这一篇内容其实很简单,已经对Cocostudio比较熟悉的朋友就可以随便扫一下了~(小若:熟悉Cocostudio的人谁还有空看你的基础教程呢)
笨木头花心贡献,啥?花心?不呢,是用心~
转载请注明,原文地址:http://www.benmutou.com/blog/archives/892
文章来源:笨木头与游戏开发
下载Cocostudio
首先,去官网下载最新版的Cocostudio:http://www.cocos2d-x.org/download
我这篇教程使用的版本是V1.3.0.1,它同一个版本还有3个分支,大家随便选择一个分支吧:
那个,大家还是选择V1.3.0.1 + Cocos2D-X 3.0那个分支吧~原因?可能它比较顺眼吧~(小若:我噗)
好吧,从上到下,三个分支分别作用如下:
1. 纯Cocostudio工具集
2. 包含Cocos2d-x 2.2.3 源码的Cocostudio工具集,支持直接用Cocostudio创建Cocos2d-x工程
3. 包含Cocos2d-x 3.0 源码的Cocostudio工具集,支持直接用Cocostudio创建Cocos2d-x工程
用Cocostudio直接创建Cocos2d-x工程我也没试过,就不误导大家了~
安装很简单,没有什么要注意的,大家随意~
打开UI编辑器
OK,现在运行Cocostudio程序,出现这样的界面:
选择第二个,“UI Editor”,这就是我们要用的UI编辑器。
开始创建操作界面
好了,UI编辑器的功能还是不少的,一篇教程是讲不完的(而且我也没有完全掌握它的全部功能),本篇教程就通过一个很简单的UI来介绍一下编辑器的基本用法吧。
新建项目
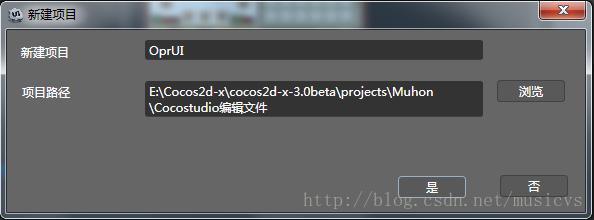
首先新建项目,我们命名为OprUI吧:
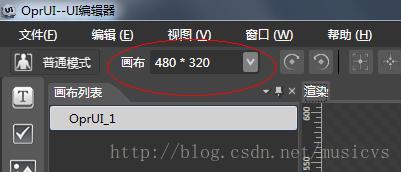
然后找到左上角的这个地方:
我们设置一下画布大小,这个理论上是随大家喜欢的,根据自己的UI来设置大小就可以了(注意不要超过范围,导致UI没法在游戏中完全显示)~
但是我个人习惯是,设置成游戏的设计分辨率大小,这样比较方便,大家永久了就有自己的习惯了。
OK,我们设置画布为480*800:
然后Ctrl+S,保存一下…(话说为什么要保存一下?不知道…习惯性动作而已)
导入素材
本篇教程图片素材下载地址:http://download.csdn.net/detail/musicvs/7392931
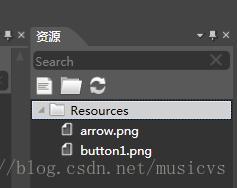
好,现在导入一下UI要用到的素材,直接把图片用鼠标拖动到UI编辑器最右边的资源视图就可以了,如图:
创建按钮
OK,别忘了我们最初的目的:创建三个操作按钮,分别对应主角的三种操作。
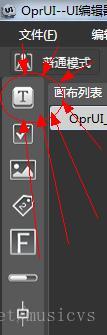
找到UI编辑器最左边的控件栏,然后找到按钮控件,如图:
可能不太好发现,我稍微多用了一两个箭头,大家仔细找找(小若:七个箭头,它是不是跟你有仇…你是不是怨念太深了啊喂)
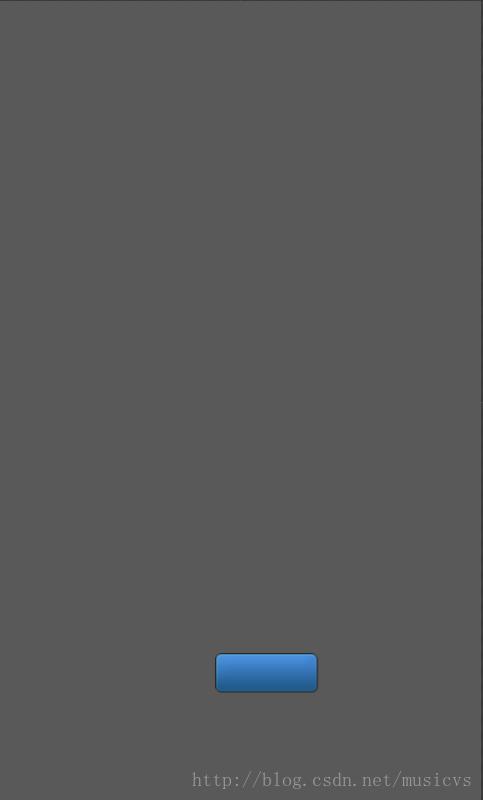
好,鼠标点击然后拖动这个按钮控件到画布上,然后,按钮就创建好了,如图:
设置按钮图片
好,这个蓝色的按钮很好看,我很喜欢,所以我们要抛弃它(蓝色按钮:啊咧?)
