好,下面进入今天的正题:
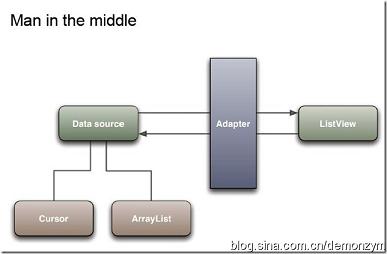
我们知道用ListView这个控件来显示数据是采用MVC框架,《老罗Android》学习之UI ListView、MVC模式 ,它要Adapter为它来提供要显示的数据,而Adapter的类型有多种,例如ArrayAdapter、SimpleAdapter和SimpleCursorAdapter等。今天我们就来整理一下 各种Adapter为ListView提供数据的方法。
ListView的创建,一般要具备两大元素:
1)数据集,即要映射的字符串、图片信息之类。
2)适配器,实现把要映射的字符串、图片信息映射成视图(如Textview、Image等组件),再添加到ListView中。


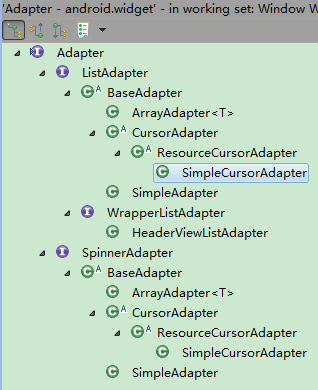
1. Adapter是在android.widget中的一个顶层接口,下面有诸多不同的Adapter实现这个接口来达到不同的目的。
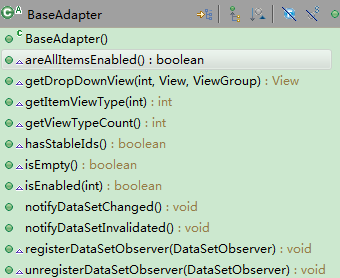
BaseAdapter是抽象类,需要实现好多的抽象方法,当然,也说明它的可控制性最强,可以自定义很多需要的东西。它的实现方法:BaseAdapter的使用
它的方法如下图所示:

1.2 SimpleCursorAdapter
SimpleCursorAdapter,可以用于纯文字的ListView,它必须使Cursor的字段和UI的界面元素id对应起来。非常的适合于数据库的数据提取,所以被广泛用于各种数据库相关界面。
它的构造函数:simpleCursorAdapter(Context context, int layout, Cursor c,String[] from, int[] to)
<span style="background-color: rgb(255, 255, 255);"> db= (new Chapter22Db (getApplicationContext())).getWritableDatabase();
cursor =db.rawQuery("SELECT _id,Name,Weight from mytable ORDER BY Weight", null);
//layout/chapter_22_test1.xml的Android XML文件定义了ListView中每个单元的排列方式,每个单元R.id.c22_name和R.id.c22_gravity都是TextView,分列左右
adapter = new SimpleCursorAdapter(this,R.layout.chapter_22_test1,cursor,
new String[]{"Name","Weight"},//游标数据的名称,实际是Table列名字
new int[]{R.id.c22_name, R.id.c22_gravity});//对应的UI微件的id
setListAdapter(adapter);</span>1.3 ArrayAdapter
ArrayAdapter(数组适配器)一般用于显示文本信息,默认情况下,ArrayAdapter绑定每个对象的toString值到layout中预先定义的TextView控件上。所以比较容易。
示例代码:
<span style="background-color: rgb(255, 255, 255);">ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this,android.R.layout.arrayadapter_layout,getData());
listView.setAdapter(adapter);
private ArrayList<String> getData()
{
list.add("180平米的房子");
list.add("一个勤劳漂亮的老婆");
list.add("一辆宝马");
list.add("一个强壮且永不生病的身体");
list.add("一个喜欢的事业");
return list;
}</span>
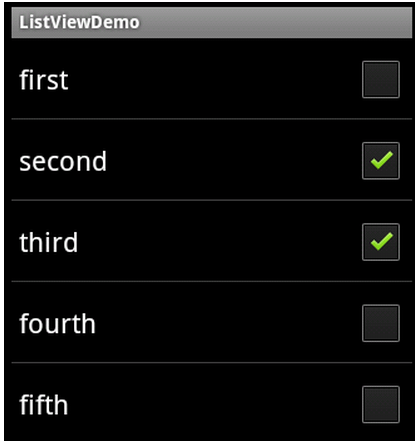
1.3.1 通过指定android.R.layout.simple_list_item_checked这个资源,实现带选择框的ListView。需要用setChoiceMode()方法设定选择为多选还是单选,否则将不能实现选择效果。实现代码如下:
<span style="background-color: rgb(255, 255, 255);">lv.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_checked, strs));
lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);</span><span style="background-color: rgb(255, 255, 255);">lv.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice, strs));
lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);</span>通过指定android.R.layout.simple_list_item_single_choice这个资源实现带RadioButton的ListView。这里要注意的是,这里并不是指定了单选。是多选还是单选要通过setChoiceMode()方法来指定。
实现代码如下:
<span style="background-color: rgb(255, 255, 255);">lv.setAdapter(newArrayAdapter<String>(this,android.R.layout.simple_list_item_single_choice,strs));
lv.setChoiceMode(ListView.CHOICE_MODE_SINGLE);</span>


