1. 什么是视差滚动
随着时间的推移,越来越多的网站使用视差滚动去实现网站的布局。立体动感的feeling,酷拽炫的设计,高大上的效果确实让网站增色不少。那究竟什么是视差滚动呢?
视差滚动是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术,英文叫做Parallax Scrolling。
2. 视差滚动的特色
(1).主要是通过背景层的滚动,来实现效果;
(2).页面元素相对独立,不同的元素可以归类为三种:
背景层,内容层,贴图层。
其中,背景层的滚动最慢,让人觉得背景是在慢慢改变的。
贴图层,就是内容层和背景层之间的元素的滚动相对第二慢,然后有落差和层次感。
内容层的滚动可以和鼠标的滚动速度一致。
这样,我们就能通过三层速度不一样的展示出漂亮的视差滚动效果了。
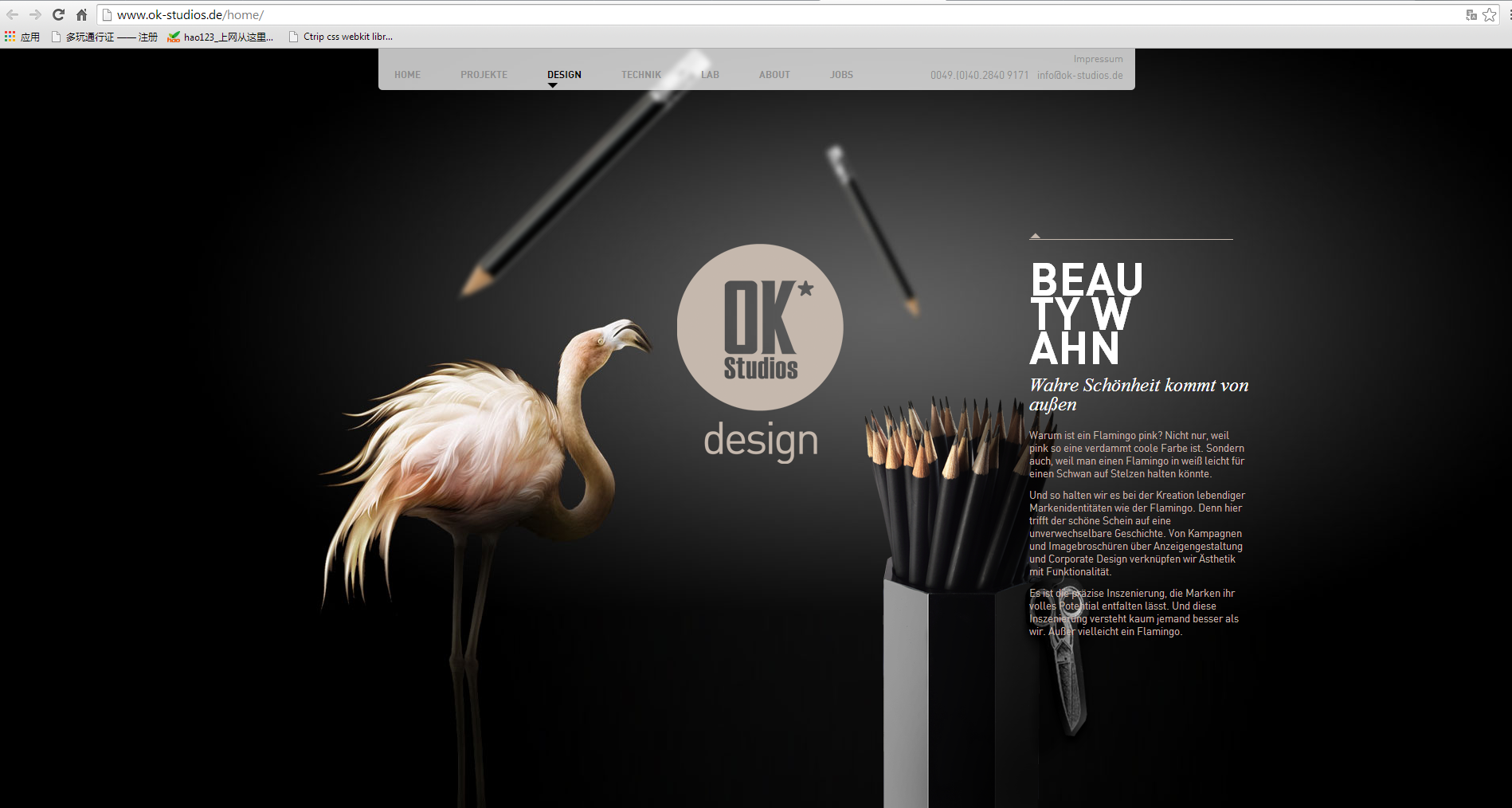
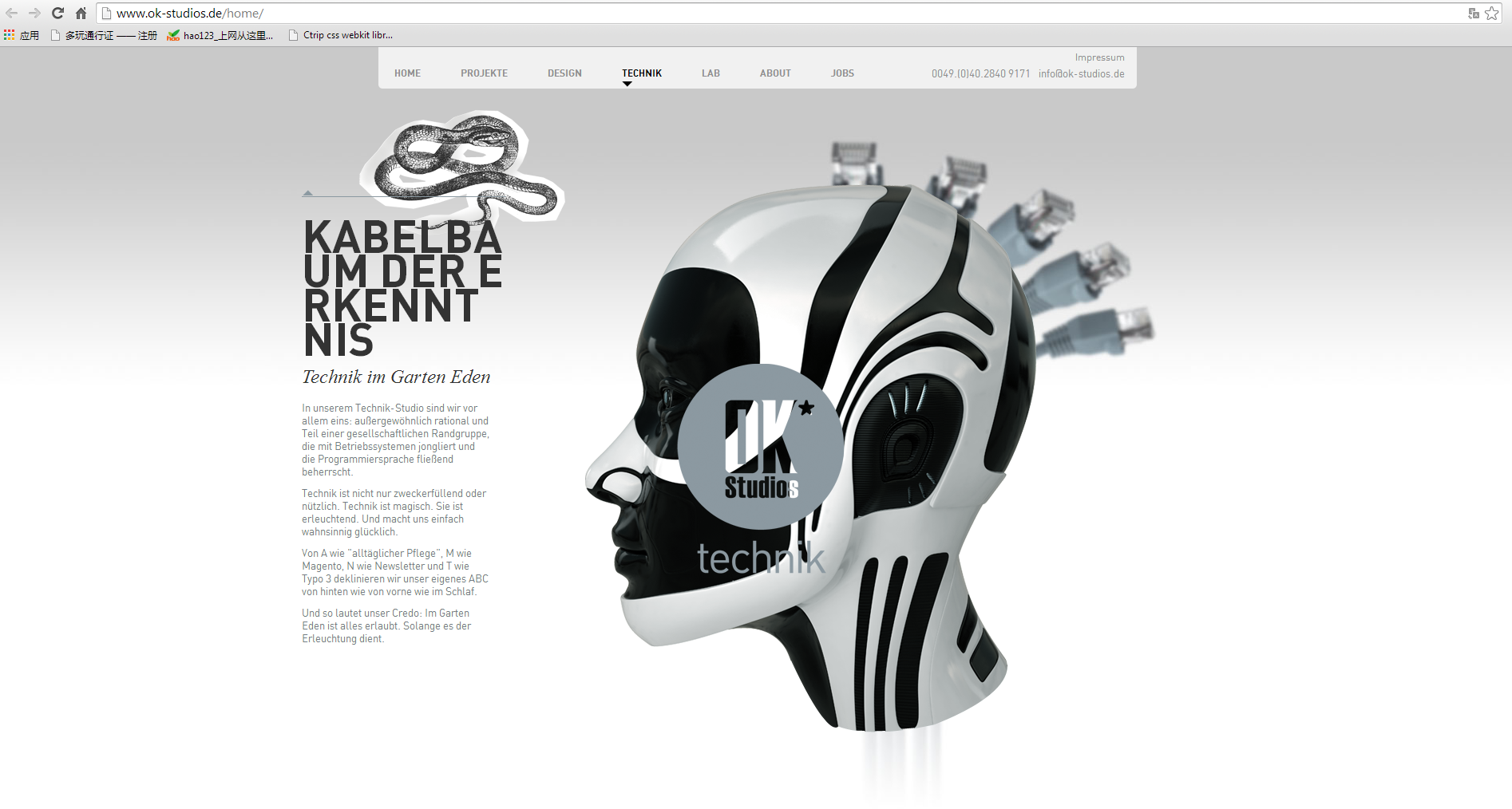
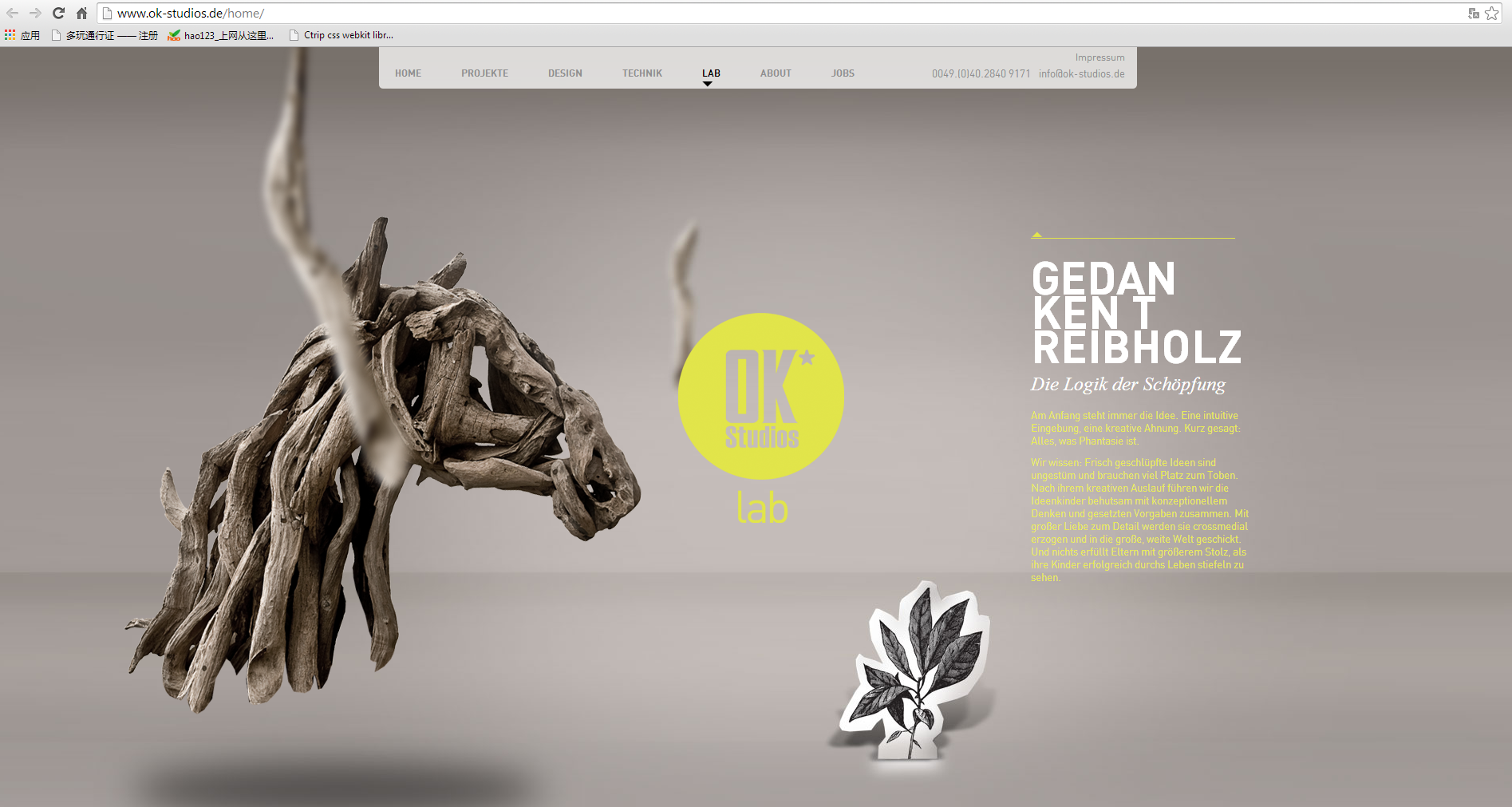
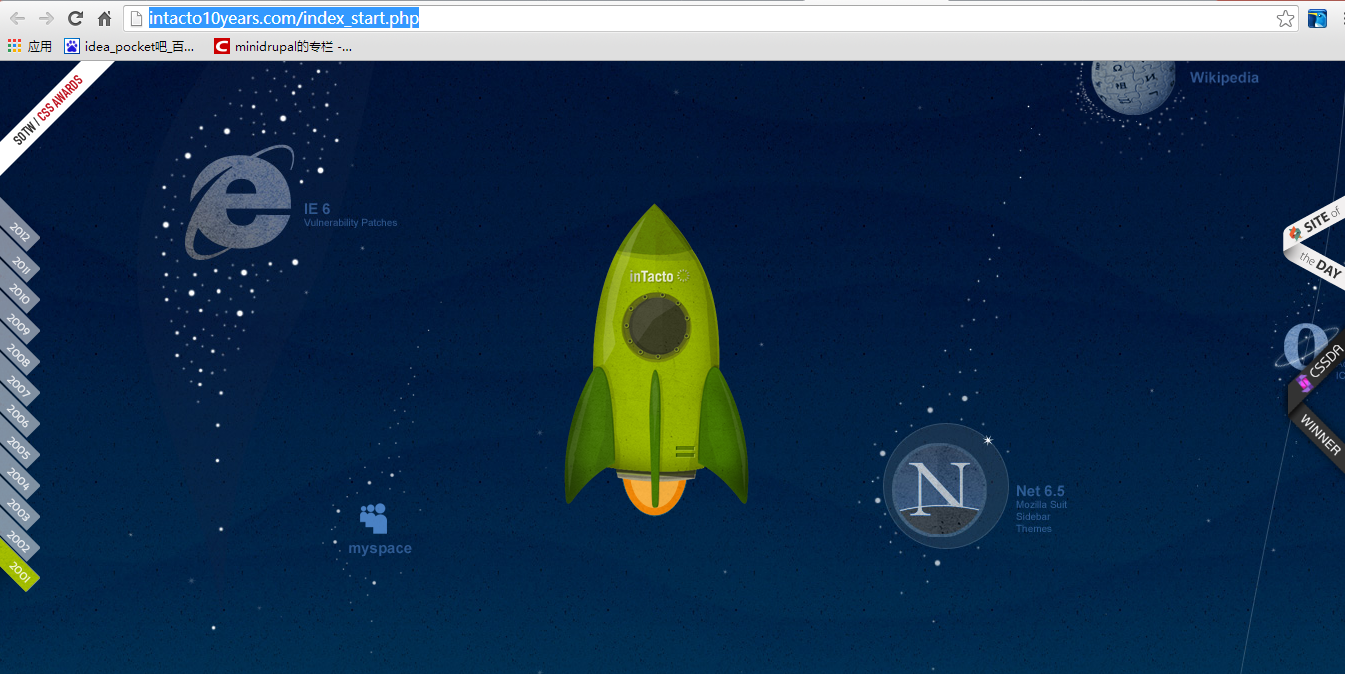
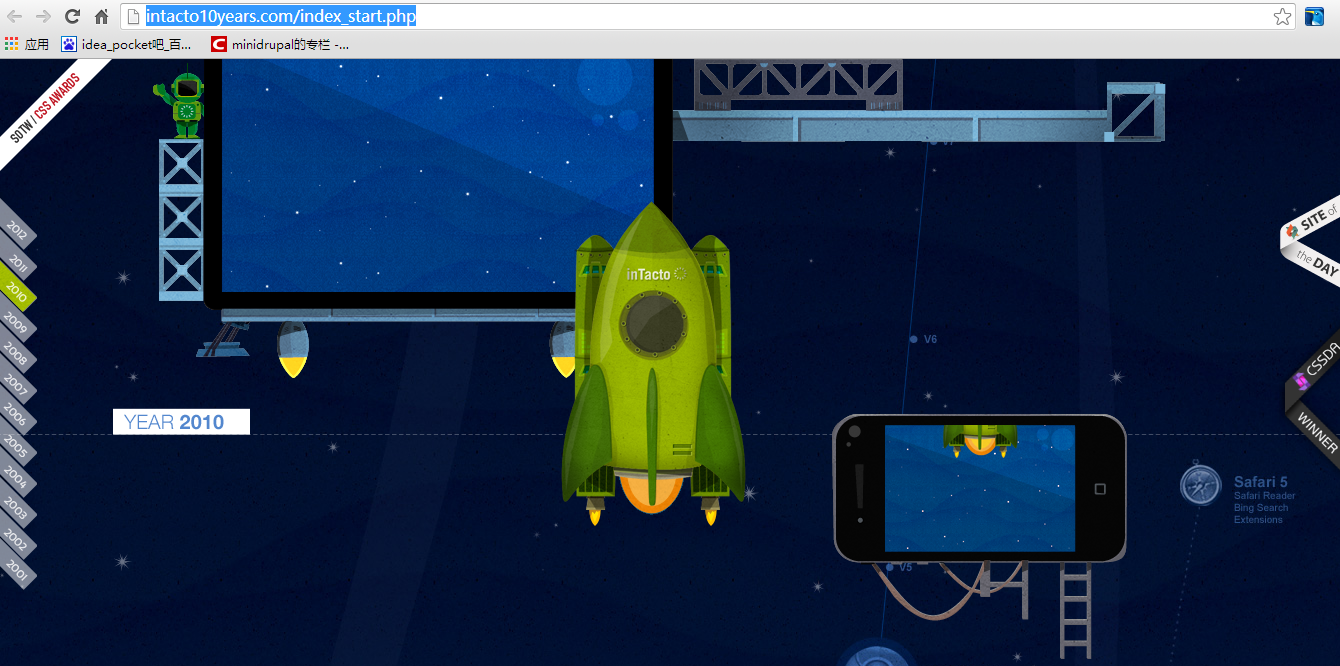
