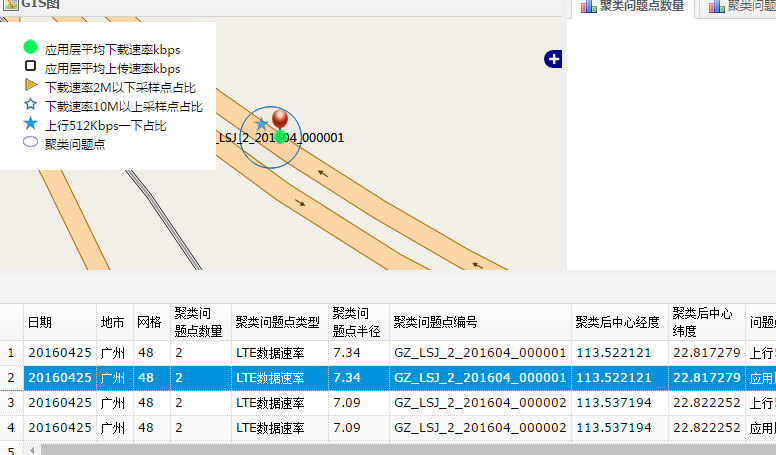
先上效果哇
途中打标记的图例形以及蓝色的圈圈还有黑色的文字编号都是根据数据库查询出来的数据话上去的
以下是代码:
var pointlayer = new OpenLayers.Layer.Vector("问题点图层");//图例图层
var criclelayer= new OpenLayers.Layer.Vector("聚类图层");//蓝色圈圈图层
function addPointPolyLayer(result){
eu.loading();
//每次之前必须删除原先的features
pointlayer.removeAllFeatures();
//给图图层增加样式getStyle(),样式可以使图片,也可以是几何图形
pointlayer.styleMap = new OpenLayers.StyleMap({"default": getStyle(),"select": selectStyle}) ;
criclelayer.removeAllFeatures();
//给图层增加样式getStyle2()只是为了给图层添加文字编号(label属性)
criclelayer.styleMap = new OpenLayers.StyleMap({"default": getStyle2(),"select": selectStyle}) ;
$.each(result, function (index, obj) {
//遍历列表
var attributes = {
vcproblemnum: obj.vcproblemnum,
intdateid: obj.intdateid,
intcityid: obj.intcityid,
vcgridid:obj.vcgridid,
intjlcount:obj.intjlcount,
vcjltype:obj.vcjltype,
fjlradiu:obj.fjlradiu,
vcjlplbnum:obj.vcjlplbnum,
fjllonb:obj.fjllonb,
fjllat:obj.fjllat,
vcplbtype:obj.vcplbtype,
flonb:obj.flonb,
flat:obj.flat ,
intplbtype:obj.intplbtype
};
var point = new OpenLayers.Feature.Vector(new OpenLayers.Geometry.Point(obj.flonb, obj.flat).transform("EPSG:4326", "EPSG:900913"));
$.extend(point.attributes, attributes);
pointlayer.addFeatures(point);
var epsg4326 = new OpenLayers.Projection("EPSG:4326");
var projectTo = new OpenLayers.Projection("EPSG:900913");
var lonLat = new OpenLayers.LonLat(obj.fjllonb ,obj.fjllat).transform(epsg4326, projectTo);
var point = new OpenLayers.Geometry.Point(lonLat.lon, lonLat.lat);
//画圆方法createRegularPolygon,参数参考api,radiu半径
var mycircle = OpenLayers.Geometry.Polygon.createRegularPolygon
(
point,
radiu,
40,
0
);
var featurecircle = new OpenLayers.Feature.Vector(mycircle);
$.extend(featurecircle.attributes, attributes);
criclelayer.addFeatures([featurecircle]);
});
//定位图层,不重新定位图层是不会显示出来的
if(result.length>0){
map.setCenter(new OpenLayers.LonLat(result[0].flonb, result[0].flat).transform("EPSG:4326", "EPSG:900913"), 18);
} else{
map.setCenter(new OpenLayers.LonLat(113.32526, 22.91602).transform("EPSG:4326", "EPSG:900913"), 18);
}
eu.closeLoading();
}
//获取样式
function getStyle() {
var style = new OpenLayers.Style(
{
externalGraphic : '/ltemr/static/image/icon-1.png',
graphicWidth : 15,
graphicHeight : 15,
graphicYOffset : -15,
graphicOpacity : 0.8,
graphicZIndex : 0,
cursor : "pointer"
},{
rules: [
new OpenLayers.Rule({
elseFilter: true,
symbolizer: {
externalGraphic : '/ltemr/static/image/icon-1.png',
graphicWidth : 15,
graphicHeight : 15,
graphicYOffset : -15,
graphicOpacity : 0.8,
graphicZIndex : 0,
cursor : "pointer"
}
})
]
}
);
//indexList 样式列表
if(indexList){
for(var i=0;i<indexList.length;i++){
var srcpaht= indexList[i].vcselect
var rule = new OpenLayers.Rule({
filter: new OpenLayers.Filter.Comparison({
type: OpenLayers.Filter.Comparison.EQUAL_TO,
property: "intplbtype",//对应上面addPointPolyLayer方法的某个字段,你想让不同的点显示不同的样式的话
value: indexList[i].inttreeid//
}),
symbolizer: {
externalGraphic : ctx+srcpaht,//图片路径
graphicWidth : 15,
graphicHeight : 15,
graphicYOffset : -15,
graphicOpacity : 0.8,
graphicZIndex : 0,
cursor : "pointer"
}
}) ;
style.rules.push(rule);
}
}
return style;
}
//地图上的文字也是以style的方式添加进去的如下:
function getStyle2() {
var style = new OpenLayers.Style(
{
fillColor:"",
fillOpacity: 0.01,
fontColor:"#000000",
pointRadius:6,
strokeColor:"#2379B6",
strokeDashstyle:"solid" ,
strokeLinecap:"round" ,
strokeOpacity:1,
strokeWidth:1,
label:""
},{
rules: [
new OpenLayers.Rule({
elseFilter: true,
symbolizer: {
fillColor:"",
fillOpacity: 0.01,
fontColor:"#000000",
pointRadius:6,
strokeColor:"#2379B6",
strokeDashstyle:"solid" ,
strokeLinecap:"round" ,
strokeOpacity:1,
strokeWidth:1,
label:""
}
})
]
}
);
if(dataList){
for(var i=0;i<dataList.length;i++){
var rule = new OpenLayers.Rule({
filter: new OpenLayers.Filter.Comparison({
type: OpenLayers.Filter.Comparison.EQUAL_TO,
property: "vcjlplbnum",
value: dataList[i].vcjlplbnum
}),
symbolizer: {
fillColor:"",
fillOpacity: 0.01,
fontColor:"#000000",
pointRadius:6,
strokeColor:"#2379B6",
strokeDashstyle:"solid" ,
strokeLinecap:"round" ,
strokeOpacity:1,
strokeWidth:1,
label:dataList[i].vcjlplbnum
}
}) ;
style.rules.push(rule);
}
}
return style;
}
我也是刚接触不久地图这东西,共同学习哇,学习交流,零食吃货。






















 1702
1702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