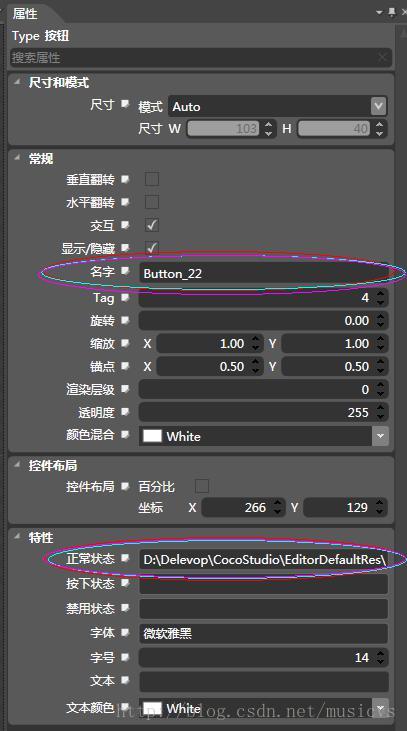
选择这个按钮,然后我们会看到右边的属性视图里有一大坨属性,如图:
这些属性大部分都能顾名思义,我们先来关注一下用圈圈圈起来的那两个属性:
1. 名字:这个名字很重要,通过这个名字,我们可以在代码中找到这个控件对象
2. 正常状态:这个就很难顾名思义了,其实它的意思是“按钮正常状态的图片”
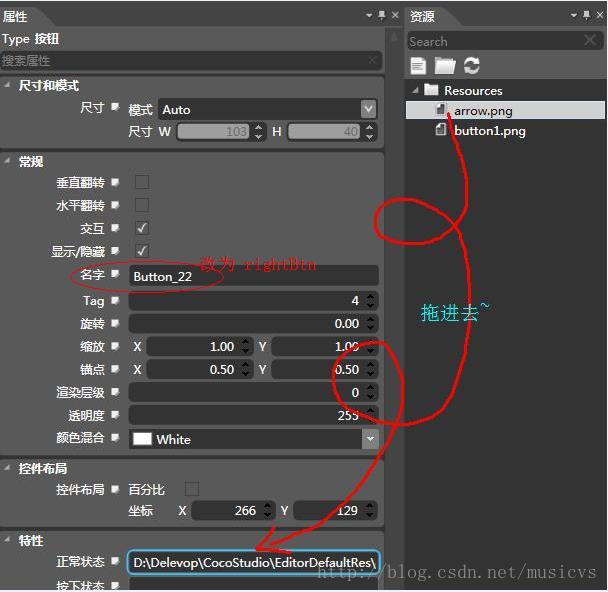
好,我们给按钮的名字设置为“rightBtn”,然后修改按钮正常状态的图片,方法很简单,把之前导进去的图片资源,选一张,然后拖到“正常状态”属性栏里就可以了。
如图:
本来上面这张图片我想做成一个gif动画的,那样就更加生动了~但是由于一些原因,所以我没有那么做。(小若:懒就懒啊,还解释什么啊)
然后就会发现,按钮图片已经改变了。
后面的“按下状态”、“禁用状态”就先忽略吧。
完成所有按钮
按照刚刚介绍的方法,我们创建好3个按钮,如图:
三个按钮的名字属性分别为:leftBtn、rightBtn、quickMoveBtn。
(小若:等等,为了那个箭头可以左右两边都有啊?不是只有一张箭头图片么?)
