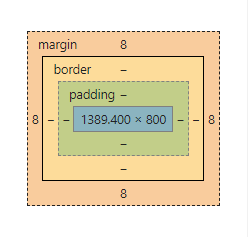
盒子模型
进行网页布局的重要的属性,一个页面由多个盒子组成,每个盒子的内容都不相同。
盒子的特性

(1)外边距(margin):盒子与其他元素之间的额距离
(2)内边距(padding):也称为填充距离,内容和边框之间的距离
(3)边框(border):盒子的边框。
盒子的总宽度= width+左右内边距之和+左右边框宽度之和+左右外边距之和。
盒子的总高度= height+上下内边距之和+上下边框宽度之和+上下外边距之和。
1、外边距属性
| 外边距属性 | 作用 |
|---|---|
| margin-top | 上外边距 |
| margin-right | 右外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
| margin | 上 右 下 左 |
2、内边距属性
| 内边距属性 | 作用 |
|---|---|
| padding-top | 上边距 |
| padding-right | 右边距 |
| padding-bottom | 下边距 |
| padding-let | 左边距 |
| padding | 上 右 下 左 |
注意:
A、不能有负值
B、不能同时设置相对的两个边距
为了更方便地控制网页中的元素,制作网页时,通常先清除元素的默认内外边距。
*{ padding:0; /*清除内边距*/ margin:0; /*清除外边距*/ }
3、边框属性
| 边框属性 | 作用 |
|---|---|
| border-style | 边框线样式,上边 [右边 下边 左边] |
| border-width | 边框线宽度,上边 [右边 下边 左边] |
| border-color | 边框线颜色,上边,[右边,下边,左边] |
| border | 综合设置,四边宽度 四边样式 四边颜色 |
| border-radius | 圆角边框,水平半径参数/垂直半径参数 |
| border-images | 图片边框,图片路径 裁切方式/边框宽度/边框扩展距离 重复方式 |
| border-style属性值 | 效果 |
|---|---|
| none | 没有边框 |
| solid | 边框为单实线 |
| dashed | 边框为虚线 |
| dotted | 边框为点线 |
| double | 边框为双实线 |
| 边框综合属性 | 效果 |
|---|---|
| border-top | 上边框宽度 样式 颜色 |
| border-right | 右边框宽度 样式 颜色 |
| border-bottom | 下边框宽度 样式 颜色 |
| border-left | 左边框宽度 样式 颜色 |
| border | 四边宽度 样式 颜色 |
4、背景属性
| 背景属性 | 作用 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图像 |
| background-repeat | 默认值,表示沿水平、垂直方向平铺 |
| no-repeat | 不平铺,只显示一张图片 |
| repeat-x | 沿水平方向平铺 |
| repeat-y | 沿垂直方向平铺 |
| background-position | 背景图像的位置属性 |
| background-attachment | 背景图像的固定属性 |
| background-attachment: scroll; | 默认值,背景图像会随内容一起滚动 |
| background-attachment: fixed; | 背景图像位置固定不动 |
| background | 综合设置(景色 url(“图像”) 平铺 定位 固定) |
| box-shadow | 阴影属性:水平阴影位置 垂直阴影位置 模糊距离 阴影尺寸 颜色 outset/inset |
|background-position图像位置属性| 含义
| 单位数值 |
| 设置图像左上角在元素中的坐标,例如background-position:20px 20px; |
| 预定义的关键字 |
| 水平方向值:left、center、right。 |
垂直方向值:top、center、bottom。
|
| 百分比
| 0% 0% :图像左上角与元素的左上角对齐。
50% 50%:图像50% 50%中心点与元素50% 50%的中心点对齐。
20% 30%:图像20% 30%的点与元素20% 30%的点对齐。
100% 100%:图像右下角与元素的右下角对齐,而不是图像充满元素。
|
| background-position图像位置属性 | 含义 |
|---|---|
| 单位数值 | 设置图像左上角在元素中的坐标,例如background-position:20px 20px |
| 预定义的关键字 | 水平方向值:left、center、right。垂直方向值:top、center、bottom。 |
| 百分比 | 0% 0% :图像左上角与元素的左上角对齐。 50% 50%:图像50% 50%中心点与元素50% 50%的中心点对齐。 20% 30%:图像20% 30%的点与元素20% 30%的点对齐。 100% 100%:图像右下角与元素的右下角对齐,而不是图像充满元素。 |























 1253
1253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










