方法1
导入aar
顺道解析一下在android studio中,有两种方式:
一种是jar包,一种是带资源文件的aar包。
jar: 只包含了class文件与清单文件 ,不包含资源文件,如图片等所有res中的文件。
aar: 包含jar包和资源文件,如图片等所有res中的文件
SlidingMenu的aar下载地址:http://download.csdn.net/detail/niubitianping/9604418
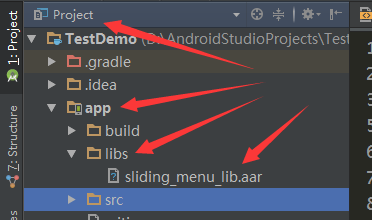
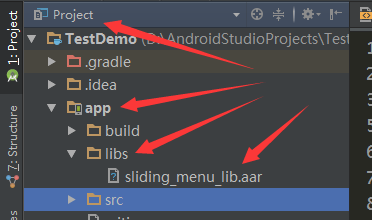
1、复制aar文件到app目录下的libs

2、修改app的gradle
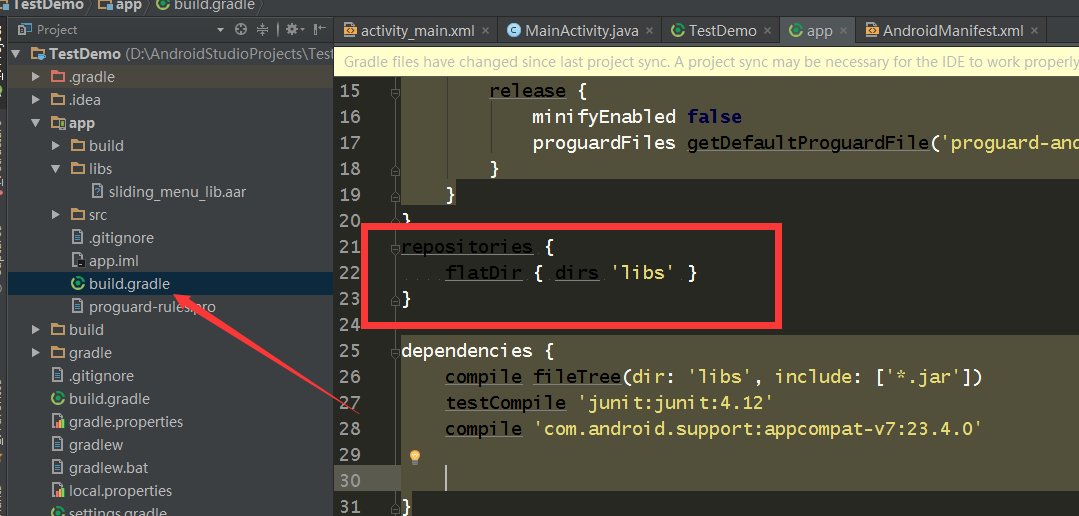
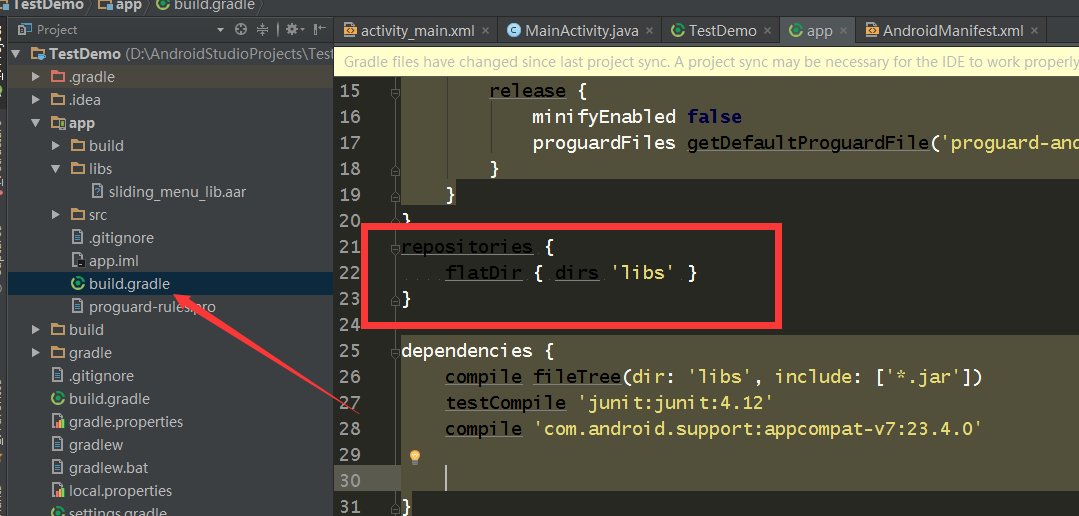