一张箭头图片却创建了不同方向的按钮,那是因为,按钮有一个属性,叫做“水平翻转”,大家自己找找~
导出配置文件
OK,一个完美的UI诞生了(小若:啊咧,放屁!)
是时候导出这个UI了,先Ctrl+S保存一下,一定不要忘了保存(因为习惯性动作)。
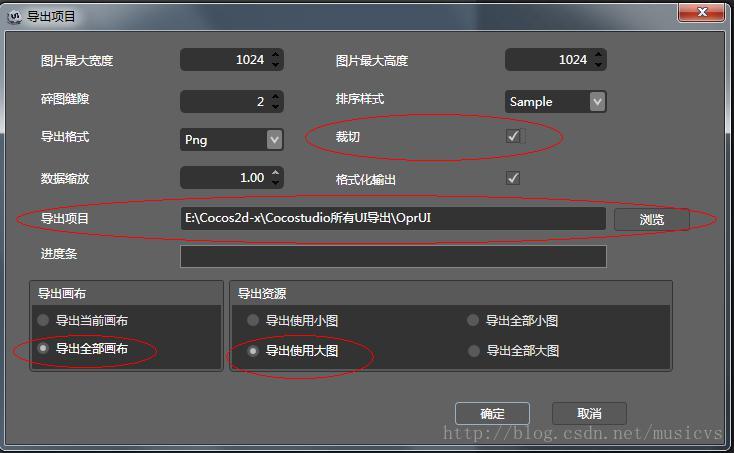
然后Ctrl+E导出UI,如图:
(我噗,好复杂)
大家按照上图那样选择就好了,保存路径自己选~
导出使用大图,意思就是把图片打包成一张大图。
然后,到刚刚导出的文件夹,我们会看到三个文件:
ExportJson就是UI配置文件,后面两个是图片文件。
把这三个文件复制到我们游戏项目的Resources目录下,就直接根目录吧,先不考虑目录结构了~
现在,我们要在代码中使用UI文件了~
导入Cocostudio相关的库
在使用UI文件之前,我们要给项目工程添加Cocostudio的库,如图:
在项目解决方案上右键,添加现有项目,找到Cocostudio工程,再如图:
OK,点击“打开”确定。
如果你和我一样,用的是VS2013,那就要升级一下(没有这个选项的那就不用升级),如图:
然后用同样的方式添加GUI库以及Extensions库:
然后再点击一下生成项目,然后新添加的库编译一下。
这里提醒一下,最好【重新生成】项目,然后整个工程编译一遍,因为我刚刚就遇到一个很奇怪的问题,UI加载之后老是错位。找了大半天,结果重新生成之后,这个问题就消失了。
如果你发现编译有问题,有些头文件找不到的话,那按照下图修改一下项目的附加包含目录:
如果你又发现编译出错,出现外部链接库错误的话,那就按照下图添加链接库引用:
在代码中使用UI文件
好了,终于把前奏搞定了,现在,给TollgateScene添加一个函数:
好,运行一下,是不是看到UI出现了?
(小若:没有!编译报错了,魂淡!)
没错,如果你不报错的话,那就神奇了。因为我们还没有加上一些必备的头文件:
#include “cocostudio/CocoStudio.h”
using namespace cocostudio;
加上之后,编译运行,我们就可以看到如下图的效果:
OK,这就是最简单的创建UI和加载UI的方式了。
啊,对了,之前我不是说下方那个锯齿是伏笔么~现在就解开这个伏笔了~
因为,最下面要放三个按钮,所以锯齿只能放在那个位置了~
解开悬念之后是不是好有快感。(啊个屁啊)
这篇内容好像有点长,那,关于如何让按钮点击之后产生效果,我们就放到下一篇来讲解吧。








 本文详细介绍了如何使用Cocostudio的UI编辑器创建游戏界面,并演示了一个简单的UI示例,包括按钮的创建、图片的设置及UI配置文件的导出。
本文详细介绍了如何使用Cocostudio的UI编辑器创建游戏界面,并演示了一个简单的UI示例,包括按钮的创建、图片的设置及UI配置文件的导出。





































 5158
5158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