在前面讲到过,ListView的职责除了填充数据外,还要处理用户的操作。通过如下的代码就可以为ListView绑定一个点击监听器,点击后在标题栏显示点击的行数。
<span style="background-color: rgb(255, 255, 255);">lv.setOnItemClickListener(new OnItemClickListener() {
publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
//点击后在标题上显示点击了第几行
setTitle("你点击了第"+arg2+"行");
}
});</span>1.1.4 SimpleAdapter
很多时候需要在列表中展示一些除了文字以外的东西,比如图片等。这时候可以使用SimpleAdapter。SimpleAdapter的使用也非常简单,同时它的功能也非常强大。
可以通过它自定义ListView中的item的内容,比如图片、多选框等。看一个例子,实现一个每一行都有一个ImageView和TextView的ListView。

首先在布局文件中增加一个ListView控件。 还需要定义一个ListView中每一行的布局,用RelativeLayout来实现一个带两行字和一个图片的布局,item.xml:
<span style="background-color: rgb(255, 255, 255);"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/ItemImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true" />
<TextView
android:id="@+id/ItemTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20sp" />
<TextView
android:id="@+id/ItemText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemTitle" />
</RelativeLayout></span><span style="background-color: rgb(255, 255, 255);">publicclass MyListViewSimple extends Activity {
private ListView lv;
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView) findViewById(R.id.lv);
ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String,Object>>();/*在数组中存放数据*/
for(int i=0;i<10;i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.icon);//加入图片
map.put("ItemTitle", "第"+i+"行");
map.put("ItemText", "这是第"+i+"行");
listItem.add(map);
}
SimpleAdapter mSimpleAdapter = new SimpleAdapter( this,listItem,R.layout.item,new String[] {"ItemImage","ItemTitle", "ItemText"},
new int[] {R.id.ItemImage,R.id.ItemTitle,R.id.ItemText});
lv.setAdapter(mSimpleAdapter);//为ListView绑定适配器
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
setTitle("你点击了第"+arg2+"行");//设置标题栏显示点击的行
}
});
}
}
</span>使用simpleAdapter的数据一般都是用HashMap构成的列表,列表的每一节对应ListView的每一行。通过SimpleAdapter的构造函数,将HashMap的每个键的数据映射到布局文件中对应控件上。这个布局文件一般根据自己的需要来自己定义。梳理一下使用SimpleAdapter的步骤。
(1)根据需要定义ListView每行所实现的布局。
(2)定义一个HashMap构成的列表,将数据以键值对的方式存放在里面。
(3)构造SimpleAdapter对象。
(4)将LsitView绑定到SimpleAdapter上。
转载自:http://m.blog.csdn.net/blog/ymangu/37900833




















 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








