利用HSL颜色空间,通过只对其L(亮度)部分调整,可达到图像亮度的线性调整。但是,RGB和HSL颜色空间的转换很繁琐,一般还需要浮点数的运算,不仅增加了代码的复杂度,更重要的是要逐点将RGB转换为HSL,然后确定新的L值,再将HSL转换为RGB,运行速度可想而知是很慢的。要想提高图像亮度线性调整的速度,应该从三方面考虑,一是变浮点运算为整数运算,二是只提取HSL的L部分进行调整,三是采用汇编代码,在Delphi中,当然是BASM。下面是按照这三方面考虑写的图像亮度线性调整代码:
- type
- // 与GDI+ TBitmapData结构兼容的图像数据结构
- TImageData = packed record
- Width: LongWord; // 图像宽度
- Height: LongWord; // 图像高度
- Stride: LongWord; // 图像扫描线字节长度
- PixelFormat: LongWord; // 未使用
- Scan0: Pointer; // 图像数据地址
- Reserved: LongWord; // 保留
- end;
- PImageData = ^TImageData;
- // 获取TBitmap图像的TImageData数据结构,便于处理TBitmap图像
- function GetImageData(Bmp: TBitmap): TImageData;
- begin
- Bmp.PixelFormat := pf32bit;
- Result.Width := Bmp.Width;
- Result.Height := Bmp.Height;
- Result.Scan0 := Bmp.ScanLine[Bmp.Height - 1];
- Result.Stride := Result.Width shl 2;
- // Result.Stride := (((32 * Bmp.Width) + 31) and $ffffffe0) shr 3;
- end;
过程代码:
- procedure GetHSL_L;
- asm
- movzx eax, [esi]
- movzx ebx, [esi + 1]
- movzx ecx, [esi + 2]
- cmp ebx, ecx // L = (Max(R, Max(G, B)) + Min(R, Min(G, B))) >> 1;
- jge @@1
- xchg ebx, ecx
- @@1:
- cmp ebx, eax
- jge @@2
- xchg ebx, eax
- @@2:
- cmp ecx, eax
- jle @@3
- xchg ecx, eax
- @@3:
- add ebx, ecx
- shr ebx, 1 // ebx = L
- end;
- procedure SetHSL_L;
- asm
- sub edi, 128 // edi = newL
- xor ebp, ebp // if (L <= 128){
- cmp ebx, 128 // ebp = 0; ebx = L
- jle @@0 // }
- mov ebp, 256 // else
- sub ebp, ebx // {
- xchg ebp, ebx // ebx = 256 - L
- sub ebp, 128 // ebp = (L - 128) * 256
- shl ebp, 8 // }
- @@0:
- mov ecx, 3 // for (ecx = 3; ecx > 0; ecx --)
- @RGBLoop: // {
- movzx eax, [esi] // if (ebx == 0)
- test ebx, ebx // rgbToHS = *esi
- jz @@1
- shl eax, 7 // else
- sub eax, ebp // rgbToHS = (*esi * 128 - ebp) / ebx
- cdq
- div ebx
- @@1:
- test edi, edi
- js @@2
- mov edx, 256 // if (edi >= 0)
- sub edx, eax // rgb = rgbToHS + (256 - rgbToHS) * edi / 128
- imul edx, edi
- add edx, 127 // 由于2次舍弃对高亮度部分造成误差,+127作补偿
- shr edx, 7
- jmp @@3
- @@2:
- mov edx, eax // else
- imul eax, edi // rgb = rgbToHS + rgbToHS * edi / 128
- neg eax
- shr eax, 7
- neg eax
- @@3:
- add eax, edx // rgb = Max(0, Min(255, rgb))
- jns @@4
- xor eax, eax
- jmp @@5
- @@4:
- cmp eax, 255
- jle @@5
- mov eax, 255
- @@5:
- mov [esi], al // *esi ++ = rgb
- inc esi
- loop @RGBLoop // }
- inc esi // esi ++
- end;
- // 利用HSL线性调整图像亮度,Value亮度值
- procedure HSLBrightness(Data: TImageData; Value: Integer);
- asm
- push ebp
- push esi
- push edi
- push ebx
- mov esi, [eax + 16]
- mov ecx, [eax + 4]
- imul ecx, [eax]
- mov ebp, edx
- @PixelLoop:
- push ecx
- call GetHSL_L
- mov edi, ebx
- add edi, ebp
