图片上传的方式:
1.上传到数据库中的Blob类型,从数据库中取出来并显示。详细见下面链接
http://blog.sina.com.cn/s/blog_5b0745e80102we31.html
2.上传到服务器的固定目录下,在数据库中仅保存图片的地址。详细见下文
效果展现:
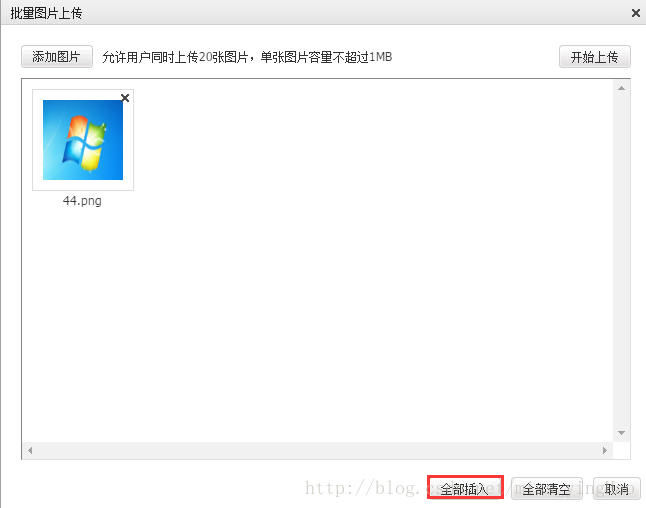
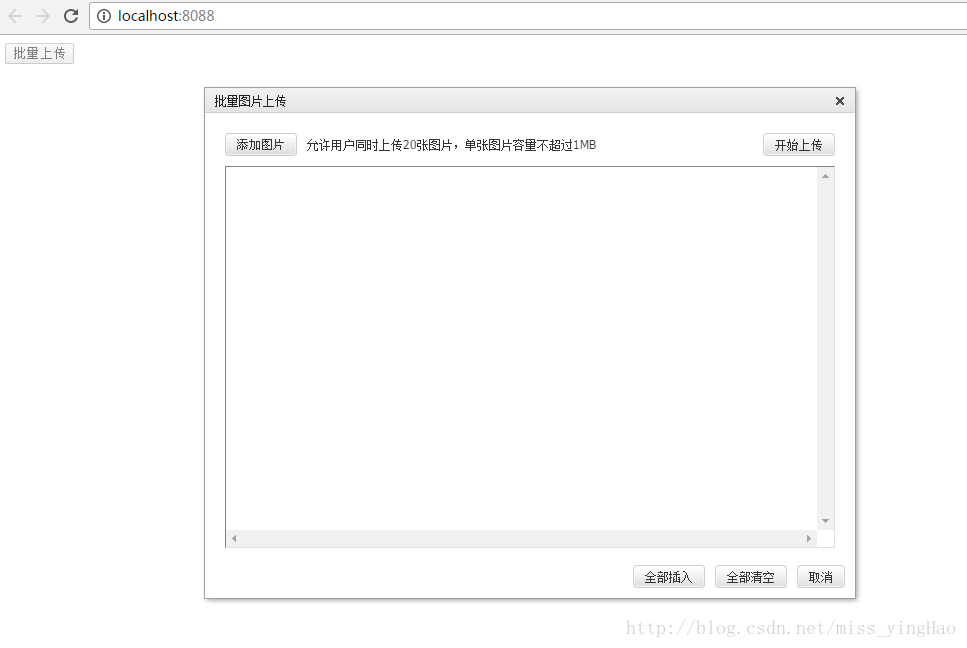
一.前端实现批量上传弹出框
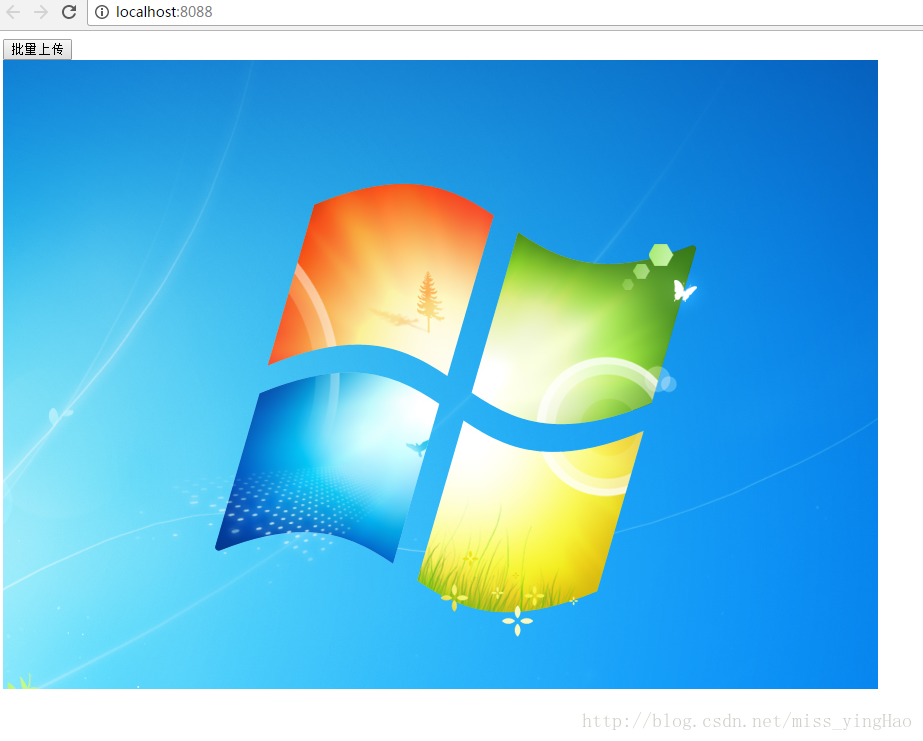
二.后端实现图片的保存于回显

具体实现步骤:
一.前端图片上传框的展现
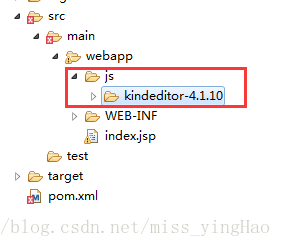
1.1下载插件Kindeditor,并添加到项目目录中
2.2编写jsp文件,该代码的编写可以参考官方文档的源代码
view-source:http://kindeditor.net/ke4/examples/multi-image-dialog.html
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<meta charset="utf-8" />
<title>批量上传图片</title>
<link href="js/kindeditor-4.1.10/themes/default/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" charset="utf-8" src="js/kindeditor-4.1.10/kindeditor-all-min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/kindeditor-4.1.10/lang/zh_CN.js"></script>
<script>
KindEditor.ready(function(K) {
var editor = K.editor({
filePostName:"uploadFile",//上传组件名
uploadJson: '/rest/pic/upload',//上传地址
dir:"image"//类型
});
K('#J_selectImage').click(function() {
editor.loadPlugin('multiimage', function() {
