小编收集了前端开发11个项目开发教程,大企业项目实战教程+文档源码。总共5个g资料统统拿走!
转发+关注并xs小编:“资料”全部打包带走!
本套课程是非常完整的Web前端学习课程,对与想学习Web前端的同学推荐学习本套课程!
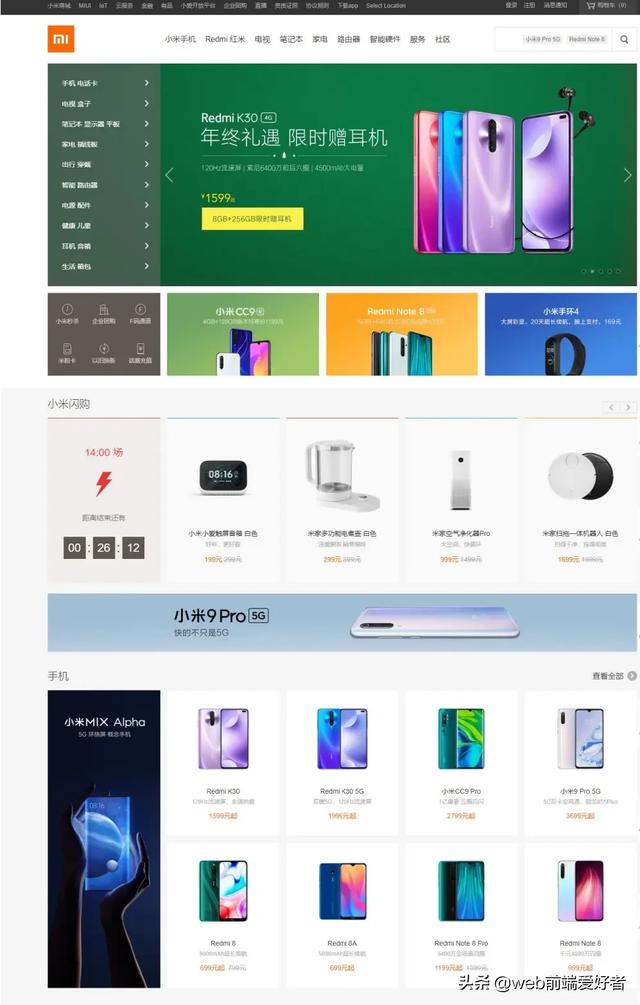
项目一:小米官网
首先选择小米官网为第一个实战案例,是因为刚开始入门,有个参考点,另外站点比较偏向 目前的卡片式设计,实现常见效果。目的为学者练习编写小米官网,熟悉 div+css 布局。
项目截图:

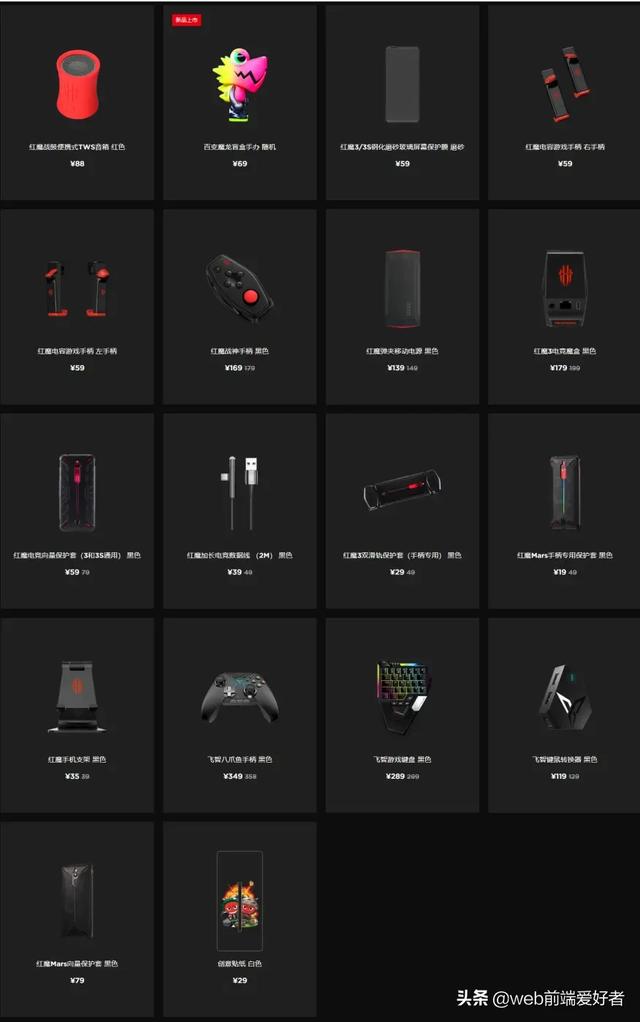
项目二:响应式
此站点特效较多,所以通过练习编写次站点,学生可以更多练习 CSS3 的新特性过渡与动画 的实现,并且可以很好的练习 div+css 布局。
项目截图:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9993
9993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