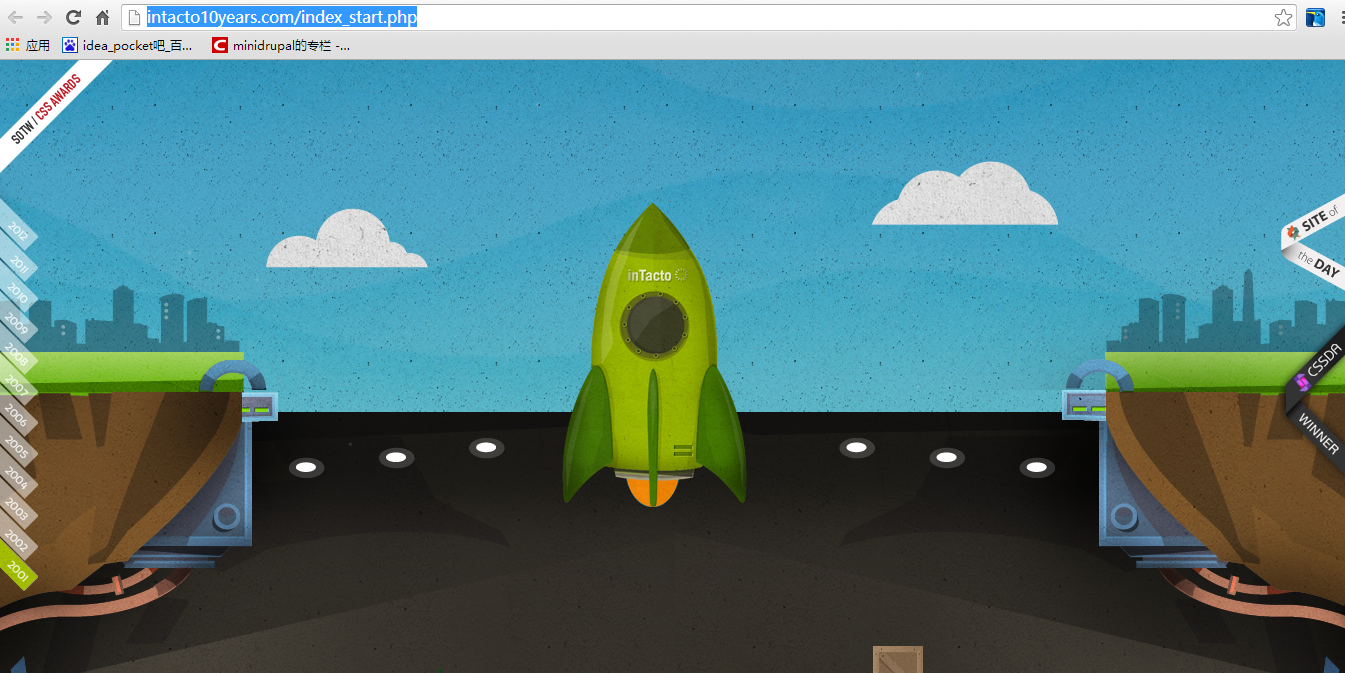
3.例子分析



这个例子的效果就做得挺好的,很动感,简介明快。
他们使用了jquery.scrollTo.js等js组件,来实现相对流畅的动画效果;
注意:由于视差滚动一般都有很大的背景图要加载,所以最好搞一个加载的动画,提高等待的用户体验。
