使用box-shadow为盒子添加阴影。
box-shadow: h-shadow v-shadow [blur] [spread] [color] [inset];
box-shadow: x轴偏移量 y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];投影方式有两种:inset内部投影,outset外部投影,默认值。
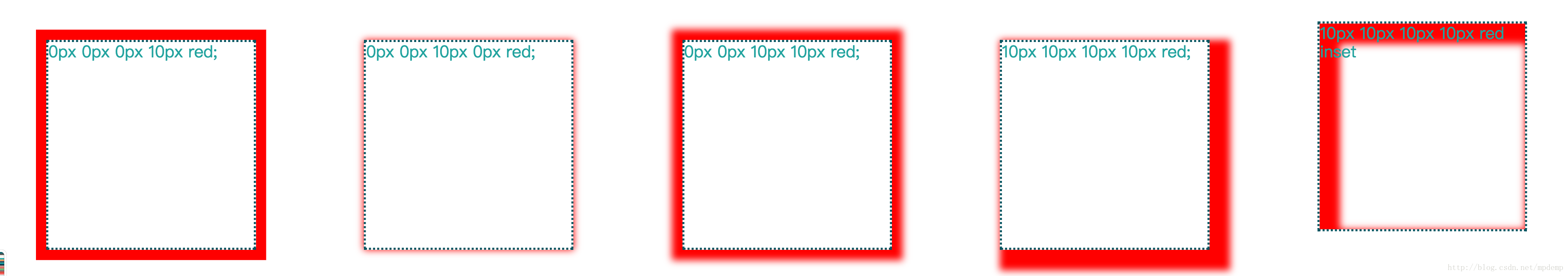
box-shadow: 0px 0px 0px 10px red;box-shadow: 0px 0px 10px 0px red;box-shadow: 0px 0px 10px 10px red;box-shadow: 10px 10px 10px 10px red;box-shadow: 10px 10px 10px 10px red inset;阴影只是表现,而不会占据实际的位置。
可以同时添加多个阴影效果,只需要用逗号隔开
box-shadow: 0px -10px 10px 2px red,
-10px 0px 10px 2px blue,
10px 0px 10px 2px orange,
0px 10px 10px 2px green;

上图中的分方向的阴影是通过h-shadow,v-shadow来实现的兼容性
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);//使用滤镜,但是滤镜必须要设置background-color;
background-color: #CCC;
-moz-box-shadow: 0px 10px 10px 2px green;
-webkit-box-shadow: 0px 10px 10px 2px green;
box-shadow: 0px 10px 10px 2px green;





















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