editor.plugin.multiImageDialog({
clickFn : function(urlList) {
var div = K('#J_imageView');
div.html('');
K.each(urlList, function(i, data) {
div.append('<img src="' + data.url + '">');
});
editor.hideDialog();
}
});
});
});
});
</script>
</head>
<body>
<input type="button" id="J_selectImage" value="批量上传" />
<div id="J_imageView"></div>
</body>
</html>注意:这里涉及到静态资源映射的问题。
具体的解决办法可以参考该文档:http://blog.csdn.net/u012730299/article/details/51872704
我使用的是文档中介绍的第二种方法,在springmvc配置文件中添加如下语句:
<!--对静态资源文件的访问-->
<mvc:resources mapping="/js/**" location="/js/" />启动项目访问路径正确的情况下就可以看到如下效果:








 本文介绍了在SSM框架下,如何使用Kindeditor插件实现图片的批量上传和回显。首先讲解了两种图片上传方式,然后详细阐述了前端展示上传框的步骤,包括静态资源映射的解决办法。接着,讨论了后端的实现,包括添加依赖、配置文件上传解析器、设置保存路径、配置nginx和响应类型。最后,展示了如何将图片路径配置到外部配置文件中,通过Spring加载并应用于Controller。
本文介绍了在SSM框架下,如何使用Kindeditor插件实现图片的批量上传和回显。首先讲解了两种图片上传方式,然后详细阐述了前端展示上传框的步骤,包括静态资源映射的解决办法。接着,讨论了后端的实现,包括添加依赖、配置文件上传解析器、设置保存路径、配置nginx和响应类型。最后,展示了如何将图片路径配置到外部配置文件中,通过Spring加载并应用于Controller。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1236
1236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