- push ebp
- call SetHSL_L
- pop ebp
- pop ecx
- loop @PixelLoop
- pop ebx
- pop edi
- pop esi
- pop ebp
- end;
- // 利用HSL线性调整GDI+图像亮度,Value亮度值
- procedure GdipHSLBrightness(Bmp: TGpBitmap; Value: Integer);
- var
- Data: TBitmapData;
- begin
- if Value = 0 then Exit;
- Data := Bmp.LockBits(GpRect(0, 0, Bmp.Width, Bmp.Height), [imRead, imWrite], pf32bppARGB);
- try
- HSLBrightness(TImageData(Data), Value);
- finally
- Bmp.UnlockBits(Data);
- end;
- end;
- // 利用HSL线性调整TBitmap图像亮度,Value亮度值
- procedure BitmapHSLBrightness(Bmp: TBitmap; Value: Integer);
- begin
- if Value <> 0 then
- HSLBrightness(GetImageData(Bmp), Value);
- end;
其中的GetHSL_L和SetHSL_L过程是2个内部过程(不能直接调用的),为了方便调试和测试用的,可以将它们的代码直接移入到HSLBrightness过程中,分别替换call GetHSL_L和call SetHSL_L,速度还可得到小小的提升。
GetHSL_L是用来提取像素HSL颜色的L部分,比较简单,用Pascal语法就一句话:
L := (Max(R, Max(G, B)) + Min(R, Min(G, B))) div 2;
L没有采用通常的百分比表示,而是取值0 - 255,这样就不必要采用浮点数运算了。
SetHSL_L相对要复杂多了,也是代码的核心部分,主要完成2个功能,一是用以前的L值(GetHSL_L中得到的)分别RGB求出其HSL的HS部分,其公式用Pascal表示为:
if L > 128 then
begin
rHS := (R * 128 - (L - 128) * 256) div (256 - L);
gHS := (G * 128 - (L - 128) * 256) div (256 - L);
bHS := (B * 128 - (L - 128) * 256) div (256 - L);
end else
begin
rHS := R * 128 div L;
gHS := G * 128 div L;
bHS := B * 128 div L;
end;
二是用新的L值(老的L值加需要调整的亮度值(0 - 255))和上面求出的HS值计算出新的RGB值,计算方法为:
newL := L + Value - 128;
if newL > 0 then
begin
newR := rHS + (256 - rHS) * newL div 128;
newG := gHS + (256 - gHS) * newL div 128;
newB := bHS + (256 - bHS) * newL div 128;
else begin
newR := rHS + rHS * newL div 128;
newG := gHS + gHS * newL div 128;
newB := bHS + bHS * newL div 128;
end;
如此,一个像素点的线性亮度调整就基本完成了,这也是比非线性亮度调整多出来的代码,运行速度肯定比非线性亮度调整慢,但完全可以满足要求:在我的机器上测试(P464 2.8G, DDR2 667 1GB),一幅1000W像素的数码照片用非线性调整为750毫秒,而线性调整过程为1300毫秒,其中,TGpBitmap的Lock过程就占了600多毫秒,实际非线性调整约150毫秒,线性亮度调整大约为750毫秒左右,是非线性调整耗时的5倍!当然,对于小的照片这些完全可以忽略。至于HSLBrightness过程在这里只是个循环处理框架罢了。
至于上述代码计算是否正确,我做过随机单个像素提取和还原的测试,也就是随机给出R、G、B,提取其L值,然后不改变L值,提取HS值后还原为新的R、G、B值,其准确度差不多为99%以上,我也用《Delphi数字图像处理及高级应用》一书中的HSL与RGB转换代码测试过,本过程比书上的过程还原准确度高多了!其原因是我只提取了HSL的L,虽然也求了HS部分,但并没有将其拆开,这就减少了运算精度损失;另外,该书的L值以100为单位,而本过程用255为单位,虽然是整数运算,但只要在合适的地方给与适度补偿,其运算精度比书上的浮点数运算还高。我把测试GetHSL_L和SetHSL_L的代码附在下面,有兴趣的朋友可以测试一下:
var
v: array[ 0 .. 3 ] of Integer;
asm
push esi
push edi
push ebx
lea esi, v
mov eax, R
mov [esi], al
mov eax, G
mov [esi + 1 ], al
mov eax, B
mov [esi + 2 ], al
call GetHSL_L
mov eax, L
mov [eax], ebx
mov edi, ebx
push ebp
call SetHSL_L
pop ebp
sub esi, 4
movzx eax, [esi]
mov ebx, RI
mov [ebx], eax
movzx eax, [esi + 1 ]
mov ebx, GI
mov [ebx], eax
movzx eax, [esi + 2 ]
mov ebx, BI
mov [ebx], eax
pop ebx
pop edi
pop esi
