1.标准语法:
background-image:repeating-linear-gradient(to top,#f9f9f9,#f9f9f9 29px,#ccc 30px);//重复线性渐变
background-image:repeating-radial-gradient(red,green 40px, orange 80px);//重复径向渐变各主流浏览器兼容性写法是在前面加上对应的私有前缀!
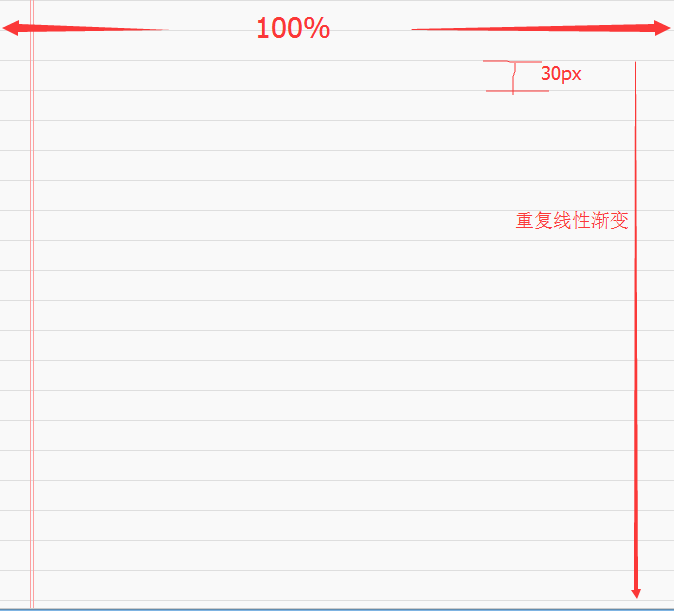
2.利用重复渐变制作记事本纸张效果
技巧:通过重复线性渐变制作纸张背景效果,再使用before伪类来模拟纸张的竖线条纹!但还需要另一个属性background-size,用来指定背景图像的大小为100% 30px。尽管CSS3渐变显示的是颜色,实际上他是一张图像而不是颜色。
CSS3
html,
body{
margin:0;padding:0;
height:100%;
}
body{
background-image:-webkit-repeating-linear-gradient(to top,#f9f9f9,#f9f9f9 29px,#ccc 30px);
background-image:repeating-linear-gradient(to top,#f9f9f9,#f9f9f9 29px,#ccc 30px);
/*指定背景图片大小,关键点!*/
background-size: 100% 30px;
position: relative;
}
/*伪类制作竖线*/
body:before{
content:'';
display: inline-block;
height:100%;
width:4px;
border-left:4px double #fca1a1;
position:absolute;
left:30px;
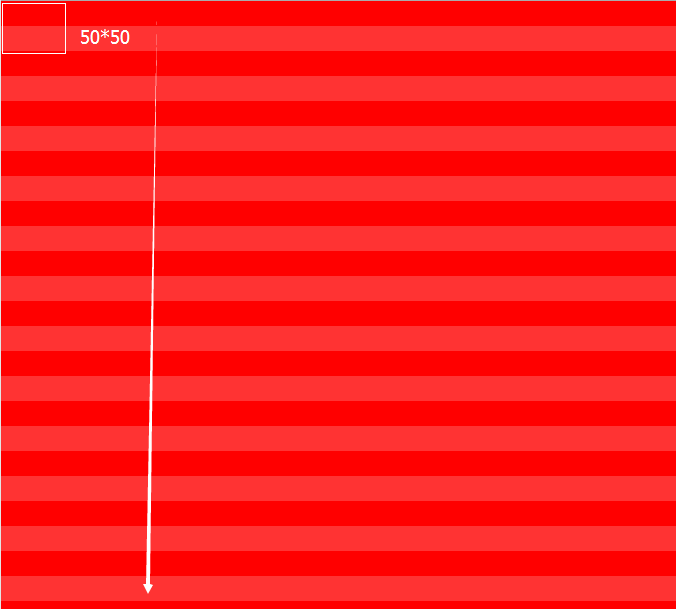
}3.利用重复渐变制作纹理效果
CSS
html,
body{
margin:0;padding:0;
height:100%;
}
body{
background-image:linear-gradient(0deg,rgba(255,255,255,.2) 50%,transparent 50%,transparent);
/*指定背景图片大小,关键点!*/
background-size:50px 50px;
background-color: red;//按需要改动背景色
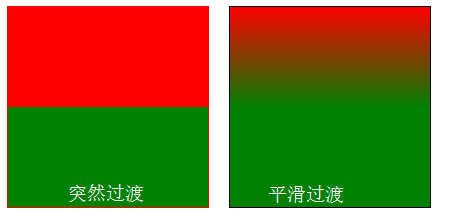
}4. 平滑过渡渐变和突然过渡渐变:
.box{
width:200px;height:200px;
border:1px solid #000;float:left;
/*突然过渡:在过渡颜色附近多加一处颜色值来实现突然过渡效果*/
background-image:linear-gradient(top,red 0,red 50%,green 50%);
}.box2{
width:200px;height:200px;
border:1px solid #000;float:left;
/* 平滑过渡*/
background-image:-webkit-linear-gradient(top,red 0,green 50%);
}总结:理清好这个过渡效果,在使用重复渐变背景制作各种背景图片时候是很有用的!至少你不会很乱,为什么突然比想象中多了好多个颜色值以及对应的位置。

























 407
407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








