(一)、原理分析
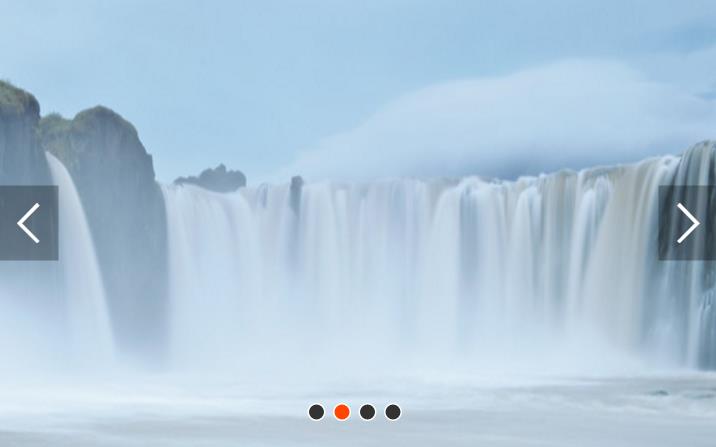
1、参考淘宝网首页/极客学院首页的广告栏图片轮播
2、适用技能点有:DOM操作、定时器、事件运用、JS动画、函数递归、无限滚动
可以直接上http://www.imooc.com/learn/18听课并下载源码, 不过里面有个小瑕疵,快速点击时next/pre箭头按钮时,图片不动,但是小图标一直在动,会使得两者不一致;判断是否动画在状态,应同时限定小图标的切换。
下面源码和教程的区别是:
1、修复小图标的bug
2、图片套<a>标签,增加可点击跳转
3、用jquery实现javascript部分
(二)、代码实现
一、html+css
1、autobanner.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动轮播广告栏</title>
<link type="text/css" href="./css/autobanner.css" rel="stylesheet"/>
<script src="js/jquery-1.12.1.js"></script>
</head>
<body>
<article>
<div class="container">
<!-- 广告图片 -->
<div class="slider-main" style="left: -480px"> <!-- 向左移一张图,即显示1开始 -->
<a href="#" target="_blank" class="slider-panel"><img alt="4" src="image/4.jpg"></a>
<a href="#" target="_blank" class="slider-panel"><img alt="1" src="image/1.jpg"></a>
<a href="#" target="_blank" class="slider-panel"><img alt="2" src="image/2.jpg"></a>
<a href="#" target="_blank" class="slider-panel"><img alt="3" src="image/3.jpg"></a>
<a href="#" target="_blank" class="slider-panel"><img alt="4" src="image/4.jpg"></a>
<a href="#" target="_blank" class="slider-panel"><img alt="1" src="image/1.jpg"></a>
</div>
<!-- 修饰部分 -->
<!-- 图片轮播的下标 -->
<div class="slider-nav">
<span class="slider-item on"></span>
<span class="slider-item"></span>
<span class="slider-item"></span>
<span class="slider-item"></span>
</div>
<!-- 上一页/下一页 -->
<div class="slider-page">
<a class="arrow slider-pre" href="javascript:;;"><</a>
<a class="arrow slider-next" href="javascript:;;">></a>
</div>
</div>
</article>
<script src="js/autobanner.js"></script> <!-- 引入轮播js -->
</body>
</html>2、autobanner.css
/*取消默认空隙等*/
* { margin: 0; padding: 0; text-decoration: none;
}
.container { width: 480px; height: 300px; overflow: hidden;/*隐藏多余部分*/ position: relative;/*框住里面元素*/ margin: 0 auto;/*居中*/
}
.slider-main { width: 2880px;/*480*6,包括左右边两个'多余的图片'*/ height: 300px; position: absolute; z-index: 1;/*z轴的值*/
}
.slider-main a { float: left;/*左浮动起来*/ }
/*下标的样式*/
.slider-nav {
position: absolute; height: 10px; width: 68px; z-index: 2; bottom: 20px; left: 206px;/*(480-68【(1*2 + 10 + 5)*4】)/2*/
}
.slider-nav span{
cursor: pointer; float: left; border: 1px solid #fff; width: 10px; height: 10px; border-radius: 50%; background-color: #333; margin-right: 5px;
}
.slider-nav .on { /*on状态可给js来控制*/
background-color: orangered;
}
.slider-main a img { /*设置图片填满父div*/
width: 480px; height: 300px; display: block;
}
/*左右箭头的位置*/
.slider-page {
position: absolute; left: 0;/*靠左边*/ top: 50%;/*靠中间*/ width: 100%;/*需设置宽度*/
}
.arrow { cursor: pointer; display:none;position: absolute; margin-top:-25px;/*网上半个高度以居中*/ line-height: 50px; text-align: center; font-size: 36px; font-weight: bold; width: 40px; height: 50px; z-index: 2; /*设置z轴显示在上层*/background-color: RGBA(0,0,0,.3); color: #fff;}