打开你的app下面的build.gradle, 在dependencies上面添加下面代码:
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">repositories {
flatDir { <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">dirs</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'libs'</span> }
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
代码的意思大概就是 添加一个本地仓库,把libs目录作为仓库的地址

3、修改dependencies
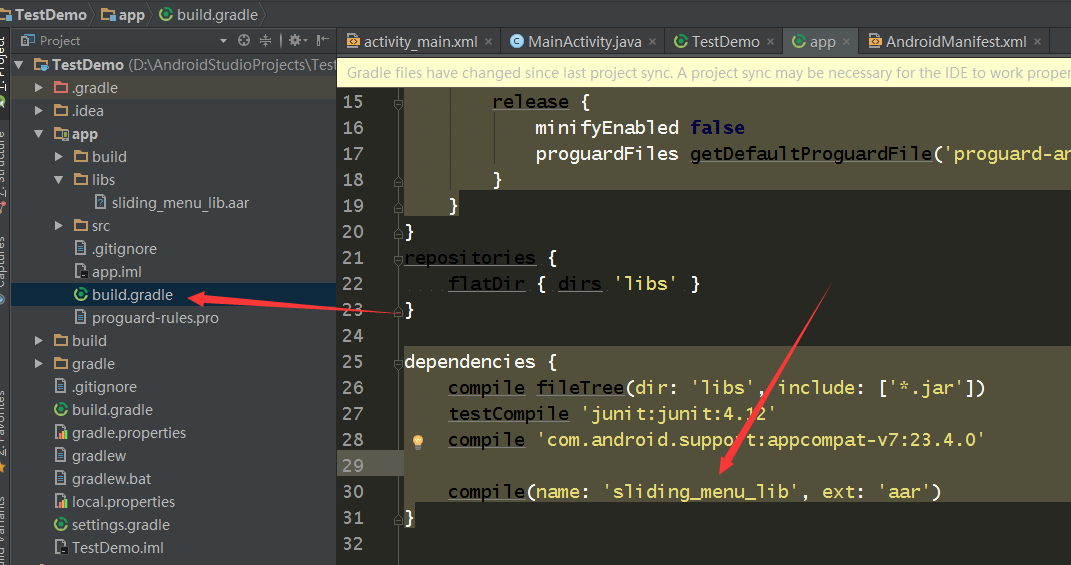
