项目地址:https://gitee.com/martinHuang/jsp-basic/
在实际应用场景中,用户提交的数据常常需要跟数据库进行交互,而这一过程最经常用到的就是表单,表单最基本的提交分为2钟,一种是post方式,一种是get方式。其中post方式比较安全,get方式有字符长度上的限制。
让我们开始吧!
在WebContent下新建一个文件夹,名为FormAction
在FormAction中新建一个jsp文件,名为getInfo.jsp备用
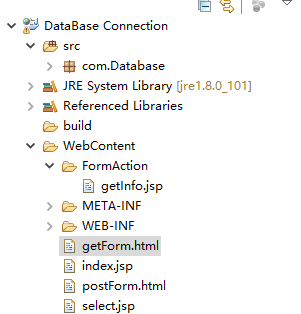
在WebContent下新建两个html网页,名为getForm.html、postForm.html
getForm.html内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="FormAction/getInfo.jsp" method="get">
<input type="text" name="name" placeholder="请输信息">
<input type="submit" value="提交">
</form>
</body>
</html>postForm.html内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用post方法提交表单数据</title>
</head>
<body>
<form action="FormAction/getInfo.jsp" method="post">
<input type="text" name="name" placeholder="请输入信息">
<input type="submit" value="提交">
</form>
</body>
</html>下面回到之前创建好的getInfo.jsp文件,将所有html的部分删除,仅保留动态脚本部分,添加如下内容
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
request.setCharacterEncoding("utf-8");
String info = request.getParameter("name");
out.println(info);
%>其中
1、
request.setCharacterEncoding("utf-8");是为了防止在表单传递中文的时候乱码
2、
request.getParameter("name");完成之后的目录结构如下
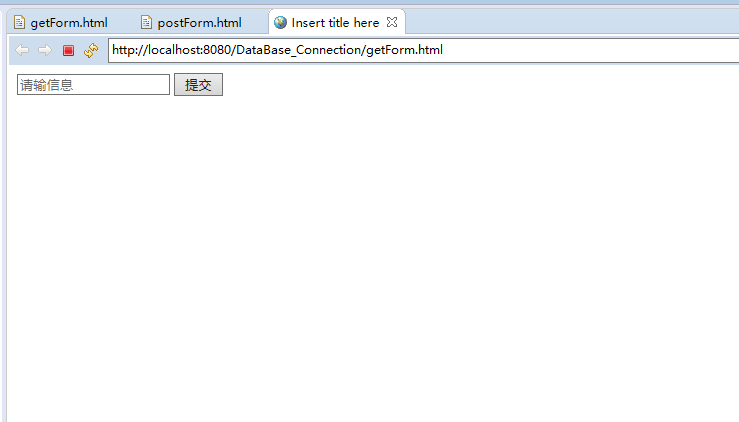
下面我们就可以测试运行了
这个程序的作用就是获取用户在输入框内输入的数据,通过post和get方式提交,并把输入的数据显示在屏幕上
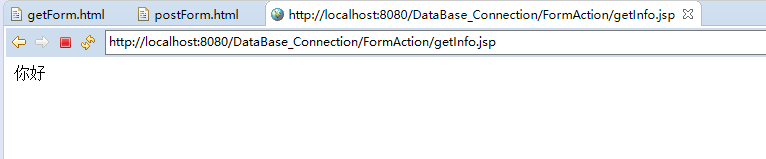
先测试get方式提交表单
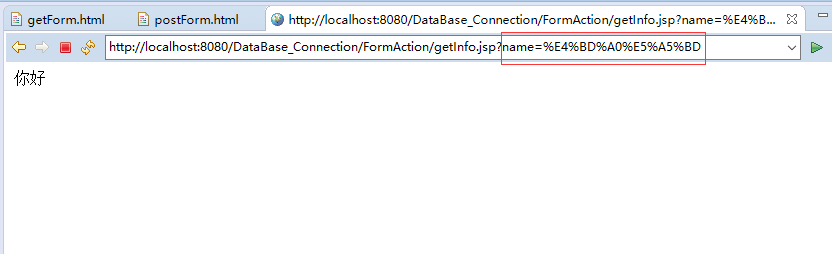
我输入“你好”
效果如下
显然,我刚才输入的数据已经显示出来了,这时可以发现在getInfo.jsp后出现了一个?,后面跟的是表单元素的【name】属性的值+用户提交的值
如果一个表单中有多个表单元素呢?
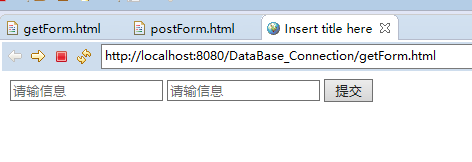
将getForm.html内容更改为如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="FormAction/getInfo.jsp" method="get">
<input type="text" name="name" placeholder="请输信息">
<input type="text" name="name1" placeholder="请输信息">
<input type="submit" value="提交">
</form>
</body>
</html>其实就添加了一个表单元素
<input type="text" name="name1" placeholder="请输信息">
再测试运行
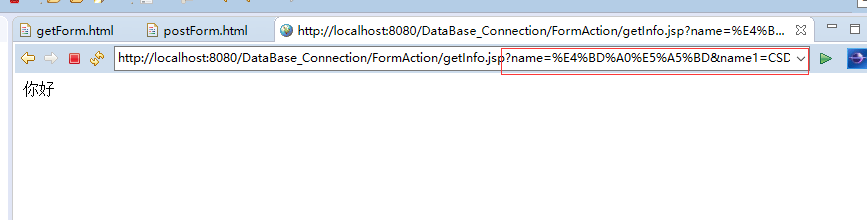
第一个框我输入“你好”
第二个框我输入“CSDN”
显然,当表单通过get方式提交时,如果有多个表单元素的话,中间使用&符号连接
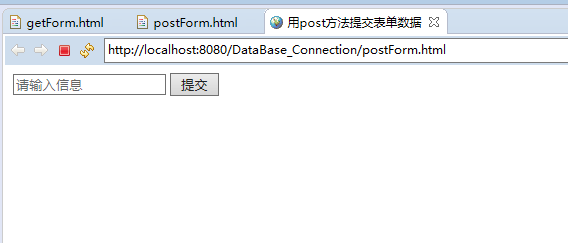
下面测试post方式提交表单
我依然输入“你好”
显然,用post方式提交时,getInfo.jsp后面是没有表单参数的,这样的方式会更加安全































 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








