本文为GDI+ for VCL基础系列文章之一,主要供GDI+初学者入门参考,例子使用GDI+版本下载地址和说明见《GDI+ for VCL基础 -- GDI+ 与 VCL》。如有错误或者建议请来信:maozefa@hotmail.com
GDI+由二维矢量图形、图像和版面等三部分组成,其中的二维矢量图形的图元,包括点、线条、曲线和图形等的绘制工具就是画笔和画刷,而画笔的特征又是由画刷决定的(在以后的关于画笔的文章中介绍),因此,熟练地掌握GDI+的各种画刷特性和使用方法是绘制GDI+图形的前提条件。
GDI+提供了SolidBrush(实色刷)、HatchBrush(阴影刷)、TextureBrush(纹理刷)、LinearGradientBrush(渐变刷)和PathGradientBrush(路径刷)等五种画刷,在GDI+ for VCL中,各种画刷在原C++类类名基础上加了TGp前缀,均派生于TGpBrush,其中的TGpSolidBrush和TGpHatchBrush相当于VCL中传统的GDI的画刷TBrush。
VCL的TBrush通过对其Style设置,可以使用几种填充图案,而GDI+ for VCL则提供了单独的阴影刷TGpHatchBrush。TGpHatchBrush不仅提供了多达53种的阴影样式(填充图案),而且可以设置图案的前景色和背景色。下面的代码片断演示了GDI+建立各种阴影刷填充图案的例子:
Delphi例子:
var
backgroundImage: TGpImage;
begin
backgroundImage := TGpBitmap.Create('../../Media/marble.jpg');
try
FBackgroundBrush := TGpTextureBrush.Create(backgroundImage);
finally
backgroundImage.Free;
end;
FShadowBrush := TGpSolidBrush.Create(ARGB(80, kcBlack));
DoubleBuffered := True;
PaintProc := HatchPaint;
end;
procedure TForm1.FormDestroy(Sender: TObject);
begin
FBackgroundBrush.Free;
FShadowBrush.Free;
end;
var
I: THatchStyle;
x, y: Integer;
brush: TGpHatchBrush;
begin
y := -22;
for I := Low(THatchStyle) to High(THatchStyle) do
begin
if Integer(I) mod 8 = 0 then
begin
x := 10;
Inc(y, 38);
end;
if Integer(I) mod 2 = 0 then
brush := TGpHatchBrush.Create(I, kcWhite, kcBlue)
else
brush := TGpHatchBrush.Create(I, kcYellow, kcRed);
try
if Integer(I) mod 2 = 0 then
begin
g.FillRectangle(FShadowBrush, x + 3, y + 3, 35, 30);
g.FillRectangle(brush, x, y, 35, 30);
end
else
begin
g.FillEllipse(FShadowBrush, x + 3, y + 3, 35, 30);
g.FillEllipse(brush, x, y, 35, 30);
end;
finally
Brush.Free;
end;
Inc(x, 44);
end;
end;
procedure TForm1.PaintBox1Paint(Sender: TObject);
var
g: TGpGraphics;
begin
g := TGpGraphics.Create(PaintBox1.Canvas.Handle);
try
g.FillRectangle(FBackgroundBrush, GpRect(PaintBox1.ClientRect));
PaintProc(g);
finally
g.Free;
end;
end;
procedure TForm1.SetPaintProc(const Value: TPaintProc);
begin
FProc := Value;
PaintBox1.Invalidate;
end;
其中PaintProc是个方法属性。TGpHatchBrush有阴影样式、前景色和背景色三个属性,但是都是只读的,所以要改变阴影样式、前景色和背景色唯一的办法就是重新建立。
C++ Builder例子:
void __fastcall TForm1::FormCreate(TObject * Sender)
{
TGpImage * backgroundImage = new TGpBitmap( " ../../Media/marble.jpg " );
try
{
FBackgroundBrush = new TGpTextureBrush(backgroundImage);
}
__finally
{
delete backgroundImage;
}
FShadowBrush = new TGpSolidBrush(TGpColor( 80 , kcBlack));
DoubleBuffered = true ;
PaintProc = &Hatch Paint;
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::FormDestroy(TObject * Sender)
{
delete FBackgroundBrush;
delete FShadowBrush;
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::SetPaintProc( const TPaintProc Value)
{
FProc = Value;
PaintBox1 -> Invalidate();
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::HatchPaint(TGpGraphics *g)
{
TGpHatchBrush *brush;
int x = 0, y = -22;
for (int I = hsHorizontal; I <= hsSolidDiamond; I ++)
{
if (I % 8 == 0)
{
x = 10;
y += 38;
}
if (I % 2 == 0)
brush = new TGpHatchBrush((THatchStyle)I, kcWhite, kcBlue);
else
brush = new TGpHatchBrush((THatchStyle)I, kcYellow, kcRed);
try
{
if (I % 2 == 0)
{
g->FillRectangle(FShadowBrush, x + 3, y + 3, 35, 30);
g->FillRectangle(brush, x, y, 35, 30);
}
else
{
g->FillEllipse(FShadowBrush, x + 3, y + 3, 35, 30);
g->FillEllipse(brush, x, y, 35, 30);
}
}
__finally
{
delete brush;
}
x += 44;
}
}
void __fastcall TForm1::PaintBox1Paint(TObject * Sender)
{
TGpGraphics *g = new TGpGraphics(PaintBox1->Canvas-> Handle);
try
{
g ->FillRectangle(FBackgroundBrush, TGpRect(PaintBox1-> ClientRect));
PaintProc(g);
}
__finally
{
delete g;
}
}
// ---------------------------------------------------------------------------
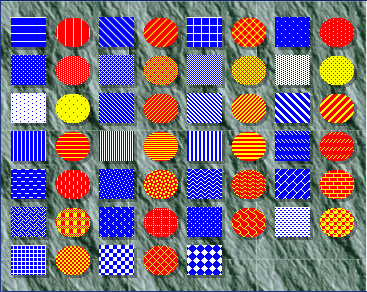
运行效果图:

很遗憾,TGpHatchBrush没有提供自定义图案样式功能,否则会增色不少。由于可以设置阴影图案的前景色和背景色,如果把前景色或者背景色设置为透明色或者半透明色,再配上适当的底色图片,可以产生意想不到的艺术效果。






















 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