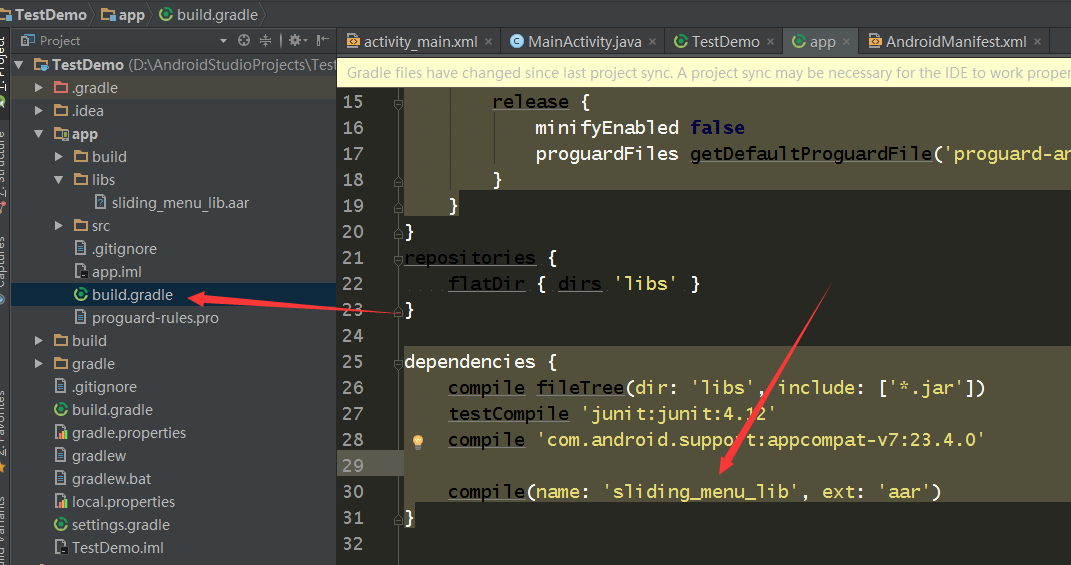
修改app的build.gradle 里面的dependencies,添加下面的代码:
<code class="hljs scss has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-function" style="box-sizing: border-box;">compile(name: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'sliding_menu_lib'</span>, ext: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'aar'</span>)</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>

