box-shadow属性的秒用
由于参数的不同而导致显示结果也不同
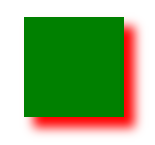
- 只有三个参数时
#box {
width: 100px;
height: 100px;
background: green;
position: absolute;
top: calc(50% - 50px);
left: calc(50% - 50px);
box-shadow: 10px 10px red;
}
结果为:

2、 四个参数
box-shadow: 10px 10px 10px red;
结果为:当有第三个参数时,表示阴影部分的模糊度

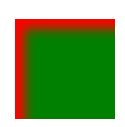
3、五个参数时
box-shadow: inset 10px 10px 10px red;

inset表示向内部的阴影模糊度
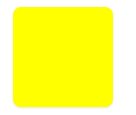
4、在生活中常常用到的有
box-shadow: 0px 1px 2px rgba(0,0,0,0.1);
transition: all .6s;
}
div::after{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 8px;
box-shadow: 0px 5px 15px rgba(0,0,0,0.3);
opacity: 0;
}
div:hover{
transform: scale(1.5,1.5);
}
div:hover::after{
opacity: 1;
}
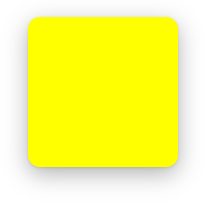
结果为:

当鼠标移入时:图片有一个放大且有阴影

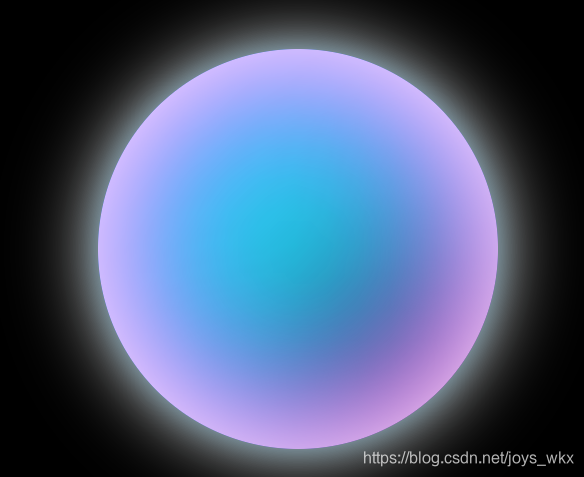
5、还可以画很多炫酷的效果
eg:box-shadowyou多行参数
box-shadow: inset 0 0 120px #FFF,
inset 0 0 200px #f0f,
inset 200px 200px 400px #0ff,
0 0 30px rgba(109, 187, 223, 0.5),
0 0 80px #fff;
结果为:





















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