.slider-page > a:last-child { /*右边箭头的样式设置*/
right: 0;/*靠在最右边*/
}
.arrow:hover { background-color: RGBA(0,0,0,.7);}
.container:hover .arrow { display: block;} /*划过轮播栏时才显示箭头*/二、autobanner.js
var PIC_LENGTH = 480;
var currentIndex = 0;//默认第一个下标
var hasStarted = false;//是否已经开始轮播
var timer; //自动轮播定时器
$(function() {
startPlay(); //开启轮播
//点击左箭头
$('.slider-pre').on('click', function () {
console.log(parseInt($('.slider-main').css('left')) + PIC_LENGTH);
if(!hasStarted) { //避免快速点击
animate(PIC_LENGTH);//右移一张图的宽度
/*点击改变下面的点点点图片*/
--currentIndex;
if(currentIndex < 0) { //转到第四张图了
currentIndex = 3;
}
showDot();
}
});
//点击右箭头
$('.slider-next').on('click', function () {
if(!hasStarted) {
++currentIndex;
if(currentIndex > 3) { //转到第一张图了
currentIndex = 0;
}
showDot();
console.log(parseInt($('.slider-main').css('left')) - PIC_LENGTH);
animate(-PIC_LENGTH);//左移一张图的宽度
}
});
/*点击下标改变下标样式和图片的显示位置*/
$('.slider-item').on('click', function(e){
if(!hasStarted) {
var preIndex = $(".slider-item").filter(".on").index();//筛选原来激活状态的index
currentIndex = $(this).index(); //获取当前index
//console.log(preIndex+","+currentIndex);
showDot();
animate(-PIC_LENGTH * (currentIndex - preIndex));//移动图片的left值
}
});
//鼠标在图片父div时,停止轮播(fnOver, fnOut)
$('.container').hover(function(){
stopPlay();
},function(){
startPlay();
});
})
function startPlay() { //轮播
timer = setInterval(function() {
$('.slider-next').click(); //相当于点击next
}, 2000);//每间隔2秒轮播
}
function stopPlay() {
clearInterval(timer);
}
/*图片*/
function animate(offset) { //到了左边填充的一张或者右边最后一张时,left值重置归位
hasStarted = true; //轮播标志位置为true
var newLeft = parseInt($('.slider-main').css('left')) + offset;
var time = 300;//位移总时间
var interval = 100;//位移间隔时间
var speed = offset/(time/interval);//每次位移量
move();//启动move
function move() {
//是否继续位移
if((speed < 0 && parseInt($('.slider-main').css('left')) > newLeft) || (speed > 0 && parseInt($('.slider-main').css('left')) < newLeft)) {
$('.slider-main').css('left', parseInt($('.slider-main').css('left')) + speed + 'px');//左移 or 右移一个speed宽度
//setTimeout是在设置的时间后执行,只执行一次,而setInterval是每隔一段时间就执行一次
setTimeout(move, interval);
} else { //移动到位了,需要正确设定位置
hasStarted = false;//位移结束了,将轮播标志位置为false
$('.slider-main').css('left', newLeft + 'px');//左移 or 右移一张图的宽度
//判断是否是左一/右一‘假’的图片,并重置
if(newLeft > -PIC_LENGTH) {
$('.slider-main').css('left', -(PIC_LENGTH * 4) + 'px');
}
if(newLeft < -(PIC_LENGTH * 4)) {
$('.slider-main').css('left', -PIC_LENGTH + 'px');
}
}
}
}
function showDot() { //下标选择状态
//console.log(currentIndex);
$('.slider-item').removeClass('on');//清除所有激活样式
$('.slider-item').eq(currentIndex).addClass('on');//设置当前index激活样式
}























 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