4、点击右上角的Syns Now 即刻刷新
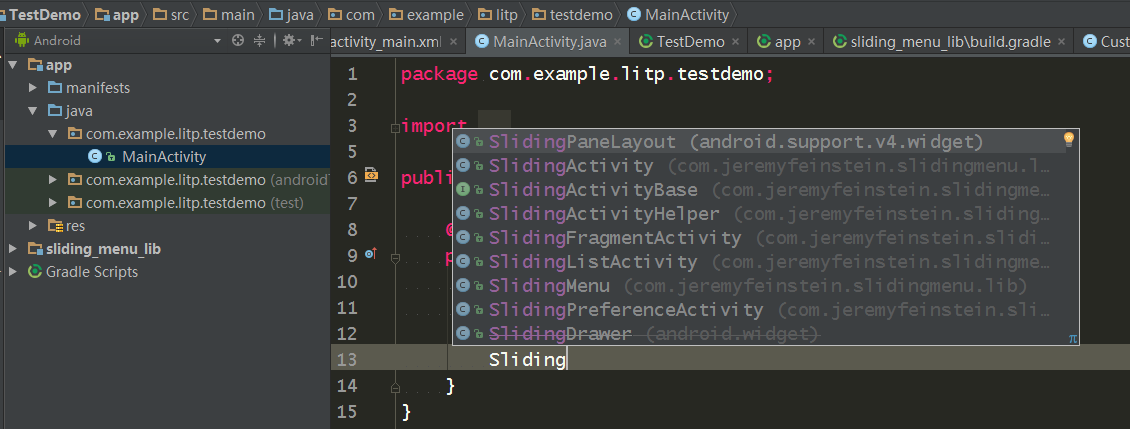
然后就可以正常使用了
方法2
把库作为一个module导入.
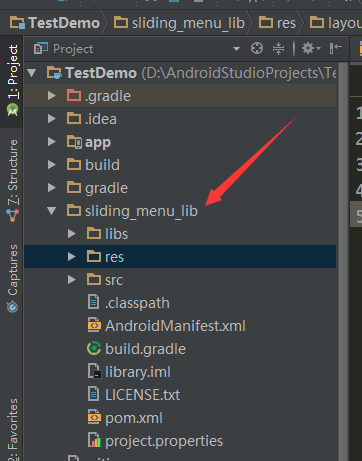
SlidingMenu的Github地址:https://github.com/jfeinstein10/SlidingMenu ,下载回来
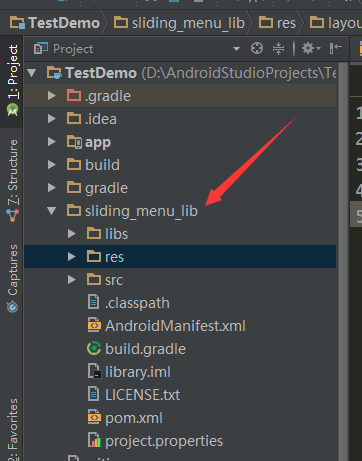
我这里改了library的名字为sliding_menu_lib

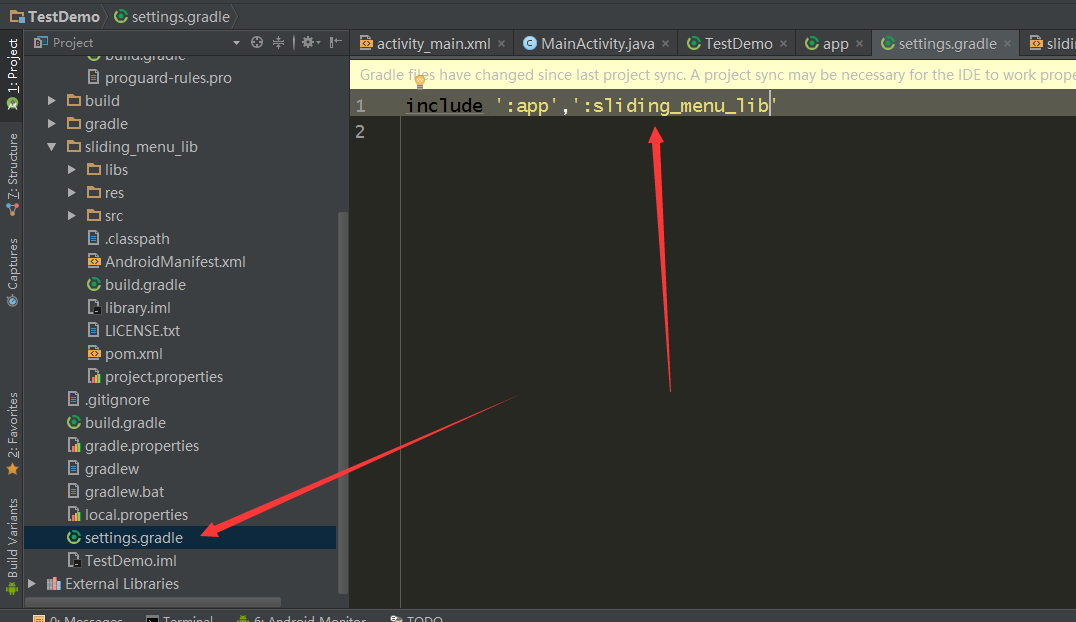
2、修改setting.gradle