end;
procedure TForm1.Button1Click(Sender: TObject);
const
s = #13 + #10;
var
R, G, B, RT, GT, BT, L: Integer;
begin
Randomize;
R := Random(255);
G := Random(255);
B := Random(255);
LTest(R, G, B, L, RT, GT, BT);
ShowMessage(Format(' R: %d, G: %d, B: %d%sRI: %d, GI: %d, BI: %d, L:%d',
[R, G, B, s, RT, GT, BT, L]));
end;
好了,下面可以给出图像亮度线性调整过程的测试代码了:
var
bmp1, bmp2: TGpBitmap;
g: TGpGraphics;
r: TGpRect;
value: Integer;
begin
value : = 20 ;
bmp1 : = TGpBitmap.Create( ' d:/001-1.jpg ' );
r : = GpRect( 0 , 0 , bmp1.Width, bmp1.Height);
bmp2 : = bmp1.Clone(r, pf24bppRGB);
g : = TGpGraphics.Create(Handle, False);
try
GdipBrightness( bmp1 value);
GdipHSLBrightness( bmp2, value);
g.TranslateTransform( 195 , 0 );
g.DrawImage(bmp1, r);
g.TranslateTransform( 195 , 0 );
g.DrawImage(bmp2, r);
finally
g.Free;
bmp2.Free;
bmp1.Free;
end;
end;
var
bmp1, bmp2: TBitmap;
value: Integer;
begin
bmp1 : = TBitmap.Create;
bmp2 : = TBitmap.Create;
value : = 100 ;
try
bmp1.LoadFromFile( ' d:/001-1.bmp ' );
bmp2.Assign(bmp1);
Canvas.Draw( 0 , 0 , bmp1);
BitmapBrightness(bmp1, value);
Canvas.Draw( 195 , 0 , bmp1);
BitmapHSLBrightness(bmp2, value);
Canvas.Draw( 390 , 0 , bmp2);
finally
bmp2.Free;
bmp1.Free;
end;
end;
测试代码有2个,一是使用GDI+的TGpBitmap,一是使用Delphi的TBitmap,测试结果是相同的。有人可能会问,GDI+的图像亮度调整过程能否调整TBitmap?自己测试一下不就明白了,其原理可以参见我的文章《GDI+ 在Delphi程序的应用 -- 图像卷积操作及高斯模糊》;其中,每个测试都使用了非线性调整和线性调整过程,其中的非线性调整过程可参见文章开头提到的2篇文章(好像做广告了,呵呵)。运行结果如下:
先给出测试图片原图:
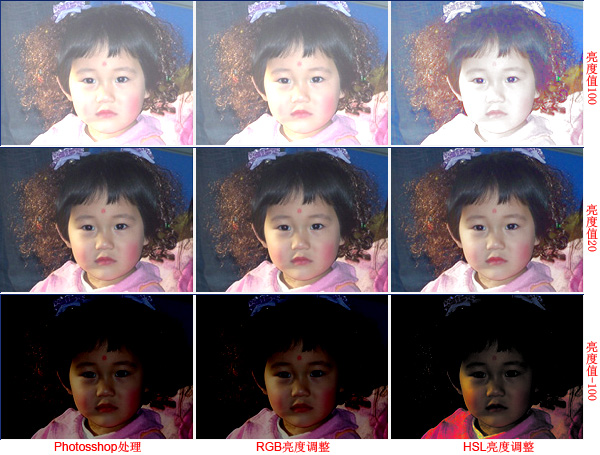
再给出运行结果图和Photoshop处理的图片合成图(便于比较,免得贴太多的图):

通过上面的比较图,不难发现Photoshop的亮度处理也是非线性的,因为其处理结果与我的非线性RGB亮度调整过程的处理结果完全一样!我记得好像有网友在CSDN论坛上非要寻求Photoshop的亮度调整原理,看来大可不必了,它使用的也是一种最简单的调整方法,只不过Photoshop作了-100 - +100的范围控制而已。
而线性亮度调整和非线性亮度调整结果比较,很显然,线性调整后的颜色深度和层次性要好多了,在亮度值20的时候,效果比非线性亮度调整好多了,至于亮度值100和-100的调整,表面看,似乎线性调整不如非线性调整好看:非线性调整比较平淡、均匀,所以看上去比较“顺眼”;而线性调整由于调整后的颜色的纯度没什么损失,随着图像亮度大幅度的线性增减,其色彩层次空间也相应变化很大,使部分像素超出0 - 255范围,所以显得“难看”。但是仔细观察一下,亮度值为100的图像,虽然面部因亮度太强而损失了明暗,头发上也因此出现噪声,但背景的颜色层次却凸现出来了(如左下角的蓝色背景),即使是难看的-100亮度调整后的图片,也显示出很深的色彩层次空间感,而非线性亮度调整后的图片,除了平淡,还是平淡。
老生常谈:1、本人用GDI+过程与网上有区别;2、如有错误请指正,建议也请来信:maozefa@hotmail.com
后记:今天修改了SetHSL_L过程中当L(ebx)=0时,作除数的错误,这只有RGB全为0时会出现。另外发现HSL线性亮度调整的一个特性:当RGB全部=0或者全部=255,也就是像素为黑或白的时候,亮度值增量在-128 -- + 128(如果以100%表示的HSL空间,是-50% -- + 50%)范围内是不会做任何改变的。而一般的图片是不会采用这么大的亮度增量的,那将会使图片严重失真!当然,一幅图片中全黑和全白的像素也不会太多。除非是二值图。(可能有人会说这就是线性调整的主要特征,有啥奇怪的。不过我文化低,不大懂理论,发现这一点就记载这里,作为备忘)。
后记:在GDI+下,32位PNG图像经转换为24位图像格式处理还原后,原有的透明色在转换过程中损失,故将本文对24位图像处理代码改为了32位图像处理代码。另外,测试代码中的一般图像亮度调整过程代码在文章《GDI+ 在Delphi程序的应用 -- 调整图像亮度》中。(2007.12.12)
























 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








