前言
上篇文章,小编简单地介绍了CSS层叠样式表,它可以控制多重网页的样式和布局,同时需要具备HTML和XHTML的基础知识。
下面通过通过几个实例简单地介绍一下CSS的基本语法。
CSS实例
一、CSS规则的构成
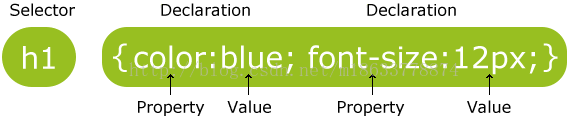
它由两个主要的部分构成:选择器,以及一条或多条声明:
1、选择器(Selector):通常是我们需要改变样式的HTML元素;
2、声明(Declaration)
(1)由一个属性和一个值组成;
(2)属性(property)是我们希望设置的样式属性(style attribute),如color、font-size等;
(3)每个属性有一个值,属性和值被冒号分开,如color :blue。
二、CSS声明
它总是以分号(;)结束,声明组以大括号({})括起来:
p {color:red;text-align:center;}
p{color:red;}
CSS注释
注释是用来注释代码,并可以随意编辑注释的代码,浏览器不会执行注释的代码。
之前学vb、CSharp时同样遇到过注释的内容,下面可以对比一下:
1、vb中的注释方法
(1)在代码前加上 Rem ,如果不是在语句的开头时,必须在语句前加上冒号,如下:
Rem 这是一个注释语句
a=1 :Rem 这是赋值语句
(2)在代码前加上英文状态下的单引号 '
' 这也是一个注释语句
2、Csharp中的注释方法
(1)单行注释:用 // 符号表示
// 这是单行注释 ,成员变量
double length;(2)多行注释:以/* 开始,以字符 */ 终止
/*This program demonstrates
这是多行注释,为C#语言打造的;
language*/
(3)具有特殊格式的注释,含有XML文本的特殊注释语法,这类注释称为“文档注释”。
这类注释是以 /// 开始的单行注释,或者是以/** 开始的分隔注释。
///<summary>
/// 该应用程序的入口
///<summary>
///<param name="args">入口参数集合</param>
public static int Main(string[] args)
{
}3、CSS注释方法:以 /* 开始,以*/结束。
/*这是个注释 */
p{color:red;}小结
以上是关于CSS基本语法的简单总结,这是常用的知识点,如果不是深入思考总结的话,恐怕自己需要多经历几次,多见几次才能明白这些知识的核心吧。
























 5768
5768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