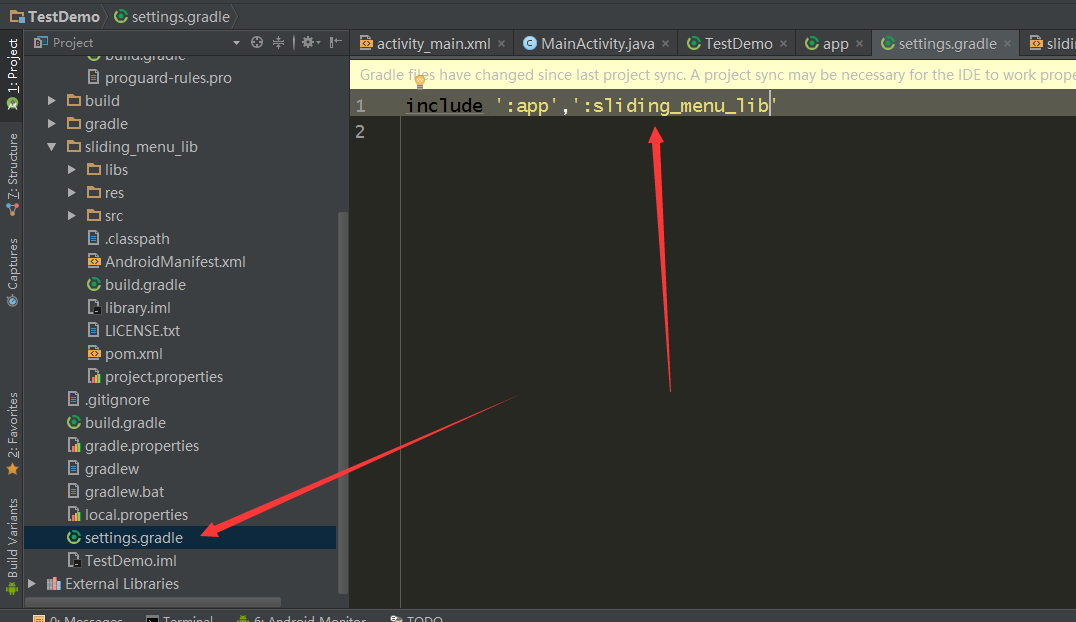
在项目的setting.gradle里面添加module名字
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">include</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">':app'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">':sliding_menu_lib'</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

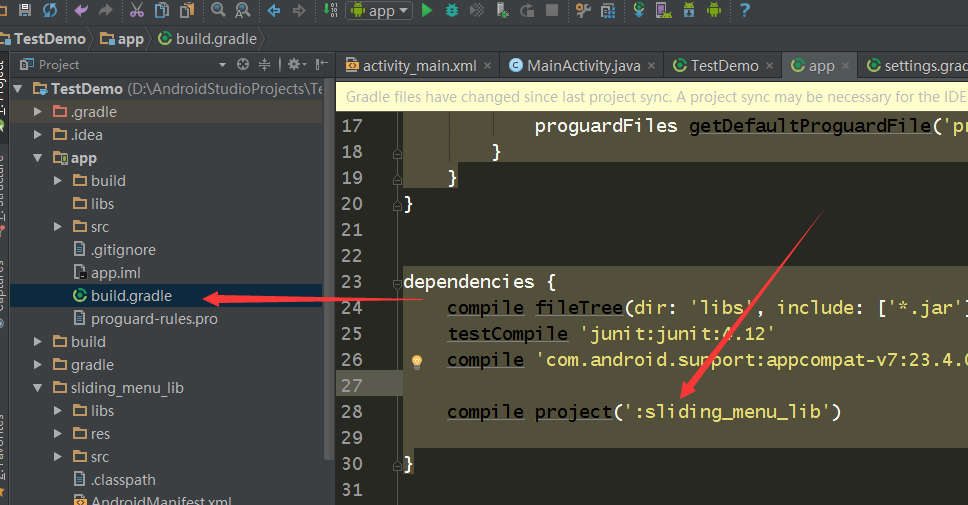
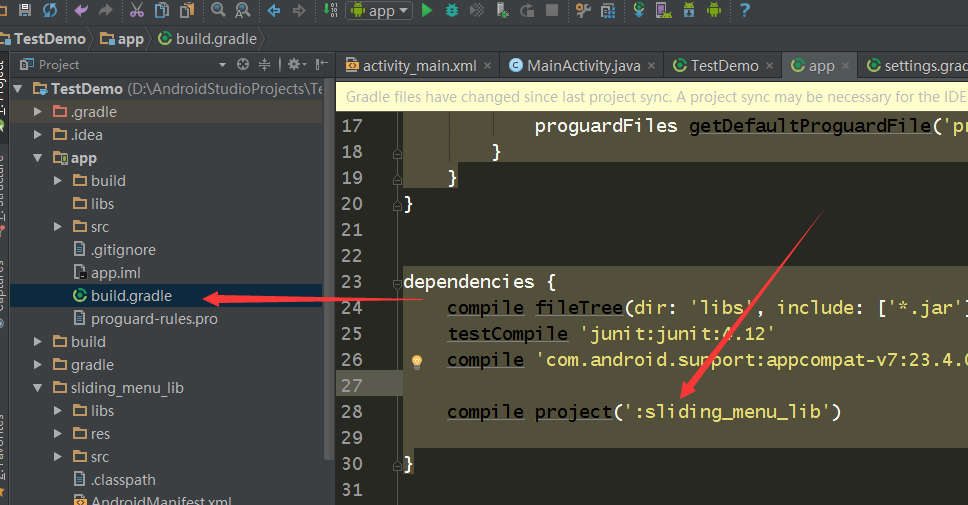
