1.目标:
实现jQuery根据滚动条位置加载相应的内容:向下滚动时当内容区域滚动到可视窗口高度的一半时,加载动画内容;向上滚动到相应的内容区域时也重新加载动画内容!
2.实现思路:
先静态布局好HTML结构,使用伪类:hover模拟动画效果,再使用jQuery 控制动画类名的切换来实现效果!主要判断滚动的方向,以及相应方向上加载动画的时机(即何时才加载动画的判断条件!关键点!)。
3.思维草稿图:
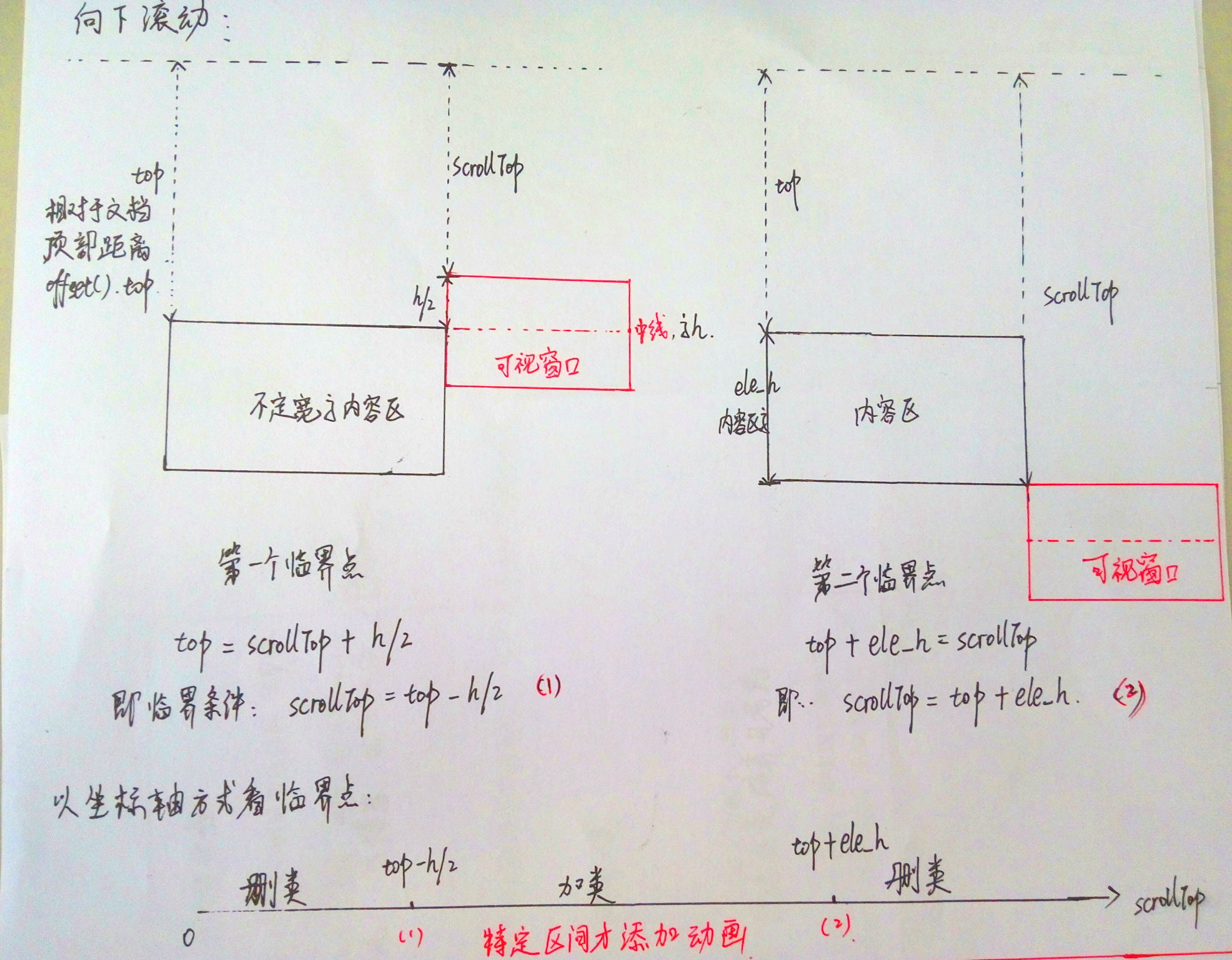
向下滚动加载动画判断条件:(代码中addClass()函数)
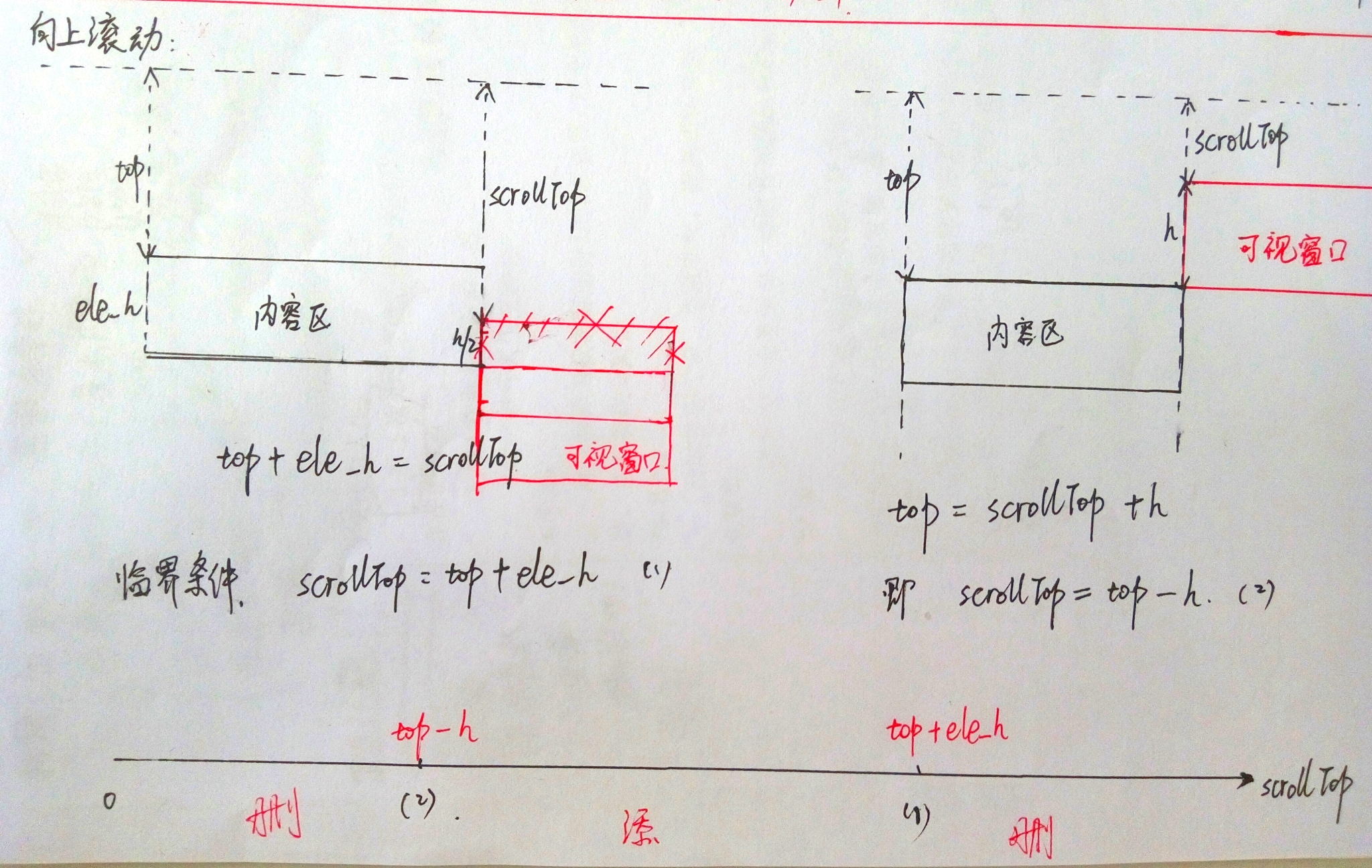
向上滚动加载动画判断条件:(代码中addClass2()函数)
4.代码实现:
HTML:
<div class="header">
实现思路:先布局好静态布局,再使用hover模拟动画行为,再改为类名on等用js进行控制!
</div>
<div class="banner">
<h1>前端开发</h1>
<p>
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,
网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以
浏览为主。
</p>
</div>
<div class="con">
<div class="con_l"><img src="images/1.jpg" alt="" /></div>
<div class="con_2"><img src="images/2.jpg" alt="" /></div>
</div>
<div class="news">news</div>
<div class="footer"







 本文介绍了如何使用jQuery根据滚动条位置动态加载动画内容。当内容区域滚动到可视窗口高度的一半时,向下滚动加载动画;向上滚动到相应位置时则重新加载。实现思路包括静态布局HTML,利用jQuery控制动画类名切换,以及判断滚动方向和加载时机。文章总结了难点在于滚动方向判断和加载条件设定,认为逻辑仍有提升空间。
本文介绍了如何使用jQuery根据滚动条位置动态加载动画内容。当内容区域滚动到可视窗口高度的一半时,向下滚动加载动画;向上滚动到相应位置时则重新加载。实现思路包括静态布局HTML,利用jQuery控制动画类名切换,以及判断滚动方向和加载时机。文章总结了难点在于滚动方向判断和加载条件设定,认为逻辑仍有提升空间。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5746
5746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








