ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。ExtJs最开始基于YUI技术,由开发人员JackSlocum开发,通过参考JavaSwing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScript客户端技术的精品。
ExtJS的UI组件模型和开发理念脱胎、成型于Yahoo组件库YUI和Java平台上Swing两者,并为开发者屏蔽了大量跨浏览器方面的处理。相对来说,ExtJS要比开发者直接针对DOM、W3C对象模型开发UI组件轻松。
【转载使用,请注明出处:http://blog.csdn.net/mahoking】
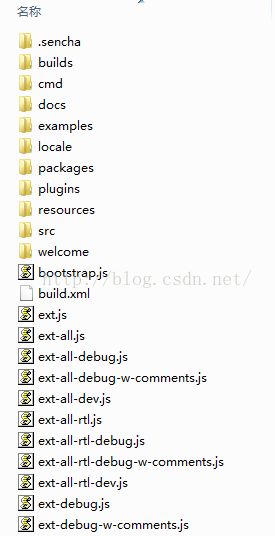
下面我们来演示ExtJS第一个程序Hello World的创建过程。本例使用的ExtJS版本为4.2。下载地址:http://cdn.sencha.com/ext/gpl/ext-4.2.1-gpl.zip。下载完成后就得到了ExtJS 的源代码、API文档,以及示例内容。
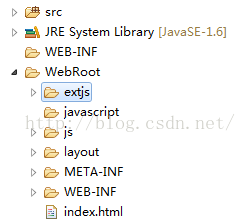
第一步:通过Eclipse或者MyEclipse创建Web Application。在WebRoot目录下创建分别创建文件夹extjs与js,并创建一个HTML页面index.html。
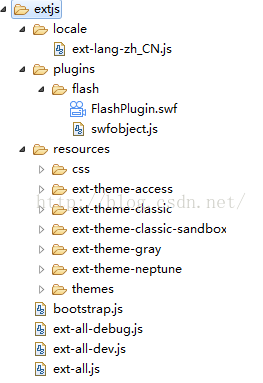
第二步:添加所需要的ExtJS的js等文件。添加ExtJS的全部文件显然不太合理,本例只使用需要的一些文件,简化后为如下。
第三步:编辑index.html文件。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- 引入ExtJS的样式文件 -->
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<!-- 引入ExtJS的引导程序js文件 -->
<script type="text/javascript" src="extjs/bootstrap.js"></script>
<!-- 引入本地化文件 -->
<script type="text/javascript" src="extjs/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
function init(){
Ext.MessageBox.alert("ExtJS 4.2","Hello ExtJS4.2's World!");
}
Ext.onReady(init);
</script>
<title>ExtJS4.2</title>
</head>
<body>
</body>
</html>注:
1、locale目录中的 ext-lang-zh_CN.js文件,这个文件是我们汉语的本地化文件,我们只需要添加该文件的引用,就能够轻松的实现ExtJS的本地化。
2、bootstrap.js工作方式
将bootstrap.js引入页面,并没有直接引用ExtJS的脚本文件,而是通过bootstrap在启动的时候动态的选择要将哪些extjs脚本添加到页面中。
bootstrap.js 会自动为我们添加ExtJS 的引用,那么它是怎么确定要引用哪个ExtJS文件的呢?我们的目录中有分别有三个文件:
• ext-all-debug.js:用于调试时引用
• ext-all-dev.js:用于开发时引用
• ext-all.js:在发布时引用
所幸我们有bootstrap.js文件的源代码,打开看一下源代码,在注释部分有文件引用的说明:
/**
* Load the library located at the same path with this file
*
* Will automatically load ext-all-dev.js if any of these conditions is true:
* - Current hostname is localhost
* - Current hostname is an IP v4 address
* - Current protocol is "file:"
*
* Will load ext-all.js (minified) otherwise
*/这段注释的大概意思是:
/**
* 加载本文件相同路径中的库
*
* 满足以下条件将自动加载 ext-all-dev.js:
* - 当前主机名是 localhost
* - 当前主机名是 IP v4 地址
* - 当前协议是 "file:"
*
* 其它情况下将加载 ext-all.js (minified)
*/第四步:将该web工程部署到Tomcat等服务器中,访问查看效果。
参考信息:
1、 http://baike.baidu.com/link?url=nKseHUkgbiL1i8_ylwoWFhRPbfVLCW9d7LEcOBzTEthSN8_zDwQU910ahctx5sMv2SLseIuRZ9ONNu7_onuvkK
2、 http://www.qeefee.com/extjs-course-2-bootstrap-js
【转载使用,请注明出处:http://blog.csdn.net/mahoking】







 本文介绍如何使用ExtJS创建一个简单的富客户端AJAX应用程序。通过详细步骤演示如何搭建开发环境并运行HelloWorld示例。
本文介绍如何使用ExtJS创建一个简单的富客户端AJAX应用程序。通过详细步骤演示如何搭建开发环境并运行HelloWorld示例。




















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