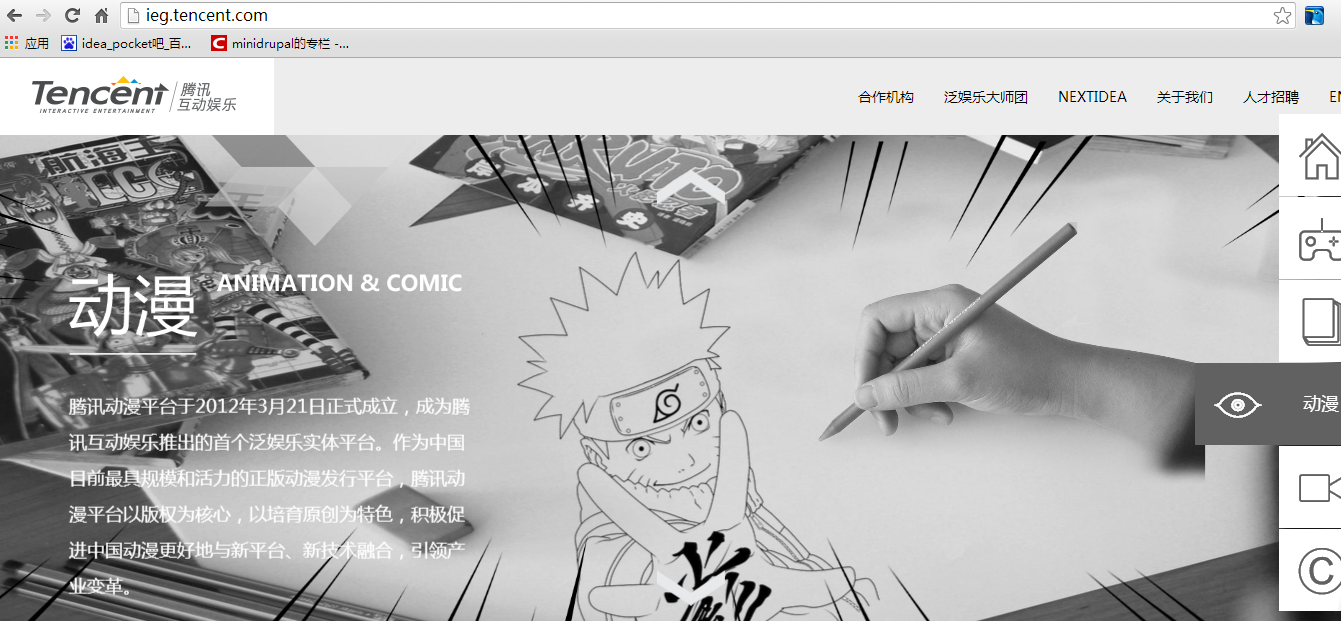
腾讯互动娱乐的滚动视差效果


国内视差滚动的单页网站也越来越多了,大腾讯当然也不会落后。
虽然是简单地应用了相关的理念,里面涉及到的技术点其实也是不少的。
譬如
页面元素响应式+3D视差效果
CSS3 动画
SVG
IconFont
jQuery 翻页/滚动 插件
图文列表宽度自适应


好啦,不多说,赶紧去尝试吧,你会喜欢上这种设计的。
注:截图来自各大视差滚动网站。
Author: Alone
Antroduction: 高级前端开发工程师
Sign: 人生没有失败,只有没到的成功。
Antroduction: 高级前端开发工程师
Sign: 人生没有失败,只有没到的成功。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