3、修改app目录下的build.gradle
添加引用module
<code class="hljs scss has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"> compile <span class="hljs-function" style="box-sizing: border-box;">project(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">':sliding_menu_lib'</span>)</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

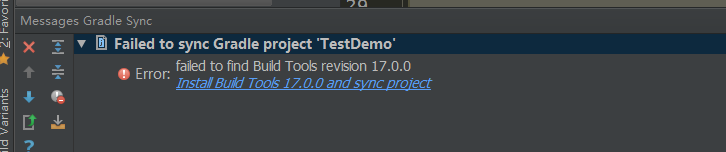
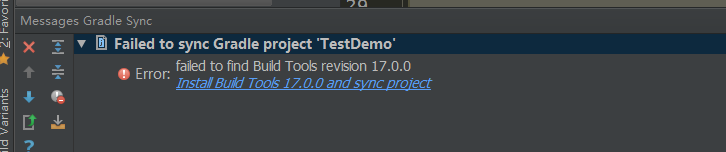
4、点击右上角的Sync Now
这个步骤就是让as 自动为SlidingMenu自动生成gradle,但是默认会报错,继续修改

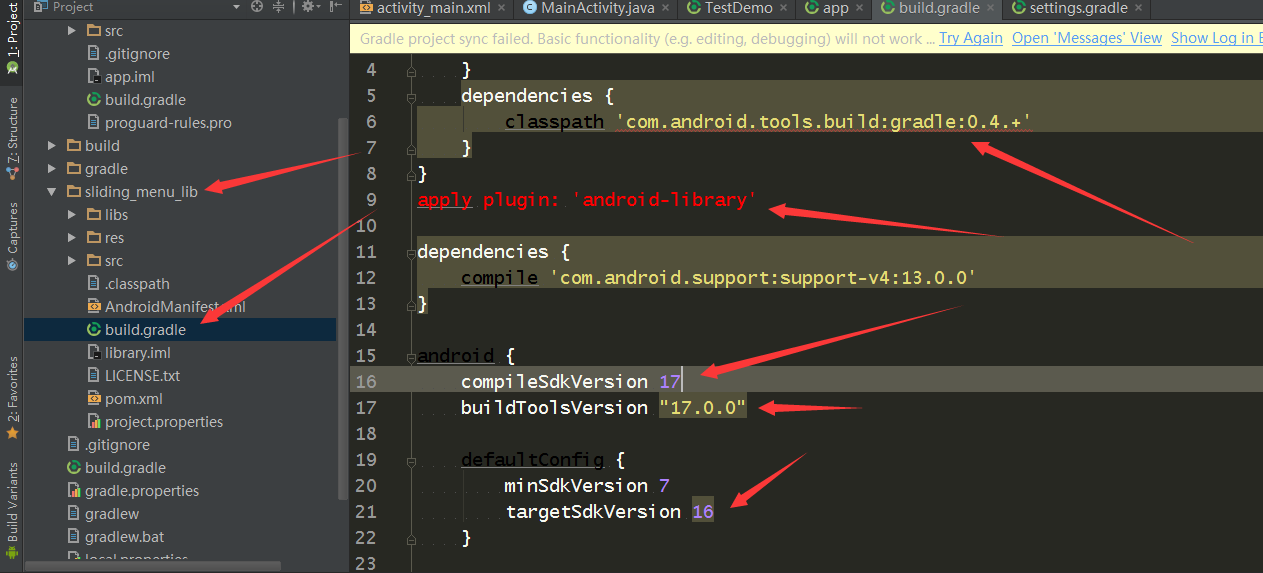
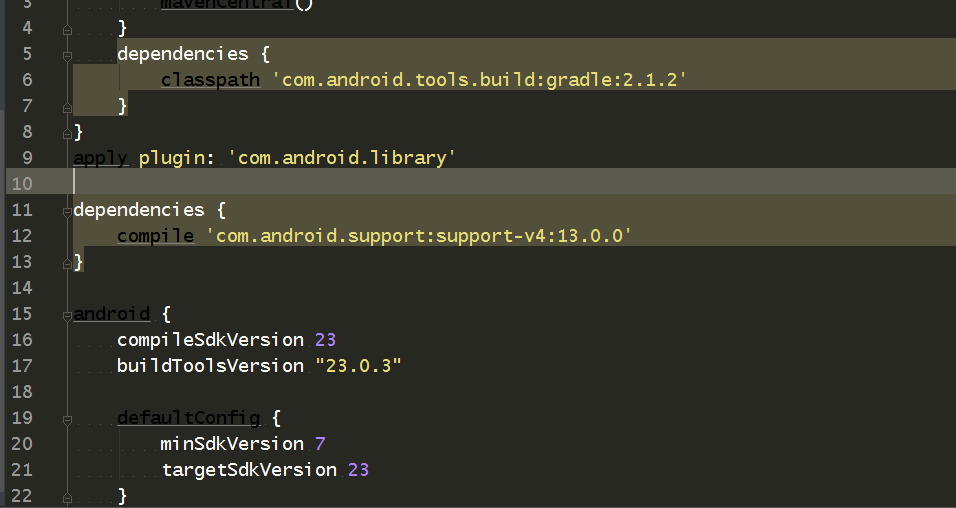
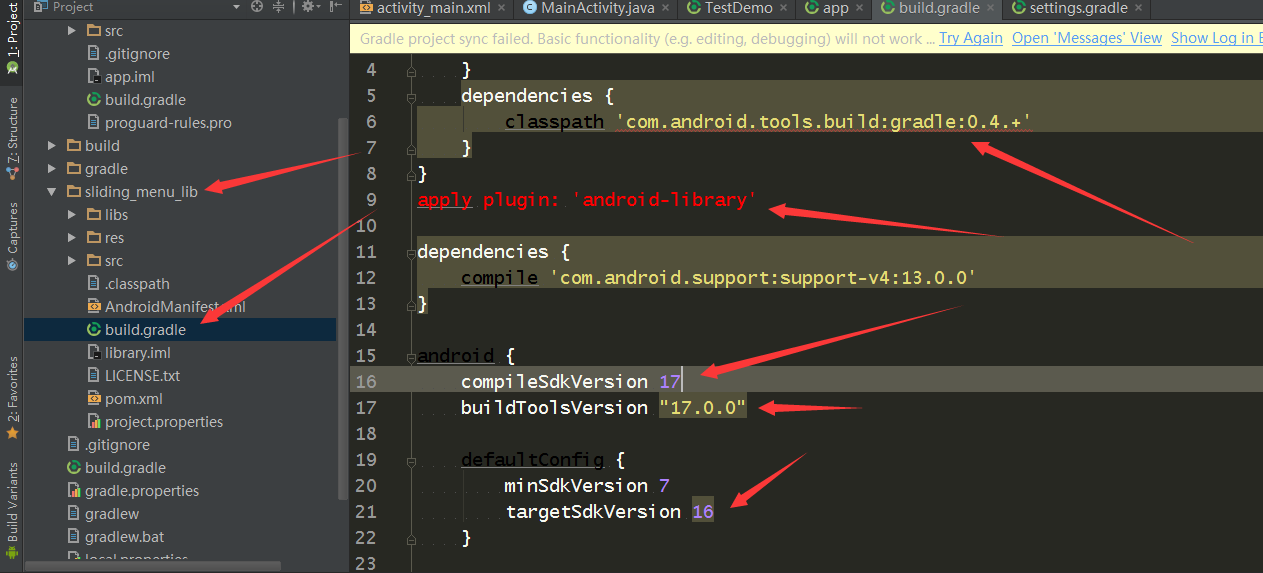
打开liding_menu_lib目录下的build.gradle修改

右边的箭头是需要修改的,
dependencies的classpath 改为你 项目根目录的build.gradle的dependencies的classpath
apply plugin: ‘android-library’ 改为apply plugin: ‘com.android.library’
