CSS简介
CSS的主要使用场景就是美化网页,布局页面的。
HTML的局限性
HTML只关注内容的语义,比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这有一张图片,<a>表示此处有链接。
很早的时候,世界上的网站虽然很多,但是它们都有一个共同的特点:丑。
虽然HTML可以做简单的样式,但是会非常的臃肿和繁琐
CSS--网页的美容师

CSS是层叠样式表(Cascading Style Sheets )的简称.
有时我们也会称之为CSS样式表或级联样式表。
CSS是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS让网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
总结:
HTML主要是做结构,显示元素内容
CSS美化HTML,布局网页
CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离。
CSS语言规范
使用HTML时,需要遵从一定的规范,CSS也是如此。
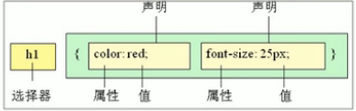
CSS规则由两个主要的部分构成:选择器及一条或多条声明。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体验CSS语法规范</title>
<style>
/* 选择器{样式} */
/* 给谁改样式{改什么样式} */
p {
color:red ;
/* 修改了文字大小为12像素 */
font-size: 12px;
}
</style>
</head>
<body>
<p>还不错</p>
</body>
</html>选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值之间用英文“:”分开
多个“键值对”之间用英文“;”进行区分
CSS代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式
样式格式书写
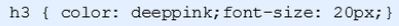
紧凑格式

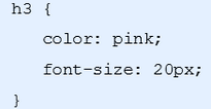
展开格式

第二种格式更直观
样式大小写风格








 本文介绍了CSS的基础知识,包括其作为网页美容师的角色,HTML的局限性,以及CSS的选择器和引入方式。重点讲解了标签选择器、类选择器(包括多类名的使用)、id选择器和通配符选择器,强调了类选择器在CSS中的重要性。此外,还概述了CSS的三种引入方式:行内样式表、内部样式表和外部样式表,提倡使用外部样式表以实现结构与样式相分离。
本文介绍了CSS的基础知识,包括其作为网页美容师的角色,HTML的局限性,以及CSS的选择器和引入方式。重点讲解了标签选择器、类选择器(包括多类名的使用)、id选择器和通配符选择器,强调了类选择器在CSS中的重要性。此外,还概述了CSS的三种引入方式:行内样式表、内部样式表和外部样式表,提倡使用外部样式表以实现结构与样式相分离。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6177
6177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








