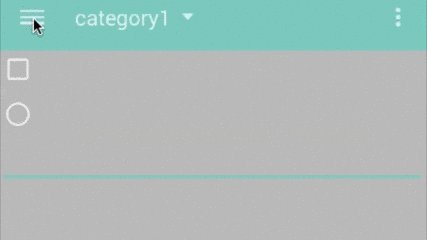
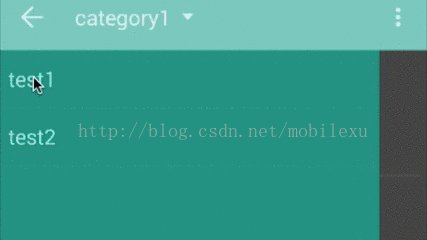
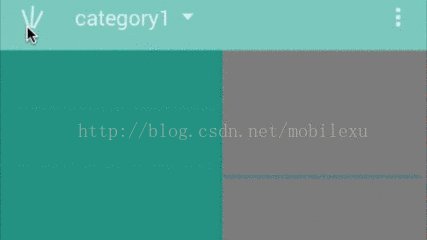
1.实现新的ActionBarDrawerToggle动画
ActionBarDrawerToggle使用最新的AppCompat_v7 21会出现一个很帅的动画,使用方式在Androidstudio下面先添加compile
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:21.0.0'
}然后直接将ActionBarDrawerToggle的impot使用import android.support.v7.app.ActionBarDrawerToggle;
之后的构造方法就可以使用
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, toolbar, R.string.app_name, R.string.app_name);
当然需要一个ToolBar。
追加:原以为需要ToolBar的构造方法才有那个动画,现在发现原来只要引用了android.support.v7.app.ActionBarDrawerToggle,三个构造方法都带这个很帅的动画
public ActionBarDrawerToggle(android.app.Activity activity, android.support.v4.widget.DrawerLayout drawerLayout, int openDrawerContentDescRes, int closeDrawerContentDescRes) { /* compiled code */ }
public ActionBarDrawerToggle(android.app.Activity activity, android.support.v4.widget.DrawerLayout drawerLayout, android.support.v7.widget.Toolbar toolbar, int openDrawerContentDescRes, int closeDrawerContentDescRes) { /* compiled code */ }
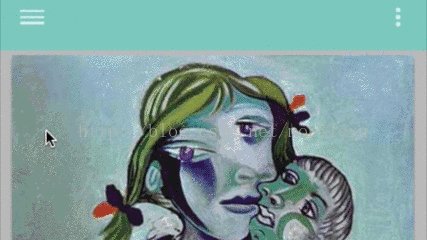
<T extends android.graphics.drawable.Drawable & android.support.v7.app.ActionBarDrawerToggle.DrawerToggle> ActionBarDrawerToggle(android.app.Activity activity, android.support.v7.widget.Toolbar toolbar, android.support.v4.widget.DrawerLayout drawerLayout, T slider, int openDrawerContentDescRes, int closeDrawerContentDescRes) { /* compiled code */ }2.使用ToolBar代替ActionBar
Android L添加了一个新控件来一步步的替换ActionBar,ToolBar有着更灵活的扩展,完全能够代替ActionBar,并且有着自己作为一个View的灵活性。只是有点不方便的是,ToolBar需要在每个Activity中声明,不管是在XML中或者代码
- 修改主题
<resources>
<style name="AppTheme" parent="Theme.AppCompat">
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<!-- Actionbar color -->
<item name="colorPrimary">@color/accent_material_dark</item>
<!--Status bar color-->
<item name="colorPrimaryDark">@color/accent_material_light</item>
<!--Window color-->
<item name="android:windowBackground">@color/dim_foreground_material_dark</item>
</style>
</resources>- 布局中添加ToolBar
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
></android.support.v7.widget.Toolbar> Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);这样就得到了一个代替ActionBar的Toolbar,测试发现内部的Fragment getActionBar还是可以直接使用,因为在Activiyty中将ToolBar设置为了ActionBar,所以内部的Fragment 对ActionBar的操作完全可以和以前一样使用。当然也可以在fragment中设置自己的Toolbar。
3.Actionbar的ListModel错位问题
ActionBar.NAVIGATION_MODE_LIST在替换了AppCompat 之后在4.x上显示会出现错位的情况,并且显示这个方法已经被废弃,如下图

解决方案是使用TintSpinner代替Spinner,奇怪的是TintSpinner在官网竟然查不到相关的信息,当然它也在android.support.v7.internal.widget包中,打开看源码发现
public class TintSpinner extends android.widget.Spinner {
private static final int[] TINT_ATTRS;
public TintSpinner(android.content.Context context) { /* compiled code */ }
public TintSpinner(android.content.Context context, android.util.AttributeSet attrs) { /* compiled code */ }
public TintSpinner(android.content.Context context, android.util.AttributeSet attrs, int defStyleAttr) { /* compiled code */ }
}他继承Spinner,但是没有做任何的改动,好奇观,替换了之后确实解决了问题。
追加:sb了,源码是有的,只是没有关联到as,而是放在:AndroidStudio_0_8_14+SDK ▸ AndroidSDK ▸ sources ▸ android-21 ▸ android ▸ support ▸ v7 ▸ internal ▸ widget>TintSpinner.java.源码如下
public class TintSpinner extends Spinner {
private static final int[] TINT_ATTRS = {
android.R.attr.background,
android.R.attr.popupBackground
};
public TintSpinner(Context context) {
this(context, null);
}
public TintSpinner(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.spinnerStyle);
}
public TintSpinner(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TintTypedArray a = TintTypedArray.obtainStyledAttributes(context, attrs, TINT_ATTRS,
defStyleAttr, 0);
setBackgroundDrawable(a.getDrawable(0));
if (Build.VERSION.SDK_INT >= 16 && a.hasValue(1)) {
setPopupBackgroundDrawable(a.getDrawable(1));
}
a.recycle();
}
}
4.待续。。。







 本文详细介绍了如何在Android项目中使用最新的AppCompat_v7库来实现美观的ActionBarDrawerToggle动画,并探讨了如何通过ToolBar替代传统的ActionBar。文章还提供了关于解决ListModel错位问题的解决方案,以及如何修改主题和布局以适应新的UI元素。此外,还讨论了如何在代码中正确引入和初始化这些组件,确保应用的外观和交互体验得到提升。
本文详细介绍了如何在Android项目中使用最新的AppCompat_v7库来实现美观的ActionBarDrawerToggle动画,并探讨了如何通过ToolBar替代传统的ActionBar。文章还提供了关于解决ListModel错位问题的解决方案,以及如何修改主题和布局以适应新的UI元素。此外,还讨论了如何在代码中正确引入和初始化这些组件,确保应用的外观和交互体验得到提升。

















 1177
1177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