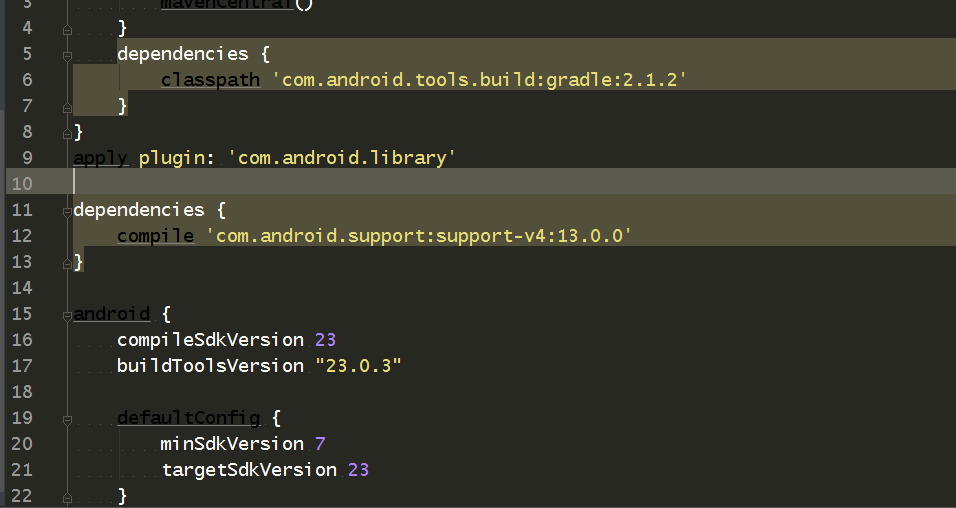
compileSdkVerSion和buildToolsVersion和targetSdkVersion 就改为你app目录下的build.gradle里面那样的配置就行了
6、我改完就是这样的,然后点击右上角的Try again,重新刷新项目

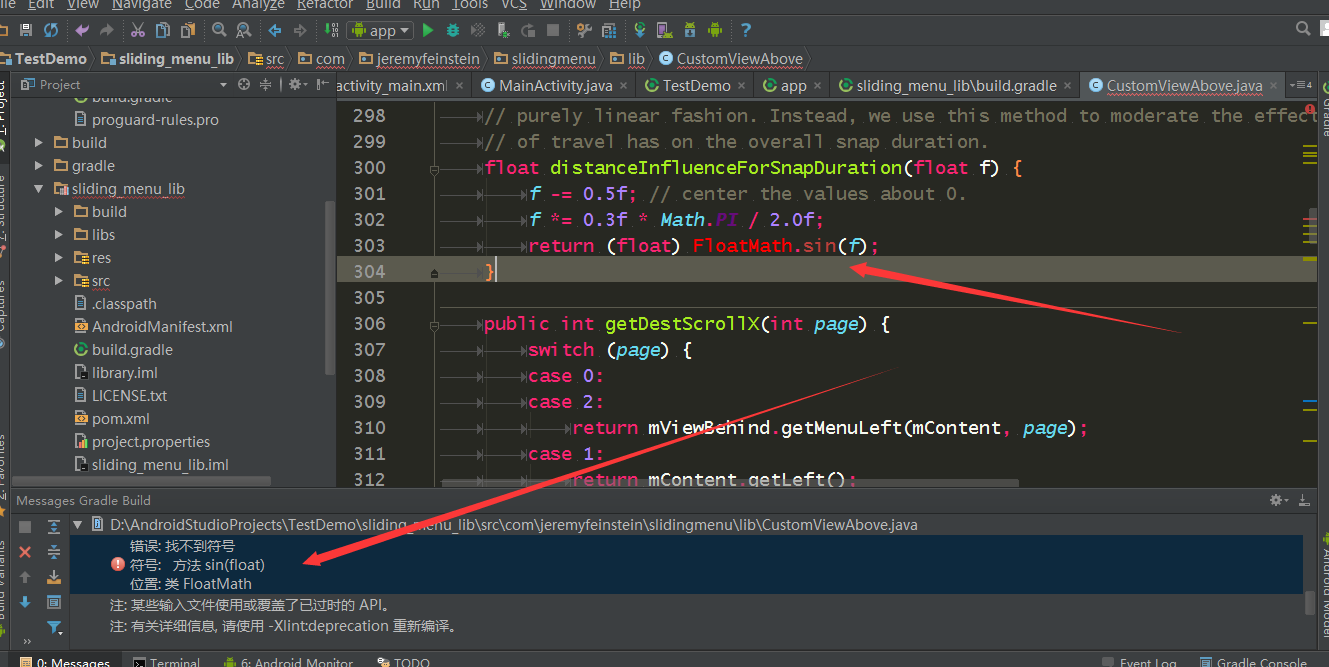
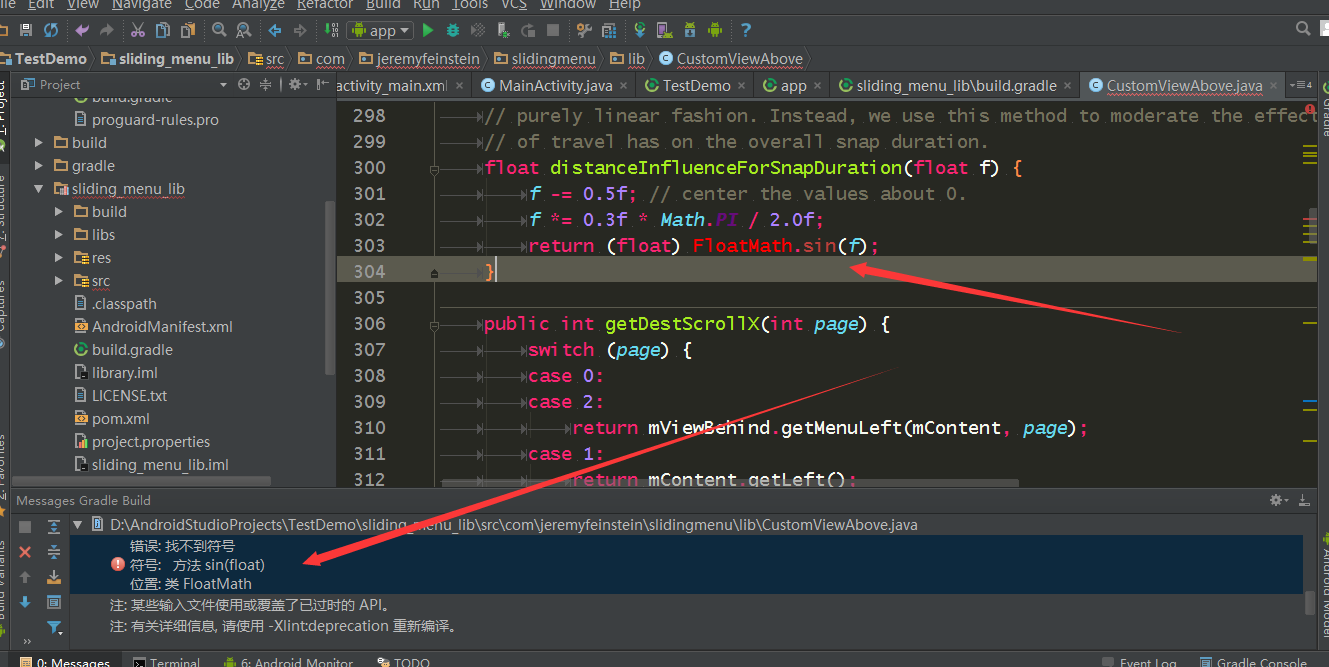
7、继续修改错误
刷新之后 还会报错,看图

是方法过时,修改方法就是把第一个红色箭头的FloatMath改为Math,重新编译就行了

































 2169
2169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








