1. 盒子模型
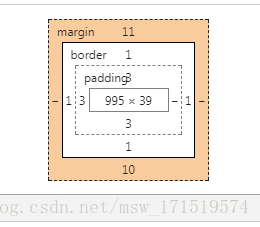
找个网站,按f12后,对照右下脚显示的图片讲解
实线外部为margin空间,不属于元素占用的空间。
实线内部为该元素本身占用的空间:向内部伸展,
依次是boder>padding,注意一下width和height指的是哪一部的尺寸
2. CSS浮动属性float
float属性的作用就是改变块元素对象的默认显示方式。 块元素设置了float属性之后,它将不再独自占据一行,可以浮动到左侧或右侧。
float:none | left | right3. 常用的长度单位
px 像素 相对长度单位 相对于显示器屏幕分辩率而言的
pt Point 绝对长度单位 主要用来打印,字体适合使用pt
em 相对长度单位 1em=16px 不是em标签哦
% 百分比 相对长度单位
4. CSS+DIV布局
css+div是WEB设计的标准,是一种网页的布局方法。与传统中通过表格table布局定位的方式不同,它可以实现网页页面内容与表现相分离。
好处: 1、页面代码简洁 2、布局容易、改版方便、样式定义灵活 3、轻松的调整你想要的网页风格 4、代码易读、区块分明,强化代码重用
5. position属性
position:static | relative | absolute | fixed | center | page | sticky
static:默认属性,此时top right bottom left不起作用。
relative:是相对于自己来定位的,可通过设置top right bottom left对对象进行位置偏移
absolute:是相对于自己最近的position属性为非static的父元素来定位的, 引处有个例子,div1 div2,当div2的position=absolute时, 如果div1有position属性!=static,则其定位由div1决定, 否则,由div1的父元素也就是body来定位。
fixed: 与absolute一致,但偏移定位是以窗口为参考。当窗口出现滚动条时,对象不会随着滚动。
水平笔直居中示例:
position {
position: absolute;
top: 50%;
left: 50%;
width: 150px;
height: 40px;
margin: -20px 0 0 -75px;
padding: 0 10px;
background: #eee;
line-height: 2.4;
}6. z-index属性
z-index是用来控制标签的层级关系的,最底层的数值最小,最顶层的数值最大,就好像是一撂纸,正对我们时,我们看到的是最上面层级数最大的那张纸的一个面,其它的都被层级最大的这个覆盖了。
可以对照三维模型来理解。
写3个div,依次有一定的编移量来演示。
7. display属性
display:none | inline | block | list-item | inline-block | table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group | run-in | box | inline-box | flexbox | inline-flexbox | flex | inline-flex
默认值:inline
适用于:所有元素
none: 隐藏对象。与visibility属性的hidden值不同,它将不为对象保留其物理空间
block: 指定对象为块元素。自动换行
list-item: 指定对象为列表项目。
p{
display: list-item;
border:solid 1px aqua;
list-style: inside;
position: relative;
left:10px;
}
inline-block: 指定对象为内联块元素
8. overflow属性
overflow:visible | hidden | scroll | auto | paged-x | paged-y | paged-x-controls | paged-y-controls | fragments
默认值:visible
适用于:块容器,伸缩盒容器,grid容器
visible: 对溢出内容不做处理,内容可能会超出容器。
hidden: 隐藏溢出容器的内容且不出现滚动条。
scroll: 始终显示滚动条
auto: 当内容没有溢出容器时不出现滚动条,当内容溢出容器时出现滚动条,按需出现滚动条。此为body对象和textarea的默认值。






















 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








