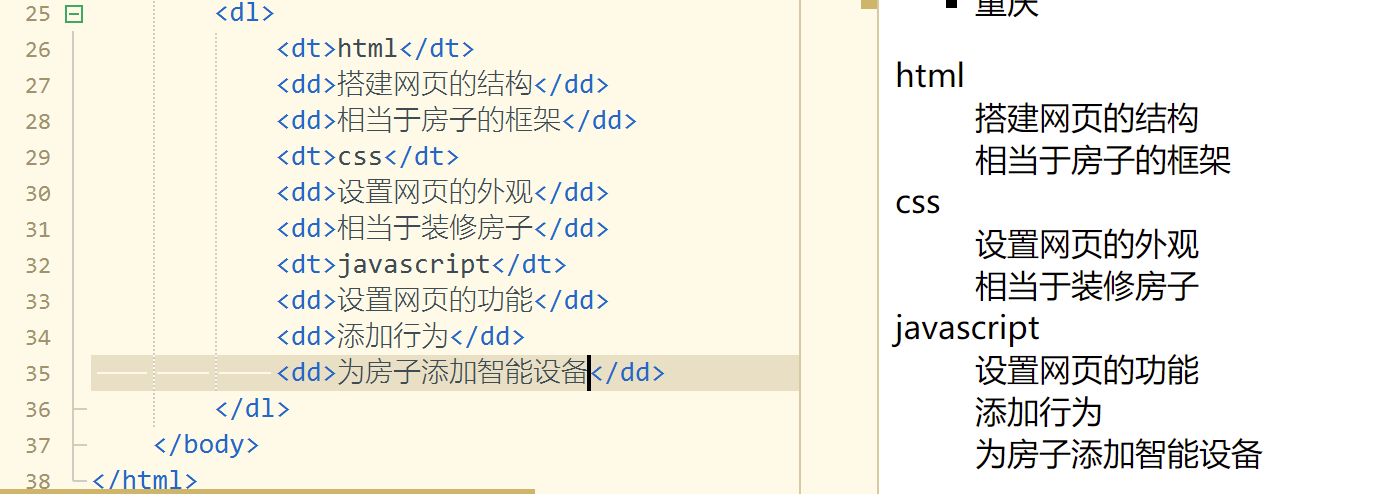
定义列表(dl嵌套dt,dt嵌套dd)
用dl来声明一个自定义列表,用dt来声明列表表项,用dd声明列表项内容

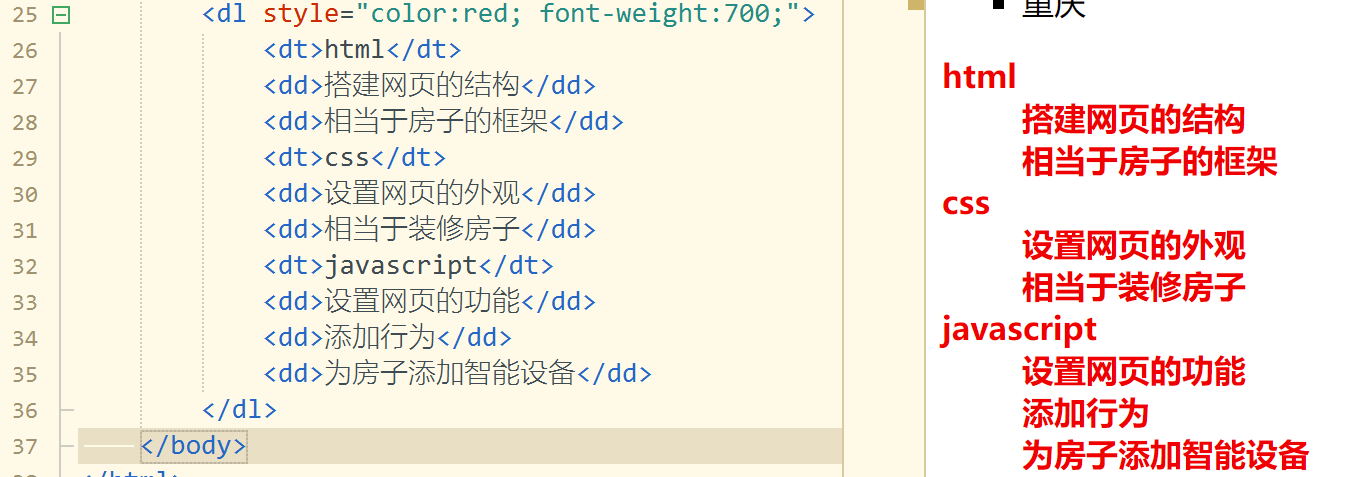
将它的属性改变一下

现在我做一个这样的网页
























 7123
7123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








