布局同(上),略
5.定时上下无缝滚动
思路:
1.思路1: 将ul复制一份,但滚动一半距离重新归位;(大型网站性能略低);
2.思路2: 通过相对定位,将第一个li移动到最后,再将ul和Li归位。
window.onload=function(){
var oBox=document.getElementById('box');
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var oOl=document.getElementById('ol');
var aLi_o=oOl.getElementsByTagName('li');
var LiHeight=aLi_u[0].offsetHeight;
var iNow=0;//针对按钮的值
var iNow2=0;//用于滚动
var timer=null;
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].index=i;
aLi_o[i].onmouseover=function(){
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
this.className='active';
//建立关系:很重要
iNow=this.index;
iNow2=this.index;
startMove(oUl,{top:-this.index*LiHeight});
}
};
}
timer=setInterval(toRun,2000);
oBox.onmouseover=function(){
clearInterval(timer);
};
oBox.onmouseout=function(){
timer=setInterval(toRun,2000);
};
function toRun(){
if(iNow==0){
//还原li并把ul归位
aLi_u[0].style.position='static';
oUl.style.top=0;
//记得把iNow2还原
iNow2=0;
}
if(iNow==aLi_o.length-1){
//将第一个Li移到最后
iNow=0;
aLi_u[0].style.position='relative';
aLi_u[0].style.top=aLi_u.length*LiHeight+'px';
}else{
iNow++;
}
iNow2++;
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
}
aLi_o[iNow].className='active';
startMove(oUl,{top:-iNow2*LiHeight});
}
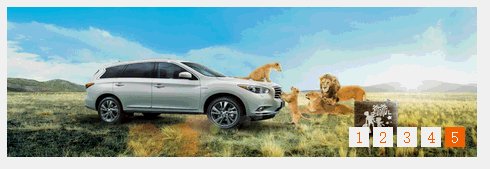
};效果图:
6.左右无缝切换效果
思路:
- 绝对定位:除第一个外的所有Li定位到右边,比较索引值与当前索引,定位要出现的li位置。
- 加入“开关”或“时间间隔”等来控制运动切换频率!
window.onload=function(){
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var oOl=document.getElementById('ol');
var aLi_o=oOl.getElementsByTagName('li');
var LiWidth=aLi_u[0].offsetWidth;
var iNow=0;
var bBtn=true;
//除第一项外所有定位到右边
for(var i=1;i<aLi_u.length;i++){
aLi_u[i].style.left=LiWidth+'px';
}
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].index=i;
aLi_o[i].onmouseover=function(){
if(bBtn){
bBtn=false;
for(var i=0;i<aLi_o.length;i++){
aLi_o[i].className='';
}
this.className='active';
//判断左移右移
if(iNow<this.index){
//定位要出现的li
aLi_u[this.index].style.left=LiWidth+'px';
//将当前li移走
startMove(aLi_u[iNow],{left:-LiWidth});
}else if(iNow>this.index){
aLi_u[this.index].style.left=-LiWidth+'px';
startMove(aLi_u[iNow],{left:LiWidth});
}
startMove(aLi_u[this.index],{left:0},function(){
bBtn=true;//只有当前运动完才可进行下一次运动
});
//将当前索引赋值
iNow=this.index;
}//开关if结束
};
}
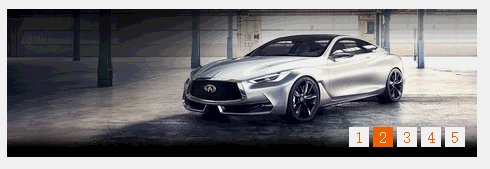
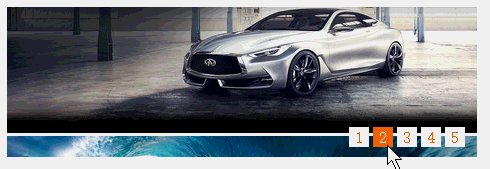
};效果图:
7.手风琴效果
思路:
- 思路1:通过改变li宽度来制作;
- 思路2:除第一项外的所有li按等距间隔定位,触发事件后等距变换位置
window.onload=function(){
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
//除第一项外所有定位
for(var i=1;i<aLi_u.length;i++){
//等距30px定位
aLi_u[i].style.left=(470-3*40)+(i-1)*30+'px';
}
for(var i=0;i<aLi_u.length;i++){
aLi_u[i].index=i;
aLi_u[i].onmouseover=function(){
for(var i=0;i<aLi_u.length;i++){
if(i<=this.index){
//小于索引的全部左排列
startMove(aLi_u[i],{left:i*30});
}else{//大于索引的全部右排列
startMove(aLi_u[i],{left:(470-3*40)+(i-1)*30});
}
}
}
}
};8.手风琴效果2
在之前的基础上均匀定位Li!
window.onload=function(){
var oUl=document.getElementById('ul');
var aLi_u=oUl.getElementsByTagName('li');
var num=Math.ceil(470/aLi_u.length);//每个的宽度
//除第一项外所有定位
for(var i=1;i<aLi_u.length;i++){
aLi_u[i].style.left=num*i+'px';
}
for(var i=0;i<aLi_u.length;i++){
aLi_u[i].index=i;
aLi_u[i].onmouseover=function(){
for(var i=0;i<aLi_u.length;i++){
if(i<=this.index){
startMove(aLi_u[i],{left:i*30});
}else{
startMove(aLi_u[i],{left:(470-3*40)+(i-1)*30});
}
}
};
aLi_u[i].onmouseout=function(){
for(var i=0;i<aLi_u.length;i++){
startMove(aLi_u[i],{left:num*i});
}
};
}
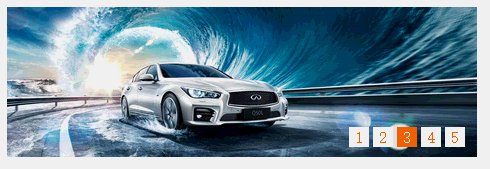
};效果图:

























 2646
2646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








