chrome的开发者工具固然好用,但也有不尽人意的时候,比如用event listener查看元素绑定的jquery代码时,只能看到比较复杂的原生jquery,并不能看到自己写的代码,用visual event可以帮助你查看鼠标事件触发了什么jquery代码。
去google的webstore下载visual event,安装后会看到浏览器右上角有个类似眼睛的小图标:
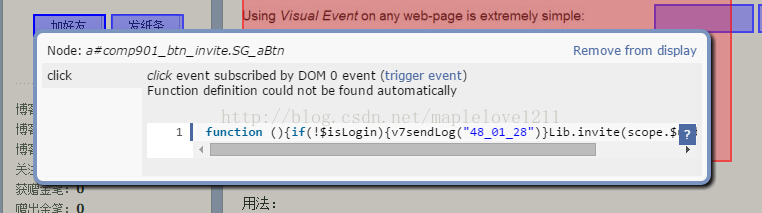
点击这个小图标,会发现绑定事件的页面元素都被圈在蓝色的框框里,鼠标放到蓝色框上,就能看到代码;再点击一下眼睛的图标,页面恢复原状。虽然不是特别精确,不过已经很好了























 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








