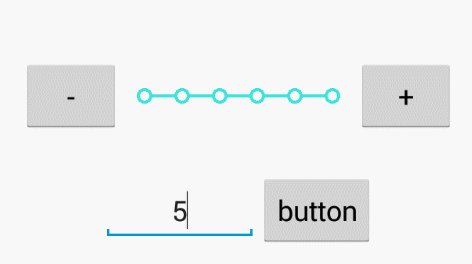
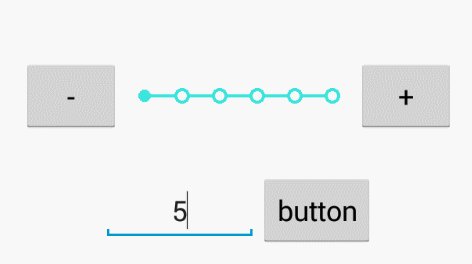
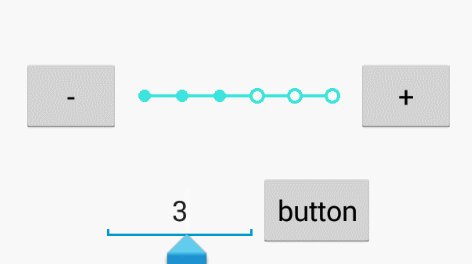
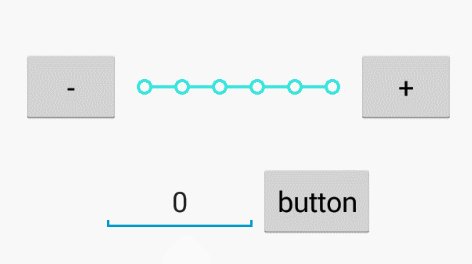
说是进度条,更像是刻度条,先看效果。
再下来是代码:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by SY on 2016/7/5.
*/
public class CustomProgressBar extends View {
private final int CIRCLE_NUM = 6;//圆的总数
private int full = 0;//实心圆数
private Paint mStorke_paint;
private Paint mFill_paint;
public CustomProgressBar(Context context) {
super(context);
}
public CustomProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public int getFull() {
return full;
}
public void setFull(int full) {
this.full = full;
if (full < 0) {
this.full = 0;
}
if (full > CIRCLE_NUM ) {
this.full = CIRCLE_NUM ;
}
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
Log.e("full", full + "");
super.onDraw(canvas);
mStorke_paint = new Paint();
mStorke_paint.setStrokeWidth(4);
mStorke_paint.setStyle(Paint.Style.STROKE);
mStorke_paint.setColor(getResources().getColor(R.color.celeste));
mFill_paint = new Paint();
mFill_paint.setStrokeWidth(4);
mFill_paint.setStyle(Paint.Style.FILL);
mFill_paint.setColor(getResources().getColor(R.color.celeste));
//画实心圆
int centerX = 10;
for (int i = 0; i < full; i++) {
canvas.drawCircle(centerX, 10, 8, mFill_paint);
centerX += 48;
}
//画空心圆
for (int i = 0; i < CIRCLE_NUM - full; i++) {
canvas.drawCircle(centerX, 10, 8, mStorke_paint);
centerX += 48;
}
//画线
int lineX = 18;
for (int j = 0; j < CIRCLE_NUM - 1; j++) {
canvas.drawLine(lineX, 10, lineX + 32, 10, mFill_paint);
lineX += 48;
}
}
/**
* 重写onMeasure
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = measureDimension(260, widthMeasureSpec);
int height = measureDimension(20, heightMeasureSpec);
setMeasuredDimension(width, height);
}
public int measureDimension(int defaultSize, int measureSpec) {
int result;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = defaultSize;
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}
}
CIRCLE_NUM表示圆的总数,full表示实心圆的个数,重写onMeasure和onDraw方法,测量大小和绘制图形。然后写了个setFull方法改变full的大小,修改进度。

























 3014
3014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








